Die 80-19-1-Regel geht davon aus, dass
- 80 % der User nur vorbei schauen, vielleicht etwas lesen, insg. aber passiv und nicht involviert sind,
- 19 % der Nutzer stärker interessiert und involviert sind und
- 1 % der Nutzer sich sehr aktiv beteiligen und den Großteil des Contents erstellen und die Community vorran treiben.
Mehr dazu schreibt Bred Feld und bezieht sich damit auf seine Erfahrungen aus diveren Startups, die er mit finanziert hat.
Er sagt, um wirklich zu wachsen, müsse man die 19 % atkivieren. Die sollten mindestens in der Summe so viel Content generieren wie die 1 % besonders aktiver Nutzer.
Ein guter Artikel mit guten Crosslinks und Kommentaren.
An anderer Stelle wird sich auf den Artikel bezogen und flüchtig darüber nachgedacht, welche Funktionen man zur Verfügung stellen sollte, um die jew. Nutzergruppe anzusprechen.
Kennt ihr weitere gute Artikel zum Thema?
[THX@Marian für das Suchwort]
Jacob Nielsen hat auch über dieses Thema nachgedacht. Er nennt es 90-9-1-Regel und schreibt darüber in einer Alertbox von Oktober 06. [via nx-Blog]
Kommentare zum Link via delicious






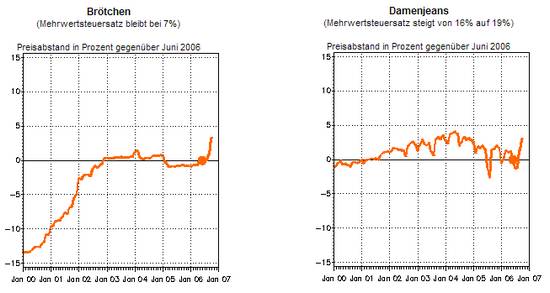
 Quarks & Co taucht ein in die Welt der Zahlen und erklärt, wie man mit ihnen lügen kann, wie Prognosen entstehen, wie MedikamentenStudien geschönt werden, und warum ein Ganzes nicht immer aus 100 % sind.
Quarks & Co taucht ein in die Welt der Zahlen und erklärt, wie man mit ihnen lügen kann, wie Prognosen entstehen, wie MedikamentenStudien geschönt werden, und warum ein Ganzes nicht immer aus 100 % sind.