Henrik Arndt hat auf der IA Konferenz 2007 einen Vortrag „Der unvermeidbare Einfluss der Informationsarchitektur auf die User Experience jenseits der Usablity" gehalten, den man sich bei SlideShare anhören/angucken kann.
Seine Nettobotschaft ist schnell zusammengefasst: Es gibt keine reine Usability, alle anderen Faktoren müssen mit betrachtet werden bzw. beeinflussen gewollt und ungewollt ein Produkt.
Gut gefallen hat mir dabei die Herleitung am Beispiel des Industrial Designs, die er mit einigen guten Beispielen spickt.
Unten meine eigenen Stichworte als Schnell-Zusammenfassung.
Stichworte:
- Laut der Definitionen ist das ausschließliche Ziel der Informationsarchitektur die optimale Usability. (Folie 6)
- Frage: Kann man überhaupt nur die Usability betrachten?
Antwort: Blick auf die Entwicklung des Industrial Design von ca. 190x bis 200x: Funktionalismus und seine Gegenbewegungen

JPG vergrößern (Folie 15)- Fazit: Einen reinen Funktionalismus kann es nicht geben Bewusst oder unbewusst werden im Namen des Funktionalismus gestalterische Entscheidungen getroffen, die nicht nur Einfluss auf die praktische Funktion eines Produkts haben, sondern auch auf andere Aspekte der Benutzung. (Folie 16)
- Erweiterung des Funktionalismus unter anderem im „Offenbacher Ansatz": Betrachtung der praktischen, ästhetischen, anzeige- und Symbolfunktionen eines Produkts.
- Beispiel: Handy (Folie 20ff)




- Es folgt eine Herleitung und Begründung, dass es keine neutrale Ästhetik gibt.
- Beispiel Jacob Nielsens Alertbox: Anfangs wollte er kein Geld für Designer ausgeben, heute ist das Design zur Marke geworden und damit fest. (Folie 41 ff)
- Genauso wie Optik beeinflusst auch der Kontext und die Einordnung ein Produkt. Beispiel Sportartikel bei zwei Onlineshops (Folie 44 ff)
- Dialog vs Kontakt — Beispiel Opel-Website: Nach Usability-Kriterien müsste Menüpunkt „Dialog" „Kontakt" heißen. Tests zeigen jedoch, dass Dialog genausogut funktioniert, jedoch sogar eine bessere Assoziation hervorruft. (Anmerkung: Inzwischen wurde es aus politischen Gründen doch umbenannt…) (Folie 48).
- Fahrzeug-Konfigurator — Beispiel Opel-Website: Gute, durch Tests bestätigte Usability der Software führte trotzdem zu unzufriedenen Benutzern: „Das ist was für Anfänger". Fazit: Das letztdliche Erlebnis war trotz guter Usability nicht ideal. (Folie 52 ff)
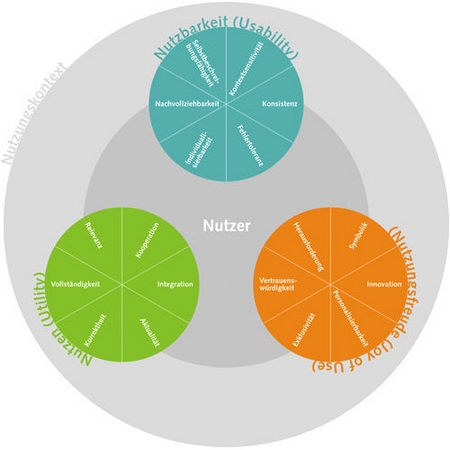
- Ende: Auch Erweiterter Funktionalismus/Offenbacher Ansatz sind nicht genug. Jacob Nielsen hat 1993 schon weitere Aspekte (Sozial, …) bestimmt, die eine Anwendung beeinflussen. Im Buch wird ein noch ausführlicheres Model der User Experience dargestellt.

(Quelle: Amazon)
Peter Merholz von Adaptive Path ist so freundlich seine knapp 50 Minutenpräsentation über User Experience, Produktdesign, Kundenorientierung und erfolgreiche Produkte online mit uns zu teilen:
Yep, it's officially a trend: Check out Peter Merholz's scintillating presentation, „Experience is the Product" — again, with voice over — on SlideShare.
Lasst mich versuchen, ein paar Botschaften aufzuschreiben:
-
„You Press The Button, We Do The Rest" — Zu Beginn war Fotografie kompliziert. Dann kam der Rollenfilm und der Kunde konnte sich auf das konzentrieren, was er wirklich wollte: Knipsen. Das Entwickeln war zwar immer noch nötig, wurde aber „vor dem Kunden versteckt"/ausgelagert.
-
Jobs-Zitat: Anfangs analysiert man auf Probleme und glaubt nur, sie verstanden zu haben. Die Lösungen sind dann jedoch zu sehr vereinfacht und funktionieren nicht wirklich.
-
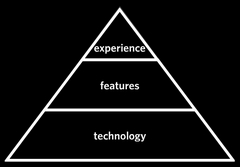
In der Pyramide der Produktevolution ist die Technologie die Basis. Technologische Lösungen funktionieren jedoch nur sehr kurz, wenn überhaupt.
-
Beispiel: WordStar (DOS-Word) war ätzend zu bedienen aber hatte trotzdem Vorteile gegenüber der Schreibmaschine.
-
Jobs-Zitat fortgeführt: Dann versteht man die Komplexität und fügt Funktionen hinzu damit alle Probleme gelöst sind. Das funktioniert irgendwie… und hier hören die Meisten auf.
-
In der Pyramide: Ebene 2 von 3: Features
-
Negativbeispiel: MS Office vor Version 2007 oder unbenutzbare featureüberfüllte Videorecorder.
-
Das funktioniert im Geschäft auch — bis zu einem gewissen Grad…
-
Jobs-Zitat Ende: Nur die ganz Tollen, verstehen die Prinzipien, auf denen alle Probleme basieren und entwickeln eine elegante Lösung.
-
In der Pyramide: Ebene 3: Fokus auf Experience — es geht nicht nur um Technologie und Funktionen sondern um die Art und Weise, wie man an Probleme herangeht und über sie nachdenkt.
-
-
Firmen konzentrieren sich zunehmend auf gute Experience da Features und Technologien keine (guten) Unterscheidungsmerkmale sind.
-
-
Beispiel: TiVo als gute UserExperience für TV
-
Beispiel: Wii — Beispiel eines experience-fokussierten Ansatzes eines guten Produktes. Sie haben sich nicht auf den Technologie- und Feature-Kampf von Microsoft und Sony eingelassen und sind damit sehr erfolgreich.
-
-
Neues Thema: „Products Are People Too" — der Grund warum einige Produkte so erfolgreich sind. — Dazu gibt es Studien die zeigen, dass Computer, denen man einen Namen gibt, netter behandelt werden (etc).
-
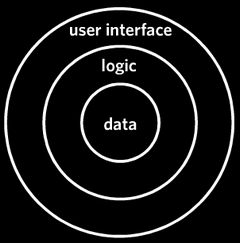
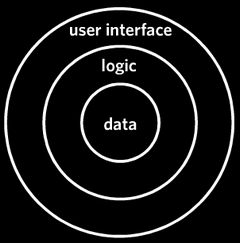
Neues Thema: Wir kennen den Zusammenhang userinterface – logic – data. Für den Benutzer ist es jedoch
userinterfac – magic. Was warum wie funktioniert, ist im egal und nicht bekannt.

-
Problem: Häufig werden Interfaces von Innen-Nach-Aussen gebaut (beginnend mit den Daten).
-
Neue Produkte dagegen starten mit dem Interface. Bezug auf Tim O'Reillys Blogpost „Designing from the outside in" mit starken Bezügen auf 37signals.
-
Neues Thema: Man braucht eine „Experience Vision" — Was möchte man Menschen ermöglichen? Was wollen Menschen machne und wie kann man das umsetzen?
-
Beispiel: Zitat von oben zum Rollenfilm
-
Beispiel (ab Folie 64): Google Calendar. Zu Beginn gab es eine Experience-Vision. Damit hat Google es geschafft gegen den Kalender von Microsoft und Yahoo! Marktanteile zu gewinnen.
-
Beispiel (ab Folie 68): PalmPilots Erfolgsgeschichte gegenüber der des Apple Newton und anderer PDAs.
-
Neues Thema: „Leverage a System"
-
Beispiel Kodak: Kamera – Rollenfilm – Entwicklungsfabrik – Händler
-
Beispiel iPod: iPod (Musik hören) – iTunes (Musik verwalten) – iTunesShop (Musik kaufen)
-
Beispiel Target Pharmacy: Bessere Medikamentenverpackung (Diplomarbeit)
-
Beispiel Flickr: About-Text als Vision und Richtschnur um sein Produkt nicht zu verfremden
-
Beispiel Charmr: Prototyp eines Diabetis-Managment-Produkts das anhand einer Vision erstellt wurde.
[via Adaptive Path Newsletter for November 14, 2007]
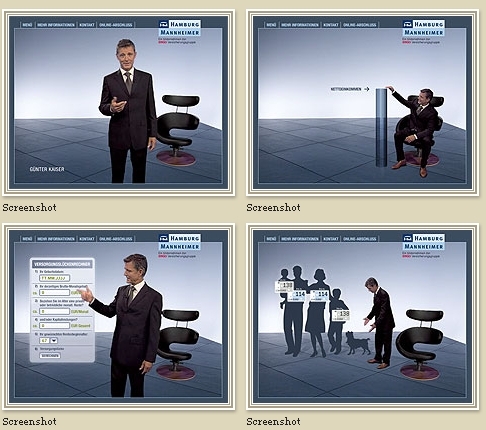
Eine Kollegin erzählte mir gerade von Herrn Kaiser 2.0, einem interaktiven Video-Spot der authentisch und klar rüberkommt und von Sounds of Seduction zusammen mit Planet Pixel produziert wurde. Dazu wurde Herrn Kaiser von Hamburg-Mannheimer-TV-Werbung „ausgegraben".
Besonders positiv fallen mir auf: Hervorragende Rhetorik (Text und Körpersprache), sehr gelungene Interaktion mit den Infografiken/Flashelementen, gute Navigation.
Zur Microsite (auf der Startseite der Hamburg-Mannheimer verlinkt)

[thx google und Planet Pixel]
Eine der richtig wichtigen aber auch schwierigen Dinge im Internet ist, nur die gerade relevanten Informationen darzustellen.
Die Kampagne von compact.de www.spritfresserstoppen.de hat das meiner Meinung nach geschafft. Auf jeder Seite werden mir nur die gerade wichtigen Informationen angeboten. Diese dafür übersichtlich und präzise, so dass ich schnell und einfach zum nächsten Schritt und damit zu den nächsten Informationen und Aktionen geleitet werde.
Ein seltenes Beispiel, wie ich finde, bei dem die Initiatoren beispielsweise der Versuchung widerstanden haben, den „jetzt spenden" Link auf jeder Seite irgendwo auftauchen zu lassen, sondern statt dessen eine optimierte Spenden-Seite zu bauen.
Die folgende Galerie zeigt den Ablauf der Kampagne. Achtet bitte auch auf die Informationen der rechten Seitenspalte — auch die sind in ihrer Kommunikation optimiert.
[mygal=kampagne_spritschluckerstoppen]
So eine optimiert ist natürlich Arbeit. Aber gerade bei den kritschen Funktionen einer Website — hier die Unterschrift, an anderen Stellen vielleicht der Registrierungsprozess — ist die Arbeit sinnvoll investiert, um das Benutzererlebnis zu steigern. Siehe auch: Continuity
Gut: Jason von 37signals beschreibt ein nettes Feature vom iPhone: „iPhone tells you where someone is calling from".
In der Call-History kann man irgend etwas machen um die Vorwahl in den eigentlichen Namen der Stadt/Region übersetzen zu lassen. Klingt praktisch!

Schlecht: shofr stößt die alte Diskussion an, bis zu welchem Grad ein Interface konsistent sein muss. Oder gilt eher, dass man den konkreten Screen optimiert?
Im Gegensatz zu den ersten beiden bashing-like Kommentaren kann ich shofrs Position nachvollziehen. Ob jedoch die Schwelle zwischen Konsistenz und „Optimierung im Detail" wirklich schlecht gewählt wurde, kann ich ohne iPhone-Test nicht sagen.

Gibt es weitere iPhone-Interface/-UserExperience-Artikel, die man kennen sollte?
[tags]iphone, apple, interfacedesign, userexperience, 37signals, mobile, mobil[/tags]
Schon vor einer Weile hat Otto zusammen mit SinnerSchrader und auf Basis der neuen Vista-3D-Engine den Otto-Vista-Store veröffentlicht (ein gutes Post dazu).
Letztes Wochenende bin ich dort einmal shoppen gegangen und habe zur Dokumentation die Bildschirmkamera eingeschaltet :-)
Link: sevenload.com
Eine Führung durch den Otto-3D-Store für Vista. Leider hat Camtasia versehentlich den Hintergrundton aufgenommen. Wer gut zuhört erkennt die n24-Übertragung des LiveEarth-Konzertes am 7.7.2007 ;-).
Leider dauert es zu Beginn etwas, bis der Store lädt. Ich wollte aber auch diesen Teil der UserExperience festhalten ;-)
Ihr solltet euch auch das Otto-Eigene Werbevideo anschauen das ich am Ende kurz einblende http://www.otto.de/vista/
[tags]video, continuity, vista, wpf, otto, userexperience, web3d, screencast[/tags]
Vor drei Jahren habe ich auf diese Frage eine Antwort gesucht aber keine klaren Aussagen dazu gefunden. Damals wollte ich die Akku-Lebensdauer meines Dell-Notebook optimieren und habe es dann einfach nach belieben am Netzstecker gelassen. Im Übrigen ein Vorgehen, dass sich als bequem und auch nicht sonderlich Nachteilig erwiesen hat…
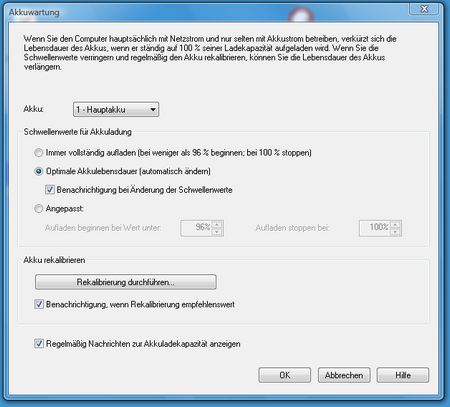
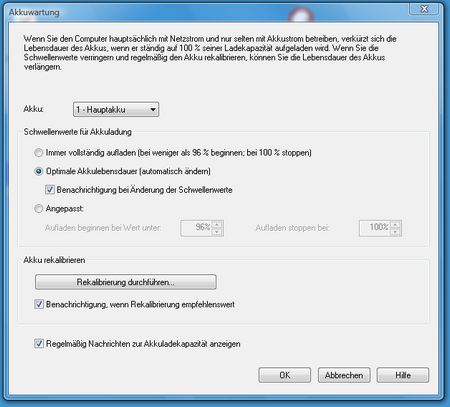
Jetzt nach einem Monat Nutzung meines neuen IBM ThinkPad erhalte ich plötzlich diese Meldung und bin angenehm überrascht über den Hardware- und Software-Service, den IBM/Lenovo in seine Geräte eingebaut hat:

Die „Akkuwartungs"-Software informiert mich über den richtigen Umgang mit meinem Akku im Netzbetrieb und gibt mir die Möglichkeit, auf die Aufladeautomatismen Einfluss zu nehmen.
Solche Funktionen hatte mein Dell nicht und ich kannte sie bisher (nur ohne Dialog) nur von Macs.
Danke, Lenovo, so ist es richtig! :)
[tags]laptop, hardware, software, userexperience[/tags]








 3
3