Another hooray for Kopozky! To me he is now officially „Dilbert 2.0".
So kommentiert Xmasmuffin den letzten Comic-Eintrag von Mr. Kopozky. Natürlich gehört mehr als ein schön modifiziertes WordPress, Kommentare und gute Comics dazu, um an Dilbert herankommen. Aber die Geschichten der “Kopozky Web Solutions” sind auf seinem guten Weg! :-)


via Designer in Action-Newsletter 17.12.2006
5.2. kopozky.net
Comic-Blog ueber das Berufsleben eines Kreativen…
http://www.kopozky.net
[tag]comic,webdesign,design,illustration,web2.0[/tag]
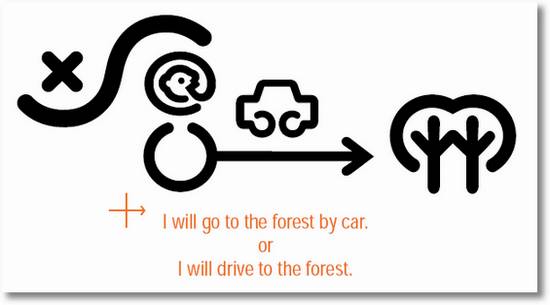
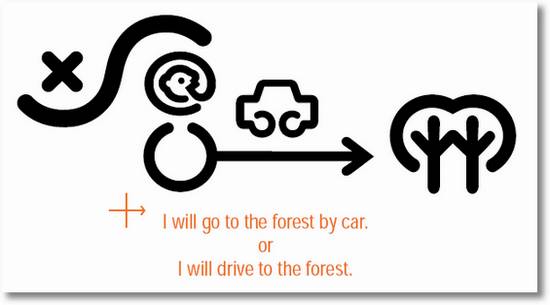
Elephants Memory ist eine visuelle Zeichensprache, die von Timothee Ingen-Housz entwickelt wurde.
Leider ist es recht schwer, Informationen über Elephants Memory im Internet zu finden. Das ist auch in den letzten 2 Jahren seit dem Visperanto-Seminar an der FH Aachen nicht besser geworden. Damals hat uns Timothee selbst alles erklärt, was man über diese nichtlineare visuelle Sprache wissen wollte.
Jetzt bleibt nur noch der Weg des Lesens und Schauens. Hier einige Links die euch das erleichtern sollen:
-
„The Elephant’s Memory – In search of a pictorial language (PDF)" ist ein PDF das früher auf apple.com veröffentlicht war. Es ist meiner Meinung nach die beste Beschreibung der Sprache durch Timothee selbst. Da die Datei schon lange unauffindbar ist und weder Google-Cache noch die Waybackmaschine weiterhelfen, habe ich sie hier gespiegelt.
Um einen Eindruck zu bekommen, sind die vielen erklärenden Grafiken und Satzbeispiele sehr hilfreich. Die im PDF formulierten Anwendungsfälle und die Conclusion dagegen haben sich — wie ich aus den Gesprächen im Seminar weiß — weiterentwickelt und sind nicht mehr ganz aktuell.
-
-
Das
Seminarweblog Visperanto sammelt ebenfalls ein paar (zum Teil veraltete) Links und ist auch zu anderen Themen aus dem Kontext visueller Sprachen interessant.
-
-
Alle weiteren Links die man beispielsweise über Google findet, sind meist tod oder uninteressanter.

Update: Bei onefootprint.com gibt es doch noch eine Version des oben verlinkten PDFs.
Ich bin beeindruckt, was zur Zeit alles bei Microsoft passiert:
- Die Vista „Windows Presentation Foundation" WPF sieht nach einem sehr gut durchdachten Ansatz aus auf dem nicht nur alles sichtbare in Vista selbst basiert, sondern der auch Entwicklern komfortablen Zugriff auf gute Funktionen ermöglicht. Karsten Januszewski gibt im 22Min-Channel9-Video einen Überblick.
Es gibt noch mehr Videos zum Thema die ich aber nicht kenne.
Mehr zur Technik der WPF bei msdn.
- Überhaupt arbeitet Microsoft im Moment stark daran, die ganzen neuen Schnittstellen von Vista auch an die Entwickler zu kommunizieren. Da wären beispielsweise die Gadgets, die RSS-Plattform, Spracherkennung, die Windows-Suche, …
- Dazu gehört natürlich auch, das neue GUI-Konzept aero mit seinen Interaktionsstandards zu verbreiten. Dass Windows-Programme hier Nachholbedarf haben, bezweifelt glaube ich niemand. Ich hoffe, die „Top Rules for the Windows Vista User Experience" werden wirklich umgesetzt :)
Wen das look-and-feel von Vista interessiert, der sollte in den dort überall verlinkten GUI-Guidelines stöbern.
- Sehr cool in dem Video unter 1. ist der North Face-Shop (technische Infos). Auch er basiert auf der WPF-Engine und ich verstehe zwar nicht, wie Microsoft die exsessive Video- und 3D-Verwendung der WPF auf anderen Plattformen umsetzt, aber zukünftig wird man diese Anwendungen wohl auch direkt im Browser nutzen können. Auch auf dem Mac. (via Oliver Wrede)
- Und damit Adobe Flash sich auch wirklich angegriffen fühlt, stellt Microsoft neben diesem Browserplugin WPF/E (WPF Everywhere) auch gleich vier neue Entwicklungstools vor:
Microsoft Expression, a suite of tools for creative designers that gives you the freedom to bring your vision to reality and boosts developer collaboration in the delivery of rich user experiences for the Web, Windows Vista applications and beyond.
heißt es in typischem Marketing-Slang. Das Websitedesign in schöner Flash- und Apple-Sauberkeit drückt zusätzlich aus, dass man hier nicht die Standard-Microsoft-Zielgruppe anspricht.
[tag]vista, microsoft, windows, apple, flash, interfacedesign, video, wpf, softwareentwicklung, gui, ui[/tag]
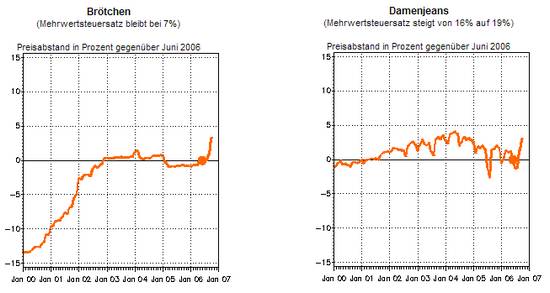
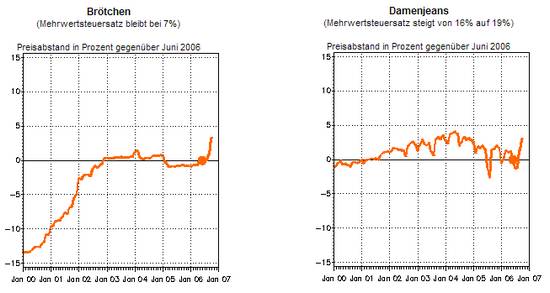
Beim statistischen Bundesamt gibt es eine interessante Aufstellung zur Preisentwicklung: Die Diagramme zeigen beispielhaft für einige Waren und Dienstleistungen die Entwicklung des Verbraucherpreisindex für Deutschland.
Die orangen Kreise markieren den Bezugsmonat Juni 2006. Beispiel: Ein Wert von -13% im Januar 2000 bedeutet, dass die Preise für Brötchen im Januar 2000 durchschnittlich um 13% niedriger lagen als im Bezugsmonat Juni 2006.
Lebensmittel sind seit 2000 eher Teurer, Möbel eindeutig teurer und Drogerieartikel günstiger geworden.
Bei Bekleidung sieht man der Kurve die Sommerrabatte an. Modeschmuck dagegen hat eine interessante Kurve mit Geraden und Sprüngen.

[tag]statistik, tufte, deutschland, konsum[/tag]
Die Idee des „One Laptop Per Child" (OLPC) hat mich schon vor einem Jahr fasziniert. Seit dem habe ich immer wieder Zeitungsartikel und Berichte gesehen.
Dass das Projekt weiter geht und an Popularität und Durchsetzungskraft gewinnt, konnte mir dann zuletzt Nicholas Negroponte selbst in seinem 18-Minuten-Vortrag während der TED-Talks erzählen.
Und jetzt wurde der nächste Realisierungsschritt eingeleitet: Man beginnt am UserInterface zu arbeiten.
Wie schon bei der Hardware und dem OLPC-Gedanken insgesamt geht Negroponte auch bei der Bedieneroberfläche radikal vor, löst sich von allem Bekannten und versucht eine optimale Lösung für seine Zielgruppe zu finden.
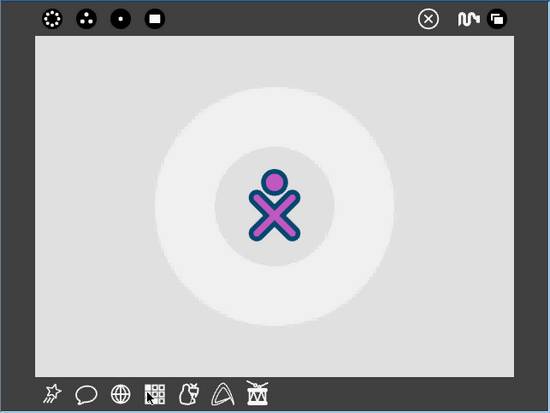
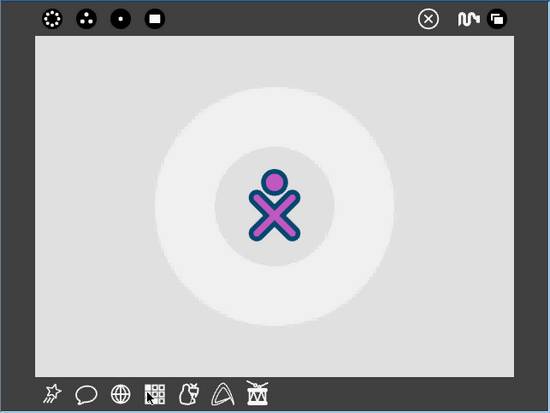
Das Ergebnis sieht zur Zeit so aus:

Als ich dieses Interface zu erst sah, dachte ich: schade, dass Jef Raskin nicht mehr lebt, das wäre seine Chance sein Interface-Konzept voran zu bringen.
Außerdem glaube ich, dass sein Archy-System an einigen Stellen besser funktioniert(e) als der aktuelle OLPC-Software-Prototyp.
Aber ich möchte an dieser Stelle gar keine Usability-Review schreiben, sondern einfach auf weitere Quellen verlinken. Eines ist Negropontes System nämlich sicher: Wert beachtet zu werden…
to be continued
[tag]olpc, ngo, laptop, hardware, software, interfacedesign, betriebssystem, tedtalk, video, raskin, user-interface[/tag]
Dieser Google Tech Talks „Scrum" vom 5. September lag jetzt lange auf meinem Desktop — zu Recht, denn er ist sehr gut.
Worum es geht, beschreibt Google und Ken Schwaber besser selbst:
Scrum is an amazingly simple process that causes many, many changes when it is implemented. This seminar presents the basic framework of Scrum and some of the implementation issues associated with it.
Ken Schwaber co-developed the Agile process, Scrum. He is a founder of the Agile Alliance and Scrum Alliance, and signatory to the Agile Manifesto. Ken has been a software developer for over thirty years. He is an active advocate and evangelist for Agile processes.
Angenehm finde ich, dass Schwaber zu Beginn in seiner kleinen Historie klar formuliert, woher dieses Methodenset kommt und Credits ausspricht, wo er kann. Im Gegensatz zum Beispiel zu 37signals deren Ideen ich an einigen Stellen des Videos wiederfinde, die aber kaum auf Inspirationsquellen verweisen.
[tag]video,elearning,organisation,beruf,projektmanagement,management,37signals,google,agile[/tag]

 RSS-Liste der Artikel
RSS-Liste der Artikel

 22
22 73
73