Auf dem gestrigen (wieder sehr schönen) Webmontag kam das Gespräch mit Oliver auf das Thema Mausbewegung und Klickverhalten.
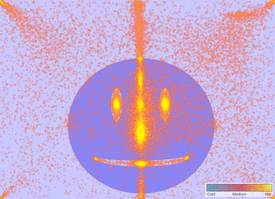
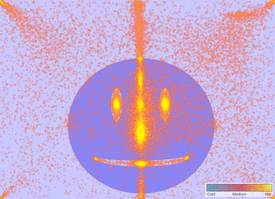
Liest man die Mausbewegung und Klickposition aus, kann man offensichtlich recht einfach, eine Heatmap daraus erstellen. Das zeigt zum Beispiel crazyegg.com. Man darf den Informationsgehalt dieser Darstellung jedoch nicht mit der typischen Verwendung von Heatmaps zur Visualisierung von Eye-Tracking-Daten verwechseln.
Beim Eyetracking ist die Aussage:
Augenbewegung/-fixierung = Aufmerksamkeit. Man kann also etwas über die Wahrnehmung: Gewichtung, Scan-Verhalten und das Zentrum der Aufmerksamkeit (vgl. Raskin) erfahren.
Beim Maustracking dagegen:
Mausbewegung != Aufmerksamkeit.
Den Informationsgehalt hier sehe ich eher auf Detailebene: Betrachtet man nur eine einzelne Listendarstellung, klickt der Benutzer eher links/rechts in den Weißraum oder auf einen Anfasser? An welchen Stellen verklickt er sich (bzw erwartet er eine Interaktion?).
Wirklich wertvolle Informationen erwarte ich dabei eher bei interaktionsreichen/desktop-artigen Webanwendungen — das Beispiel von crazyegg dagegen (oben Rechts auf Heatmap klicken) bleibt hinter seinen Möglichkeiten und ist nur eine besserer Zahlen-Visualisierung…

Klickverhalten und Wahrnehmung:
Interessant in diesem Zusammenhang sind die beiden Click-Surveys von blog.outer-court.com (Old Survey, New Survey), die überzeugend einfach zeigen, wie vorhersehbar unsere Wahrnehmung unser (Click-)Verhalten bestimmt…

[tag]heatmap, statistik, interaktion, wahrnehmung, raskin, umfrage, hci[/tag]