In Firefox kann man die Werbung in Google Mail mit Adblock Plus oder einen Greasemonkey Script ausblenden.
In Mailplane dagegen gibt es diese Möglichkeit (noch) nicht.
Aber es gibt einen Workaround: Einfach ein Custom Stylesheed hinzufügen, das die Ads ausschaltet.
Das Stylesheet:
Ihr könnt es natürlich selbst basteln… aber warum sich die Arbeit machen, wenn die Jungs von „GMail Without Ads!" auf userscripts.org schon super CSS-Code gebaut haben?
Meine Datei heißt „Mailplane no Ads.css" und liegt im Programme Ordner am Mac direkt unter der Mailplane.app.
/*
Quelle:
http://userscripts.org/scripts/show/37693
bzw. http://userscripts.org/scripts/source/37693.user.js
*/
table.iY > tr > td:first-child + td > div { width: auto !important } table.iY > tr > td:first-child + td + td > div { width: 0 !important; position: relative !important; font-size: 85% !important; } table.iY > tr > td:first-child + td + td > div > div { position: absolute !important; right: 10px !important; top: -2px !important} table.iY div.hj { width: auto !important;} table.iY div.hj div.hk { display: inline !important; padding-right: 3px !important;} /* NO ADS! */ .u5, .u8 { display: none !important;} table[class=\"T1HY1 nH iY\"] { width: 100% !important;} div[class=\"ip iq\"] { margin-right: 13px !important;} textarea.ir { width: 100% !important;}
Installation:
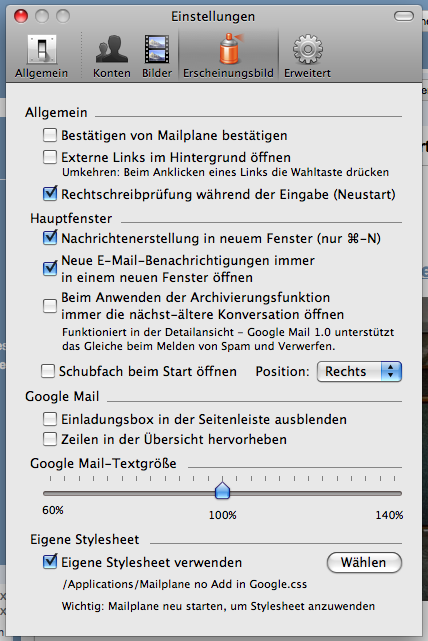
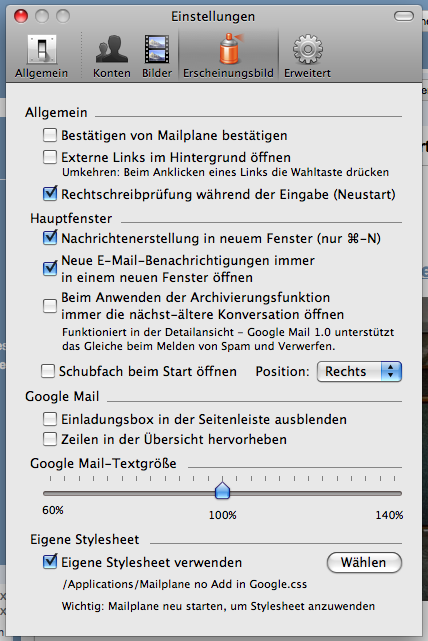
Um das Custom CSS in Mailplane zu aktivieren, müsst ihr in den Einstellungen unter Erscheinungsbild das „Eigene Stylesheet" aktivieren und auswählen.

Ergebnis: Keine Werbung mehr in der Detailansicht von Mails. Man hat den vollen Platz für seine E-Mail. Toll.
Danke an den Autor des Greasemonkey-Scripts für den CSS-Schnipsel!
PS: Ich musste anschließend Mailplane neu starten weil Googlemail nicht mehr im neuen Interface laden wollte… aber das kann auch andere Gründe haben.
Eine schöne Zusammenfassung in der Master Thesis von Wolfgang Schweiger „Weblogs in der Wissensgesellschaft — Nutzungsmöglichkeiten von Weblogs für wissensgesellschaftlich relevante Themen" Seite 58
Obwohl Weblogs und Wikis auf einfachen Content-Management-Systemen basieren und sehr häufig von Privatpersonen betrieben werden, weisen sie doch eine Reihe von Unterschieden auf.
- Weblogs sind vernetzt, Wikis verlinkt – Weblogs weisen meist auf andere Weblogs durch die Verwendung von Permalinks und Trackbacks. Wikis hingegen sind intern verlinkt.
- Weblogs sind zeitlich, Wikis räumlich – Einträge in Weblogs sind chronologisch strukturiert, in Wikis werden die Beiträge nach Themen, Wissensgebieten oder alphabetisch geordnet.
- Weblogs sind kurzlebiger, Wikis langlebig – Die Einträge von Blogger beziehen sich meist auf aktuelle Themen, wogegen Wiki-Beiträge oft Sachthemen sind.
- Weblogs sind spontan, Wikis bedacht – Weblogs reagieren sehr schnell und spontan auf Ereignisse, in Wikis spielt die Aktualität weniger Rolle.
- Weblogs sind individualistisch, Wikis gemeinschaftlich – Weblogs werden zur Mehrzahl von einer Person betrieben und spiegeln die subjektive Meinung eines Bloggers wider. Bei Wikis stehen meist Einzelpersonen im Hintergrund und ein Gemeinschaftsziel im Vordergrund.
- Weblogs sind kommunikativ, Wikis kollaborativ – Einzelne Weblogs sind miteinander vernetzt und kommunizieren miteinander. Die Kommunikation erfolgt meist über Kommentare oder andere Hinweise wie Permalink oder Trackback. Wikis hingegen arbeiten in einem System gemeinsam an einem gemeinsamen Thema.137
Außerdem interessant:
- gute Beschreibung von Vernetzung, Trackbacks, Pingbacks, … in Weblogs
- Weblogs als eLearning-Hilfsmittel auf Seite 81
- Zusammenfassung zum Thema Weblogs im Resümee Seite 82
[tag]weblog,wiki,studium,social-software,tutorial,gesellschaft,wissensmanagement, knowledgemanagement[/tag]