Auch wenn ich selten über Hardware schreibe, dieses positive Erlebnis will ich gerne weitergeben:
 Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
Nur unwesentlich aufwendiger war es dann, den USB-Drucker, der an der Fritz-Box hängt, auf dem neu vernetzten Rechner einzurichten.
Was mich neben dieser einfachen Bedienung besonders überzeugt: Der USB-Stick unterstützt sehr schnelle WLAN-Verbindungen und hat (in Kombination mit der FritzBox) auch direkt eine besondere Verschlüsselung integriert/aktiviert.
Ich überlege schon, das WLAN meines Notebooks auszuschalten und mit einem Stick schneller und fehlerunanfälliger zu surfen…
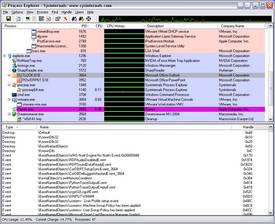
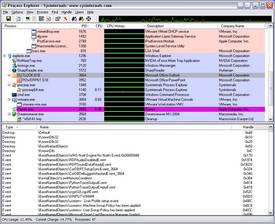
Der Process Explorer ist mein absoluter Favorit wenn es um das Beobachten und Abschießen von Windows-Tasks geht.

Die Software wurde von Sysinterals erstellt und kann jetzt, da die Firma letztes Jahr von Microsoft aufgekauft wurden, zusammen mit einer halben Tonne anderer Analyse- und Monitoring-Tools für alle unmöglichen Windows-Lebenslagen von der Microsoft-Homepage heruntergeladen werden.

Was die Webdeveloper-Toolbar und Firebug im Kleinen für die Webentwicklung sind, sind die Sysinternal-Tools für die Windows-Softwareentwicklung. Ein guter Schritt von Microsoft, sie mit ins Boot zu holen und um sie herum mit dem Forum und den Troubleshooting-DVDs eine Anlaufstelle für Entwickler zu schaffen.
Jetzt muss nur noch das Website-Stylesheet korrigiert werden :).
[tag]windows, debug, system, analyse, hilfe, support, community, firma, software, empfehlung[/tag]
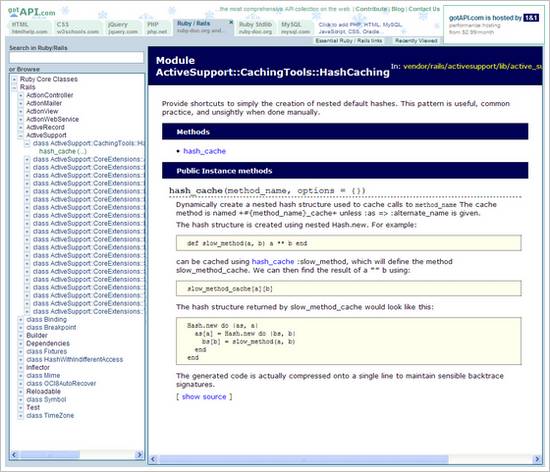
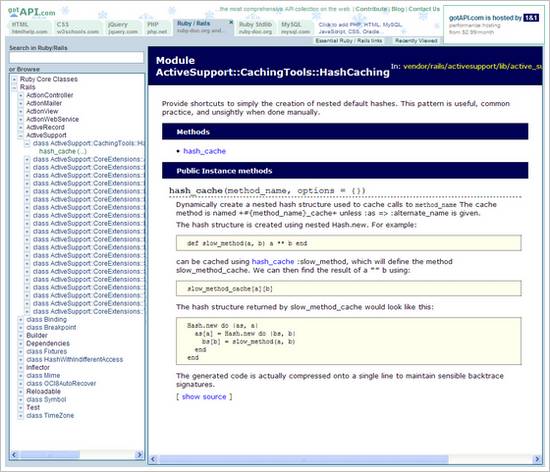
Das jQuery-Blog machte mich gerade auf gotAPI.com aufmerksam. Eine tolle Seite: Sie bietet eine zentrale, einfache Oberfläche für alle möglichen Onlinedokumentationen. Ajax-Search, Tree-Ansicht, …
So etwas habe ich mir insbesondere bei Rails schon lange gewünscht. Die total verframete Doku davon istwar nämlich nicht gerade angenehm zu bedienen…

PS: HTML, JS, CSS, jQuery, PHP, Rails, SQL — wenn jetzt noch jemand das WordPress-Wiki richtig aufbereitet, bin ich wunschlos glücklich :-)
Als das Getting Real-Buch von 37signals vor einigen Monaten heraus kam und ich die ersten Kapitel las, hatte ich die Idee, den Buch-Content in einem Wiki aus öffentlichen Quellen nachzubauen. Das wäre sogar gegangen, denn viele der Aussagen im Buch waren den aufmerksamen Bloglesern, Podcasthörern und Videoguckern schon bekannt.
Spätestens jetzt hätte es sich das erübrigt, denn jetzt gibt es das Buch kostenlos im HTML-Format. Die neue Strategie: Online-Lesen darf jeder, wer es gebündelt als PDF haben möchte, zahlt 19 $ und für 29 $ gibt die frisch gedruckte Papier-Version.
Ich halte das Buch für eine sehr gute Zusammenfassung vieler guter Gedanken aus dem Bereich der agilen Entwicklung, der Web2.0-geprägten (Web)Softwareentwicklung und einfach nur rational sinnvoller Methoden.
Wer es noch nicht getan hat, sollte jetzt einmal rein lesen!
Vorausgesetzt, er ist bereit sich auf den lautstarken Ton und die radikalisierend verkürzten Aussagen einzulassen und sie neutral gegen die bisher bekannten Prozesse gegenzudenken…
[via SVN]
Seit ich zuletzt im Pfadiblog die WDR-Podcasts erwähnte, gibt es schon wieder einige neue Angebote. Der WDR scheint sein Angebot kontinuierlich zu erweitert. Eine sehr gute Entscheidung, wie ich finde.
Auf der Übersichtsseite „Programm zum Mitnehmen und Nachhören" linkt der WDR zu seinem Podcast- und Vodcast-Angebot.
Meine Empfehlungen:
- WDR2-Kabarett-Podcast mit Jürgen Becker und vielen anderen (XML) für die schnelle Belustigung zwischendurch.
- Das WDR2-Zeitzeichen als archivierenswerte Geschichtsstunde (XML).
- Die Wissens-Essenz der Sendung mit der Maus als Videopodcast (XML).
- Die komplette Sendung Quarks & Co die ich jetzt endlich nicht nur als Quarks-Skript archivieren kann (XML).
- Und zu guter letzt wieder zurück zur Comedy und zu Jürgen Becker als Mitternachtsspitzen-Spatz auf der Mauer (XML)

PS: Und wem das nicht genügt, der sollte in der WDR-Mediathek (Beispiel-Thema Fotografie) thematisch zusammengefasste Beiträge ansehen und die ARD-Podcasts durchstöbern. Empfehlungen daraus bitte in die Kommentare! :-)
[tag]lustig,video,podcast,vodcast,empfehlung,tv[/tag]
jQuery ist ein JavaScript-Framework und gehört damit in die Liste von Prototype und Dojo. Timo Derstappen (teemow.com) hat uns dazu auf dem Barcamp in Berlin eine sehr gute Einführung gegeben und dabei auch sein eigenes Projekt Jamal vorgestellt.

 Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er ormigo programmiert. Ormigo verwendet — wie heute üblich — viele JavaScript- und AJAX-Effekt im Interface und steht damit vor dem Problem, die vielen JavaScript-Funktionen sinnvoll zu verwalten. Timos interessante Lösung orientiert sich an Ruby On Rails und CakePHP und soll auch mit diesen Frameworks zusammenarbeiten.
Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er ormigo programmiert. Ormigo verwendet — wie heute üblich — viele JavaScript- und AJAX-Effekt im Interface und steht damit vor dem Problem, die vielen JavaScript-Funktionen sinnvoll zu verwalten. Timos interessante Lösung orientiert sich an Ruby On Rails und CakePHP und soll auch mit diesen Frameworks zusammenarbeiten.

Mehr über jQuery und Jamal unter diesen Links:
-
-
Das
Jamal-Trac, auf dem Timo die Entwicklung in Zukunft koordinieren möchte.
-
-
-
Vergleich von Frameworks — Wobei ich glaube, dass jQuery dort zu schlecht abschneidet. Beispielsweise ist die Doku im Vergleich zu Prototype hervorragend.
-
Selbsterfahrung:
Auf der Rückfahrt im Zug hat mir Timo geholfen, mit Hilfe von jQuery die Bedienbarkeit des MenüManager-Plugins von ScoutPress zu verbessern. Dieser erste Praxistest zeigt mir: Das Aneinanderhängen von Funktionen und der Verzicht auf die vielen zusätzlichen leeren Funktionen, wie sie in Prototype vorkommen, erleichtern das Lernen erheblich. Es gibt einige gute Tutorials auf der sehr aktiven jQuery-Seite, so dass ich glaube, ich könnte zügig weiterkommen ;-).
Trotzdem gibt es ein paar Stolpersteine über die Timo vielleicht einmal mehr schreiben kann. Ich hoffe, dass einem sein Framework an diesen Stellen noch weiter unter die Arme greift damit die Arbeit noch leichter wird…
Vielen Dank, teemow
[tag]javascript,programmierung,empfehlung,vergleich,barcamp,konferenz,usability[/tag]
Einen schmackhaften Leseapfel hat die Agentur FUENFWERKEN DESIGN zu bieten. „Apfel i – Die rechte Maustaste" vermittelt in optisch ansprechender Aufmachung handwerkliches Rüstzeug eines Grafikdesigners. Welche Höhe und Breite hat das DIN A5-Format? Was muss ich bei der Gestaltung eines Briefpapiers alles beachten? Und was war noch mal der „Schusterjunge" und das „Hurenkind"?
Ein schönes Nachschlagewerk für den Pixelkünstler und die Antwort auf fisselige Kunden, die es ganz genau wissen wollen. Als Druckerzeugnis ist „Apfel i" vergriffen, aber auf der Agenturwebsite kann sich nun jeder ein 32 Doppelseiten starkes PDF kostenlos herunterpflücken (zip). (Deutsch) (md)
[via Dr-Web-Newsletter]
Eine schönes Buch das viele Fakten des Grafikeralltags übersichtlich zusammenfasst.
[tag]buch,download,empfehlung,design,grafikdesign,computer,dtp[/tag]
 Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet




 Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er
Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er 
