Noch so ein Tool, das ich wahrscheinlich lieben würde, hätte ich einen Mac: CODA on-window web development
Was mir aufgefallen ist:
-
sehr gute Kommunikation auf der Website: Informationshierarchie, Botschaften, …
-
geschickter Einsatz von JavaScript-Effekten — nichts Überflüssiges sondern nur zur Unterstreichung des Look&Feels
-
die Brücke vom Applikationsdesign zum Webdesign ist gelungen
-
ein sehr durchdachtes, integriertes Applikationskonzept

Was meint ihr dazu?
Hat jemand Praxiserfahrung?
[via OliverWrede RSS]
[tag]applikation, software, mac, webdesign, javascript, ajax[/tag]
Vorab: Dieses Posting habe ich schon im März in einem internen Blog geschrieben und füge es jetzt der Vollständigkeit und einfachen Verlinkung wegen zu den flyingsparks hinzu.
Auf der Future Of Webdesign-Konferenz letztes Jahr sprach Cal Henderson (Flickr) über die 10 Punkte, die Flickr erfolgreich macht.
Sein 40-Minuten-Vortrag (MP3) gibt einen sehr interessanten Einblick in die Hintergründe, die Flickr zu einem der erfolgreichsten Fotodienste im Web gemacht hat.
Es gibt eine Reihe an Posts im Web, die Teile de Vortrags zusammenfassen. Eine besonders gute Zusammenfassung wurde von Simon Willison erstellt.
ÔÇö-
Hervorheben möchte ich ein immer noch und immer wieder wichtiges Thema: URL-Design. Ab Minute 14:30 geht es los (MP3).
Hier, was Willison aus Hendersons Vortrag zum Thema Clean URLs notiert hat:
Core principle: thereÔÇÖs no reason to expose the guts of our application any more. Expose the logical structure instead. The core to this on Unix is to use mod_rewrite and Apache. URLs are not filenames – they donÔÇÖt have to point to something on the filesystem. mod_rewrite lets you translate incoming URLs to whatever you need for the thing to work.
Power geeks navigate by hacking the URL. Guessability matters. Downside: you might forget to link to things as the application designer!
When Flickr started, made some bad URL decisions (e.g. link to the actual photo file). Originally was flickr.com/photos/12.jpg – really hard to scale.
You have to support the old style URLs for ever. Lesson learnt the difficult way.
Und außerdem sei das Thema API noch hervorgehoben:
Meine Stichworte aus dem Vortrag (ca 11. Minute)
- Ursprünglich gebaut, weil man für AJAX-Interfaces ohnehin bestimmte Anfragen ständig brauchte.
- Einer der ersten die eine API veröffentlicht haben
- Read-Only ÔÇö schon ein sehr wertvoller Dienst (maschinenlesbare Ausgabe)
- Flickr entwickelt sich zu einem Datenspeicher für Fotos; andere bauen die Ausgabekanäle und Interfaces drumherum (TJ: vgl. auch Facebook etc)
- Beispiel: Das Spiel namens Faster (oder so), das auf der API aufbaut, wäre von Flickr nie gebaut worden, weil es nicht dem Kern der Netzapplikation entspricht, nicht skalieren würde und zu teuer im Support ist. Bei dem Spiel werden Fotos gezeigt und man muss den zugehörigen Tag erraten. Aber da Flickr die API zur Verfügung stellt, haben sich Leute gefunden, die es gebaut haben ÔÇ£but its really coolÔÇØ und Flickr profitiert von der generierten Aufmerksamkeit und den gesteigerten Sign-Ups
- Denkfehler: Keine API zur Verfügung zu stellen bedeutet nicht, dass Leute nicht probieren werden, an die Daten zu kommen. Sie werden jedoch wesentlich unangenehmere Wege wählen und beispielsweise die Website grabbenÔǪ
Mit einer API hat man selbst Kontroll über die Anfrage und bestärkt Leute, selbst etwas auszuprobierenÔǪ
Die ursprüngliche URL http://www.webuser.co.uk/carsonworkshops/CalHenderson.mp3 ist leider nicht mehr verfügbar. Ich habe mein Backup bei mir bereit gestellt.
Das jQuery-Blog machte mich gerade auf gotAPI.com aufmerksam. Eine tolle Seite: Sie bietet eine zentrale, einfache Oberfläche für alle möglichen Onlinedokumentationen. Ajax-Search, Tree-Ansicht, …
So etwas habe ich mir insbesondere bei Rails schon lange gewünscht. Die total verframete Doku davon istwar nämlich nicht gerade angenehm zu bedienen…

PS: HTML, JS, CSS, jQuery, PHP, Rails, SQL — wenn jetzt noch jemand das WordPress-Wiki richtig aufbereitet, bin ich wunschlos glücklich :-)
Ich glaube, ich habe jetzt eine Antwort auf meine zwei Monate alte Frage „Wie sähe ein optimales Datums- oder Zeit-Eingabefeld aus?„:
JavaScript-Autocomplete…
Mein ursprünglicher Gedanke war ein einfaches Inputfeld das zu Beginn so aussieht [_00.05.2006_]. Klickt man rein, wird alle markiert. Fängt man an zu tippen, werden die Zeichen von vorn beginnen ersetzt (die Punkte bleiben aber immer stehen), so dass man immer im richtigen Format ist, jedoch Komfort und Geschwindigkeit eines einzelnen Feldes und des Monats- und Jahres-Vorschlages erlebt.
Unglücklicherweise scheint noch niemand auf diese Idee gekommen zu sein, was zu zwei Problemen führt: 1. Finden man kein Script im Netz, 2. könnte das Verfahren für den Benutzer zu ungewohnt sein…
AndyBudds Post über „Select Box Usability Madness" hat mich jetzt auf eine andere Fährte gebracht: Autocomplete. Für ein Problem wie Andys ist Autocomplete ideal: Ein einfaches Feld und sobald ich „England" eintippe kann das System mit „United Kingdom" reagieren (wenn England unerwünscht ist). Man kann durch das AutoComplete viel mehr Fehlerkorrekturen einbauen und sie vor allem vor dem User verstecken.
Das Gleiche geht auch für Datumsangabe: Zu Beginn steht Grau 00.05.2006 im Feld. Klickt man hinein wird der Text selektiert. Beginnt man zu Tippen, zeigt einem das JavaScript-Autocomplete, wie das Datum in der Form, die man zur Eingabe gewählt hat, aussehen würde. Im besten Fall muss ich so nur 1 Zeichen eingeben (Tag) und kann den Rest aus dem Autocomplete wählen. Für Tag und Monat wären es dann maximal 4 Zeichen (wenn Punkte automatisch gesetzt werden).
In der Yahoo-Interface-Library gibt es ähnliche (textbasierte) Picker zum Test und Download. Genauso bei Script.aculo.us (Beispiel).
Kombiniert man dieses schnelle tastaturbasierte Verfahren mit einer visuellen Datumsauswahl, kommt jeder Benutzertyp schnell zum Ziel.
Update 06-05-31: Ajax in JavaScript umbenannt. Siehe Kommentare.
Yahoo hat seine Startseite neu gestaltet. Es gibt einige sehenswerte Features! Mehr im Continuity-Weblog…
[tag]yahoo, interfacedesgin, continuity, animation, ajax, pattern, launch[/tag]
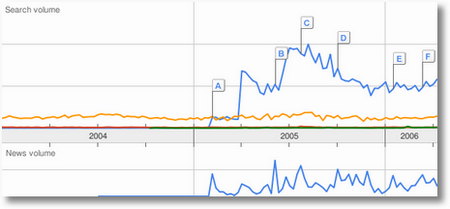
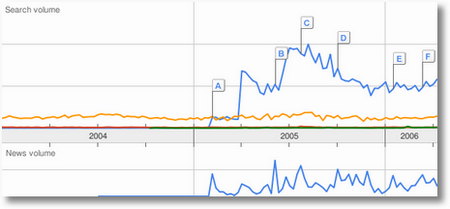
Google hat ein neues Labs-Spielzeug herausgebracht das Suchergebnisse/Trends grafisch auswertet.
Sehr hübsch…

Vergleich von Google-Maps (blau), MS Maps (rot), Yahoo Maps (gelb) und GoYellow (grün)
Siehe auch mein Vergleich zw. Google und GoYellow

Vergleich von Ajax (rot) und Web2.0 (blau)
Nadine Schmidt-Mänz hat einige der Suchergebnisse von Google Trends kategoriesiert in geplanter/bekannter Event, Schlagzeilen, Sesonale Ereignisse, Evergreens, aufsteigende und absteigende Begeisterung.