„What's on your (virtual) coffee table?" fragt Kathy Sierra vom Creating Passionate Users-Weblog. Frei übersetzt: sehe, was ich lese und verstehe, wer ich bin…
Ein interessanter Ansatz sich selbst zu beschreiben. Zumindest in einer Momentaufnahme der aktuellen Schwerpunkte. Darum mache ich auch mal mit…
Aber vorher noch ein Zitat aus Kathys Weblog, das das Potential dieser Methode beschreibt:
I heard a story (can't remember where) about a new manager who was taking over a role where he knew the team was unhappy about the situation. Rather than do the usual „let me introduce myself" speech, this manager walked into the conference room with a pile of books he was reading, or that had been favorites, and laid them on the table and said something like, „Here, take a look at these and you'll know more about me than I could ever explain. Borrow anything you like."

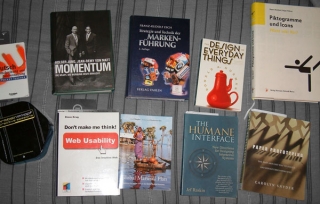
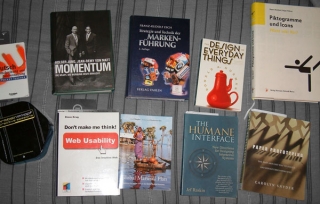
Foto etwas größer…
Ich bin keiner der Menschen, die jedes Buch direkt kaufen. Fast alle diese Bücher, hatte oder habe ich aktuell per Fernleihe oder direkt aus der Bücherei. Eine Art 30-Tage-Trial-Periode…
Der Vorteil: Am Ende habe ich wirklich nur das hier liegen, was auch wirklich wichtig ist.
Bei anderen Büchern, notiere ich mir höchstens ein paar Kernaussagen oder fotografiere wichtige Zitate ab um sie in meiner digitalen Bibliothek zu archivieren.
Das Momentum und der Markenführer haben sich als solche Bücher erwiesen, bei denen die Zusammenfassung länger wäre als das Buch selbst. Das sind dann Kauf-Kandidaten.
Don't make me think habe ich aktuell für mein Diplom wie auf den Tisch gelegt.
Die Kribbeln-im-Kopf-Karten sind ein Geschenk — vielen Dank, sie sind sehr gut :-).
Donald Norman und Jef Raskin gehören eigentlich auch in meinen Besitz, leider kann man sie zur Zeit nicht mehr kaufen, daher hier entliehene Versionen. Zwei sehr gute Bücher, wie man auch an der Häufigkeit, mit der ich sie in diesem Blog erwähne, merken kann…
Paper Prototyping ist eine Neuentdeckung und hat die Test-Phase zu 98% bestanden. Eine sehr gute Technik die wir schon erfolgreich im Continuity-Seminar anwenden konnten…
Die Broschüre „Global Marshall Plan" liegt nur diese Woche dort, sollte aber auch erwähnt werden. Wer nicht weiß, worum es geht, sollte sich 5 Minuten Zeit nehmen! Das Piktogramm-Buch hat mir Konstantin ausgeliehen. Eine gute Zusammenfassung.
Zwei Bücher fehlen in der Liste: „Ruby on Rails" und „Ruby". Beide liegen bei meinem Programmier-Freund Matthias :-).
Jetzt müsste ich eigentlich mit meinem virtuellen Tisch weitermachen. Aber viele der To-Read-Links auf meinem Desktop sind nicht weiter erwähnenswert (oder wurden schon gebloggt :)). Es sind einige Marketing-Artikel darunter, etwas Web-Literatur und das gute Buch Community-Building von Amy Jo Kim, das auch auf meiner Diplom-Lese-Liste steht…
Und wo ist die Belletristik? Ein Hohlbein-Buch liegt einsam und ungelesen in der Ecke… und wird dieses Schicksal wohl auch noch länger ertragen müssen. Wenn meine Lese-Lust mal in dieses Genre wandert, dann eher als Hörbuch…
Soviel zu meinem Bücher-Tisch.
Wer ist der nächste?… :-)
publicons.de — Ein anderer Ansatz, sich selbst zu branden und zu präsentieren: Zeige, welche Hardware, Software, Spiele du hast, welche Internetseiten, TV-Sender und Parteien du magst und und ich sage dir, wer du bist…
Naja…



 7
7 10
10