Die Idee des „One Laptop Per Child" (OLPC) hat mich schon vor einem Jahr fasziniert. Seit dem habe ich immer wieder Zeitungsartikel und Berichte gesehen.
Dass das Projekt weiter geht und an Popularität und Durchsetzungskraft gewinnt, konnte mir dann zuletzt Nicholas Negroponte selbst in seinem 18-Minuten-Vortrag während der TED-Talks erzählen.
Und jetzt wurde der nächste Realisierungsschritt eingeleitet: Man beginnt am UserInterface zu arbeiten.
Wie schon bei der Hardware und dem OLPC-Gedanken insgesamt geht Negroponte auch bei der Bedieneroberfläche radikal vor, löst sich von allem Bekannten und versucht eine optimale Lösung für seine Zielgruppe zu finden.
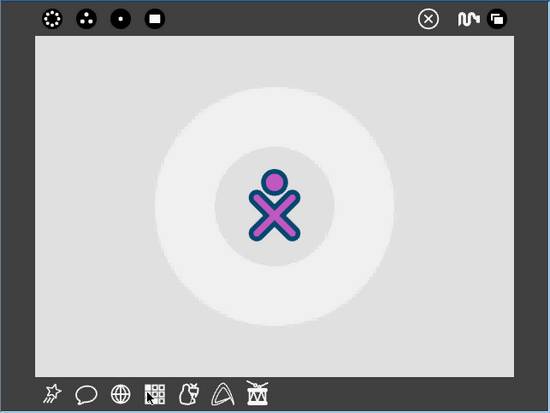
Das Ergebnis sieht zur Zeit so aus:
Als ich dieses Interface zu erst sah, dachte ich: schade, dass Jef Raskin nicht mehr lebt, das wäre seine Chance sein Interface-Konzept voran zu bringen.
Außerdem glaube ich, dass sein Archy-System an einigen Stellen besser funktioniert(e) als der aktuelle OLPC-Software-Prototyp.
Aber ich möchte an dieser Stelle gar keine Usability-Review schreiben, sondern einfach auf weitere Quellen verlinken. Eines ist Negropontes System nämlich sicher: Wert beachtet zu werden…
- Video des Interfaces in Aktion (gute Qualität) (auch YouTube, schlechte Qualität)
- Man kann das Betriebssystem wohl auch selbst testen. Eine Anleitung für den Mac.
- Beide Links stammen aus Artikeln des unabhängigen OLPC-News-Blogs. Dort werden auch erste Softwareprodukte erwähnt.
- Als das erste Video des Interfaces gezeigt wurde, begann gleich auch die Kritik. Ein Satz auf EETimes „They may also be kicked around, like soccer balls, a popular sport in 99.9 percent of the world. " ist dabei ein dankbarer Ansatz zum debattieren für Slashdot-Leser geworden.
- Ursprünglich aufmersam geworden auf das Interface war ich durch den UsabilityNews.com-Artikel in dem Harry Brignull als Analyst und Kritiker genannt wird. Seinen Beitrag finde ich jedoch nicht besonders erhellend.
- Nebenbei 1: Lustig, Doom auf dem 100$-Kinder-Laptop :-)
- Nebenbei 2: Ein älteres Video eines früheren Prototypen.
- Nebenbei 3: Zum OLPC-Projekt gibt es einen sehr guten Wiki-Artikel.
to be continued
[tag]olpc, ngo, laptop, hardware, software, interfacedesign, betriebssystem, tedtalk, video, raskin, user-interface[/tag]