Eine kurze Empfehlung:
Die Präsentation von Sebastian Deterding über Game Design ist sehr gut. Die beste Zusammenfassung für das Thema, die ich bisher gelesen habe.
Tipp: Vollbild anschalten und die Slidebescheibung in Ruhe lesen.
Update: 26.2.2010: Den Vortrag gibt es jetzt auch als Video. Leider klappt das AVI nicht, aber die Flashplayer Version funktioniert. Quelle: http://www.informatik.haw-hamburg.de/usability.html
Eine gute Zusammenfassung: Wie man die Mechanismen, die Spiele spaßig und süchtig machen auf Communities und Applikationen übertragen kann.
Note to self: Ich muss mein aktuelles Charity-Projekt stayscout.de nach diesen Checklisten überprüfen. Zum Beispiel das Prinzip durch seine Freundschaften anzugeben… Ideen willkommen :).
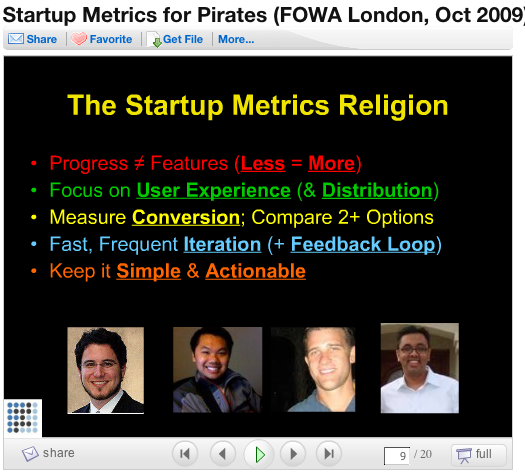
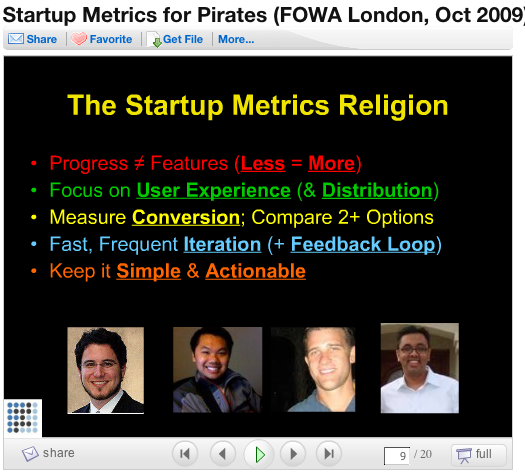
Dave McClure ist ein VC. Auf der FOWA 09 London, die kürzlich stattgefunden hat, hielt er diese Präsentation. Das Video dazu folgt hoffentlich bald.
Besonders interessant — abgesehen von dem wunderschön trashigen Design — ist das Slide über die laut McClure wichtigsten Regeln für Startups.

Slide 9 der Präsentation Startup Metrics
Naveen Viswanatha hat in einer Präsentation für die KMWOrld einige interessante Screenshots aus dem Arbeitsalltag bei Google zusammengestellt.
Dabei führt er uns Schritt für Schritt durch typische Prozesse im Google Intranet und mit seinen vielen Tools — die meisten davon erweiterte Versionen der bekannten Google-Dienste.
Die Präsentation gibts bei es (zur Zeit noch(?)) bei zwei online-PDF-Diensten. Ab Folie 16 wird es interessant.
Artikel weiterlesen…
Peter Merholz von Adaptive Path ist so freundlich seine knapp 50 Minutenpräsentation über User Experience, Produktdesign, Kundenorientierung und erfolgreiche Produkte online mit uns zu teilen:
Yep, it's officially a trend: Check out Peter Merholz's scintillating presentation, „Experience is the Product" — again, with voice over — on SlideShare.
Lasst mich versuchen, ein paar Botschaften aufzuschreiben:
-
„You Press The Button, We Do The Rest" — Zu Beginn war Fotografie kompliziert. Dann kam der Rollenfilm und der Kunde konnte sich auf das konzentrieren, was er wirklich wollte: Knipsen. Das Entwickeln war zwar immer noch nötig, wurde aber „vor dem Kunden versteckt"/ausgelagert.
-
Jobs-Zitat: Anfangs analysiert man auf Probleme und glaubt nur, sie verstanden zu haben. Die Lösungen sind dann jedoch zu sehr vereinfacht und funktionieren nicht wirklich.
-
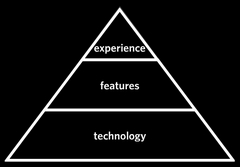
In der Pyramide der Produktevolution ist die Technologie die Basis. Technologische Lösungen funktionieren jedoch nur sehr kurz, wenn überhaupt.
-
Beispiel: WordStar (DOS-Word) war ätzend zu bedienen aber hatte trotzdem Vorteile gegenüber der Schreibmaschine.
-
Jobs-Zitat fortgeführt: Dann versteht man die Komplexität und fügt Funktionen hinzu damit alle Probleme gelöst sind. Das funktioniert irgendwie… und hier hören die Meisten auf.
-
In der Pyramide: Ebene 2 von 3: Features
-
Negativbeispiel: MS Office vor Version 2007 oder unbenutzbare featureüberfüllte Videorecorder.
-
Das funktioniert im Geschäft auch — bis zu einem gewissen Grad…
-
Jobs-Zitat Ende: Nur die ganz Tollen, verstehen die Prinzipien, auf denen alle Probleme basieren und entwickeln eine elegante Lösung.
-
In der Pyramide: Ebene 3: Fokus auf Experience — es geht nicht nur um Technologie und Funktionen sondern um die Art und Weise, wie man an Probleme herangeht und über sie nachdenkt.
-
-
Firmen konzentrieren sich zunehmend auf gute Experience da Features und Technologien keine (guten) Unterscheidungsmerkmale sind.
-
-
Beispiel: TiVo als gute UserExperience für TV
-
Beispiel: Wii — Beispiel eines experience-fokussierten Ansatzes eines guten Produktes. Sie haben sich nicht auf den Technologie- und Feature-Kampf von Microsoft und Sony eingelassen und sind damit sehr erfolgreich.
-
-
Neues Thema: „Products Are People Too" — der Grund warum einige Produkte so erfolgreich sind. — Dazu gibt es Studien die zeigen, dass Computer, denen man einen Namen gibt, netter behandelt werden (etc).
-
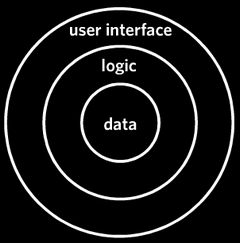
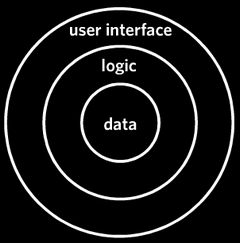
Neues Thema: Wir kennen den Zusammenhang userinterface – logic – data. Für den Benutzer ist es jedoch
userinterfac – magic. Was warum wie funktioniert, ist im egal und nicht bekannt.

-
Problem: Häufig werden Interfaces von Innen-Nach-Aussen gebaut (beginnend mit den Daten).
-
Neue Produkte dagegen starten mit dem Interface. Bezug auf Tim O'Reillys Blogpost „Designing from the outside in" mit starken Bezügen auf 37signals.
-
Neues Thema: Man braucht eine „Experience Vision" — Was möchte man Menschen ermöglichen? Was wollen Menschen machne und wie kann man das umsetzen?
-
Beispiel: Zitat von oben zum Rollenfilm
-
Beispiel (ab Folie 64): Google Calendar. Zu Beginn gab es eine Experience-Vision. Damit hat Google es geschafft gegen den Kalender von Microsoft und Yahoo! Marktanteile zu gewinnen.
-
Beispiel (ab Folie 68): PalmPilots Erfolgsgeschichte gegenüber der des Apple Newton und anderer PDAs.
-
Neues Thema: „Leverage a System"
-
Beispiel Kodak: Kamera – Rollenfilm – Entwicklungsfabrik – Händler
-
Beispiel iPod: iPod (Musik hören) – iTunes (Musik verwalten) – iTunesShop (Musik kaufen)
-
Beispiel Target Pharmacy: Bessere Medikamentenverpackung (Diplomarbeit)
-
Beispiel Flickr: About-Text als Vision und Richtschnur um sein Produkt nicht zu verfremden
-
Beispiel Charmr: Prototyp eines Diabetis-Managment-Produkts das anhand einer Vision erstellt wurde.
[via Adaptive Path Newsletter for November 14, 2007]
Mark Norman Francis hat auf der Highland-Fling-2007-Konferenz darüber gesprochen, wie man mit JavaScript in der Webentwicklung umgehen sollte. Das Ideal: Die Website so konzipieren und umsetzen, dass sie auch ohne CSS, Ajax und JS funktioniert und dann mittels unobtrusive JavaScript einzelne Elemente pimpen.
Die Präsentation gibt es online: The Highland Fling (pdf)


Eines der prägnanten Beispiele aus der Präsentation: Die Featured-News-Box auf der britischen Yahoo-News-Seite ist ohne JS ein Scrollbares Div. Mit JS bekommt es eine schöne vor-zurück-Funktionalität.

Siehe auch: jQuery für schönes unobtrusive JavaScripting…
Es gibt ein neues Video des Multitouch-Screens von Jefferson Han.
FastCompany.com stellt es zusammen mit einem sehr guten Artikel „Can't Touch This" vor.
Schön zusammengetragen, stellt Adam L. Penenberg für FastCompany Han's* Lebensgeschichte und die Entwicklung seines Multitouch-Screens vor.
Dabei muss ich die zeitlichen Angaben aus meinem letzten Multitouch-Post korrigieren: Erst war die TED-Präsentation, dann das YouTube-/Perceptive Pixel-Video. Jedoch wurde die TED-Präsentationen erst als 2. veröffentlicht.
Neben dieser Firmen- und Entwicklungsgeschichte von Han und Perceptive Pixel ist auch interessant, welche Mitbewerber, Künstler und Professoren sonst noch so im Multitouch-Umfeld forschen.
Ich hoffe nur, es gibt schon bald bezahlbare Konsumenten-Screens :-).
*) Denglisch ist hier besser lesbar :).
Update 07-03-20 via Fabian: Ein Video das zeigt einen Ansatz, wie ein Interfacedesign speziell für Multitouchscreens aussehen könnte