Es ist jetzt 4 Jahre her, dass ich mit Niklas und Kristina in Oliver Wredes Seminar Continuity ein alternatives Interface für den Fernfahrkarten-Automaten der Deutschen Bahn erstellt habe. Seit dem ärgere ich mich alle Jahre wieder aufs Neue, dass ich mir nicht die Zeit genommen habe oder nehme, unsere Semesterarbeit endlich mal online zu stellen.
Vielleicht liegt das an diesem Phänomen, dass man, wenn man ein Semester lang an einem Thema arbeitet und schlussendlich eine sehr gute, einfache Lösung findet, diese als so offensichtlich und banal empfindet, dass mein Sendungsbedürfnis nicht geweckt wurde. Hinzu kommt sicher auch, dass wir es damals nicht geschafft haben, unserem Anspruch gerecht zu werden, nicht nur ein gutes Interface zu entwickeln und das dann auch noch bei der DB in Frankfurt zu präsentieren, sondern darüber hinaus noch das komplexe Thema Continuity in ein paar aussagekräftigen Seiten zusammen fassen wollten. Perfektionsmus als Handbremse =(.
4 Jahre später bin ich klüger und werfe euch einfach unsere und meine gesamte Arbeit auf den Bildschirm — mit alle seinen guten Ideen und Ansätzen, seinen unfertigen Kapiteln (man beachte unser Fazit — es ist leer :)) und den nicht Korrektur gelesenen Texten. Man möge es mir und uns nachsehen :-).
Bevor ich euch unser — wie ich finde — damals wie heute revolutionäres ;) DB-Interface zeige, noch ein paar Worte vorweg: Das Redesign des Automaten war der Praxisteil für das Seminar Continuity, in dem wir uns erstmal mit Flow, Experience Design, Emotionalität im Interface und solchen Dingen befasst haben (Seminarbeschreibung). Versucht bitte, euch 4 Jahre in der Zeit zurück zu versetzten: Damals gab es noch kein innovatives iPhone- oder iPod-touch-Interface mit all seinen Animationen und Bewegungen und dem großen iPhone-Ökosystem (wohl natürlich den iPod Classic mit seiner links/rechts-Metapher, dessen Einfluss ihr im UI auch sehen werdet), die Anzahl an jQuery- oder gar HTML5-gepimpte Webseiten mit vielen auf/zu-, vor/zurück-Animationen und Übergängen die kleine Continuity-Erlebnisse schaffen war auch noch spürbar geringer… und damals haben sich auch Firmen noch nicht User Experience auf die Startseite geschrieben.
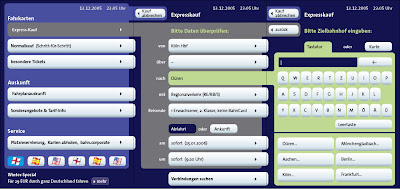
Das Endergebnis:
Was haben wir also gemacht? — Lasst es uns von hinten nach vorn betrachten und mit dem Endergebnis starten:
Einen guten Einstieg bietet die Präsentation, die wir nach unserem Semester bei der DB in Frankfurt gehalten haben.
Interessant wird es nach der Einleitung ab Folie 7. Hier zeigen wir die Demo unseres Interfaces. Zum Glück habe ich damals meine Präsentationsnotizen abfotografiert: Wir sind eingestiegen mit einer interaktiven Demo, in der ich das Szenario eines Kunden durchgespielt habe.
Klickstrecke: Expresskauf → Zurück → Expresskauf → Düren → Aachen → Aachen HBF (Angabe wird in Demo nicht gespeichert) → Regionalverkehr → Regionalverkehr oder zurück → Verbindungen suchen. Weiter geht es leider nicht. Den Kauf abbrechen-Button kann man in der Ziel-Ortsauswahl testen.
Diese Aspekte haben wir in der Präsentation hervorgehoben:
- Der Start-Screen des Automaten ist das UI selbst, kein vorgeschalteter Werbescreen. Vorteil: Schon während der Nutzer auf den Automaten zugeht, kann er entscheiden, welchen Button er klicken will. Hier die UX durch Werbeinteressen zu mindern, ist unvernüftig. Und außerdem können die Einnahmen nicht so groß sein, denn es handelt sich ohne hin häufig nur um Eigenwerbung.
- Die Basis-Interface-Design-Metapher ist ein vor/zurück-System bei dem die Schaltflächen schon zeigen, wo der Screen weiter geht und sich aus der Schaltfläche die nächste Ebene entwickelt. Sehr flexibel und sehr gut zu verstehen und vor allem: Veränderungen leiten sich her/sind nicht plötzlich. Das Gefühl der Kontrolle für den Nutzer bleibt erhalten.
- Die Animationen müssen dabei so schnell sein, dass die Metapher verstanden wird, ohne nervige Wartezeiten zu erzeugen.
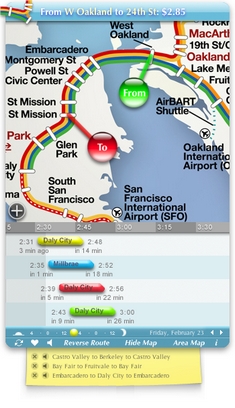
- Einher mit der Animationsmetapher geht die Idee, die Anzeige wie den Ausschnitt aus einem Lageplan zu verstehen. Hinter dem Display wird der Lageplan nach links/rechts bewegt. Man weiß aber immer, wie man zum vorherigen und nächsten Schritt kommt. Auch hier wieder unsere zwei Kernziele: Vorhersehbarkeit im UI und das Gefühl der Kontrolle für die Nutzer.

- Zum Schluss haben wir auf die feste Position des Abbrechen-Button hingewiesen, da Interfaces, die mit Animation und solchen Metaphern arbeiten, aufpassen müssen, den Nutzer nicht (visuell) zu überfordern. Einheitliche Positionen für zentrale Elemente und ein visuell ruhiges UI war unsere Lösung dafür.
- Als nächstes ging es uns um die Sprache im Interface. Durch kontextbezogene Texte, konnten wir eine freundlichere und klarere Interface-Sprache wählen. Schaut euch im Vergleich die Fotos des alten Automaten an…
- Als Voraussetzungen für dieses UI haben wir ein performantes System angegeben, das diese Animationsqualität auch abbilden kann. Auf den hochformatigen Bildschirm — eine der Kern-Änderungen, die diese Idee erst möglich gemacht hat — bin ich in diesem Zusammenhang interessanter Weise nicht mehr eingegangen.
Zu den Dokumenten:
- Zur Präsentation auf Slideshare
- Zur Demo/Clickdummy
- Das PDF zu den Screens, die in der Demo animiert sind. Der essentielle vor-zurück-Effekt kommt dort natürlich überhaupt nicht rüber…
Das war also unser Endergebnis. Aber es gibt noch eine Reihe weiterer Artefakte, die einen Blick wert sind:
Erster Entwurf:
Mein erster Redesign-Entwurf für den Automaten hat sich noch stärker an dem bestehenden Automaten orientiert. Es ging mir erstmal darum, das UI zu verstehen, aufzuräumen und zu schauen, wie viel man schon durch Verbesserung der einzelnen Screen (Anordnung, Funktionen) erreichen kann.
Was sieht man hier:
- Startseite ohne vorgeschalteten Werbe-Screen — statt dessen Werbung im „Footer"
- Neue Gruppierungen der Button und neue Funktionstexte, die den dahinterliegenden Screen direkt erklären
- Eine Art OneClick-Kauf-Zusammenfassung mit möglichst intelligenten Defaults, die man dann selbst anpasst.
- Eine Karten-Ansicht für den Kauf für den UseCase „Ich möchte in die Nähe des Schokoladenmuseums", bei dem man den Haltestellen-Namen noch nicht kennt
- context-bezogene Hinweise (vgl. Minigruppenticket) im Interface, um die Tarifkomplexität abzubilden
- Plus/Minus Eingabe-Pattern für Reisende und Bahncards
- 4 Varianten: Verbindungsdauer und Umsteigen visualisiert in Form von Sparklines in der Verbindungen-Ansicht (weiße Linien) — Das ist eine Funktion für erfahrene Nutzer. Für diese sehr nützlich, für den Rest nicht störend…
Mein zentraler Fehler bei dieser Vorgehensweise: Ich habe in Einzelscreens in InDesign gedacht und nicht in einer (animierten) Abfolge von Screens. Hier war das Tool schon das Problem, weil es hat mich in Einzelbild-Sequenzen gefangen hat. Inhaltlich finde ich die Screens viel besser als das alte UI. Meine ersten Animations-Experimente haben aber gezeigt, dass ich kein logisches Animationsmuster finden werde, das dieses Interface unterstützt (weiter nach Rechts, zurück nach oben, Button öffnen einen überlagernden Screen… — alles unlogisch).
Paper Prototyping als Heilsbringer:
Nachdem der zweite Entwurf in seiner Animationsphase gescheitert ist, habe ich eine andere Herangehensweise probiert: Statt im Detail an UI-Verbesserungen zu arbeiten, musste erstmal eine tragfähiges Basis-System gefunden werden. Für diesen Schritt war das Arbeiten mit Papier genau das richtige: Man achtet weniger auf Details, kann schnell experimentieren und läuft nicht Gefahr, sich von seinem Authoring-Programm oder dem Rahmen, den man glaubt vom System vorgegeben zu bekommen, einschränken zu lassen.
Auf diesem Weg wurde dann auch klar, dass unser UI ein hochformatiges Display braucht. Schließlich geht es beim ganzen Kaufprozess ständig um Listen-Ansichten…
Die Prototypen wurden jew. in den Seminar-Terminen vorgeführt und besprochen.
Paper-Prototype Entwurf 1:
Der Erste Entwurf ist noch sehr roh…
Dazwischen gibt es eine Reihe an Skizzen, in denen ich mit Details wie dem Zurück-Button (Design und Position) experimentiere.
Paper-Prototype Entwurf 2:
Der zweite Entwurf ist dann schon nah an dem dran, was ich dann erneut in InDesign gestaltet habe.
Zum Schluss noch zwei weiterführende Links:
Seminar-Dokumentation:
Unsere (unfertige) Seminardokumentation versucht, wie zu Beginn gesagt, das ganze Thema Continuity einzuordnen und unser Seminar mit allen Teilaufgaben und Entwürfen zusammen zu fassen.
Fotos vom alten Automaten:
Da die Bahn zur Zeit ja ihren Automaten neu gestaltet, erhalten diese Fotos bald Museumsqualität :-) Ich habe fast jeden Screen im alten Automaten fotografiert.
Danke und das neue DB-Inteface
4 Jahre nach unserem Entwurf hat nun auch die Bahn ihr Fahrkartenautomaten-Inteface erneuert. Links dazu sammel ich übrigens in einem Google Buzz-Post. Ich habe selbst noch nicht genug mit dem neuen Interface experimentieren können, um es wirklich beurteilen zu können. Es scheint zumindest keine Verschlechterung zu sein :-) und einige der Probleme, die wir gesehen und gelöst haben, wurden zum Glück angegangen und zum Teil ähnlich gelöst.
Vor allem muss ich der Bahn aber für das neue Interface danken, weil es mir noch einmal gezeigt, das unsere Arbeit damals sehr interessante Ansätze hatte über die gebloggt werden muss.
Der wirkliche Dank gilt aber Oliver für das gute Seminar und Kristina und Niklas für die gute Projektarbeit!
Was haltet ihr von unserem Interface-Ansatz?





 2
2 10
10