„Data isn't as bad as you think" sagt Hans Rosling (Professor für internationale Gesundheit an dem schwedischen Karolinska Institute) in einem von zwei Videovorträgen über Gapminder, die man zur Zeit online findet. Und auch wenn Tim, Oliver und auch ich selbst schon vor einer Weile über dieses interessante Projekt geschrieben haben, versuche ich noch einmal die Quellen zusammenzufassen:
Was ist Gapminder?

„Our vision: Making sense of the world by having fun with statistics!" schreibt Hans Rosling auf gapminder.org der zentralen Seite des Projekts. Es geht der Gruppe darum, die Schlucht (Gap) zwischen den rohen Statistiktabellen und ihrer eigentlichen Bedeutung zu überbrücken.
-
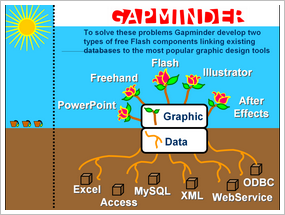
In dem sie eine Schnittstelle anbieten um Daten zu nutzen — unabhängig von ihrem Datenformat und ihrer Struktur
-
In dem sie Visualisierungs-Tools erstellen, die flexibel mit diesen Daten arbeiten und beliebige Fragestellungen visualisieren können.
Warum das wichtig ist?
Die statistischen Daten, die Gapminder aufbereitet und visualisiert sind alle schon vorhanden. Die UNO sammelt sie und auch Regierungen und andere (non profit) Organisationen haben Daten.
Bisher werden diese Daten jedoch nirgendwo gebündelt um übergreifend genutzt werden zu können. Für die meisten Daten (auch die der UNO = Kulturgut) muss man sogar bezahlen.
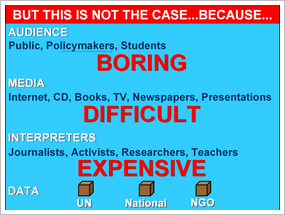
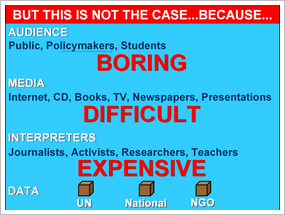
Für Daten-Interpretierende ist es also teuer an die Daten zu kommen, für die Medien schwierig sie (grafisch) aufzubereiten und dadurch für die Betrachter (uns) langweilig sie anzusehen.

Zwei Hilfs-Layer der Datenaufbereitung und Datenvisualisierung sollen — wie oben schon beschrieben — das teure, schwierige und langweilige ersetzt werden durch ein kostenloses (Interpretierer) AHA!- (Medien) und WOW!-Erlebnis (Betrachter).

Am einfachsten versteht man all das, wenn Rosling es selbst erklärt:
Videos über Gapminder
Gapminder-Ressourcen
Neben den Videos solltet ihr diese Dinge anschauen:
Der Bericht „Menschliche Entwicklung 2005" (Fullscreen-Flash)
Eine sehr schön aufbereitete Darstellung der weltweiten Themen Einkommen, Armut, Gesundheit, ihrer Unterschiede, Trends und Kluften und der Sterblichkeit.
Das Gapminder-Tool (Fullscreen-Flash)
Das zentrale Tool mit dem man hervorragend Daten aller möglicher Art kombiniert visualisieren kann: Zwei frei wähl bare Achsen, alle Länder, ihre kontinentale Zugehörigkeit (Farbe der Kreise) und Bevölkerungsgröße (Größe der Kreise) sowie all dies animiert über 30 Jahre. — Einzigartig!
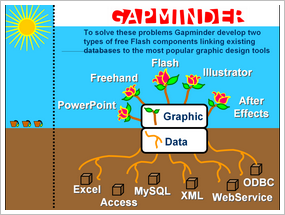
Das Ziel von Gapminder als Powerpoint-Präsentation (html)
Aus dieser Präsentation sind die Screenshots oben.
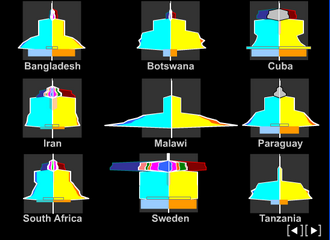
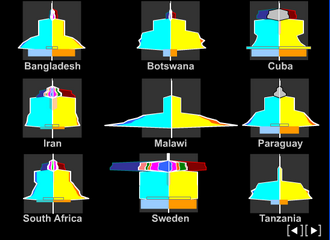
Visualisierung der Unterschiede im Bildungssystem (Fullscreen-Flash)
Die „EDUCATION PYRAMIDS 2004" zeigen Unterschiede im Schulsystem verschiedener Länder anhand von Alterspyramiden.

Übrigens: Welche grafische Qualität das Gapminder-Projekt erreicht wird deutlich, vergleicht man die Datenvisualisierungen mit Grafiken, wie wir sie aus Zeitungen gewohnt sind. Zwar sind das schon spezialisierte Firmen, trotzdem geht die Aussage zu häufig im visuellen Rauschen unter…
Soweit ich Hans Rosling verstanden habe, kooperiert er mit Google um eine bessere Durchsuchbarkeit der Daten zu gewährleisten. Vielleicht wird dann einmal sein ultimatives Ziel, einen „Daten"-Reiter in der Google-Suche zu haben, wahr :-).
[tag]video,datensicht,density,visualisierung,statistik,datenbank,google,fh,praesentation[/tag]



 5
5 6
6
 Quarks & Co taucht ein in die Welt der Zahlen und erklärt, wie man mit ihnen lügen kann, wie Prognosen entstehen, wie MedikamentenStudien geschönt werden, und warum ein Ganzes nicht immer aus 100 % sind.
Quarks & Co taucht ein in die Welt der Zahlen und erklärt, wie man mit ihnen lügen kann, wie Prognosen entstehen, wie MedikamentenStudien geschönt werden, und warum ein Ganzes nicht immer aus 100 % sind.