Soziale Netzwerke wie OpenBC sind etwas tolles. Aber zur Zeit fallen mir zwei Anwendungsgebiete auf, in denen das Potential noch nicht ausgeschöpft ist:
- Konferenzen/Events
- NGOs/Organisationen/Vereine
Dabei sind die Ziele in diesen beiden Fällen natürlich andere:
Bei Konferenzen geht es eher darum, die digitale Identität mit der Person zu verknüpfen, die man trifft und damit den Austausch vorher/nachher zu verbessern.
Bei NGOs dagegen hätte ein solches Netzwerk vor allem großes Potential als zentrale Anmeldestelle für weitere Dienste (Kalender, Foren, Website), die mit der Gruppierung verknüpft sind sowie als Interessenaustausch und für die Datenpflege.
Wie im Web2.0 üblich, löse ich dabei jetzt die Problematik der Privacy (vgl. z.B. Seminar) erstmal durch einfaches Ignorieren.
Beispiel-Projekte
Diese Beispiele sind mir bekannt. Ergänzende Kommentare wären super!
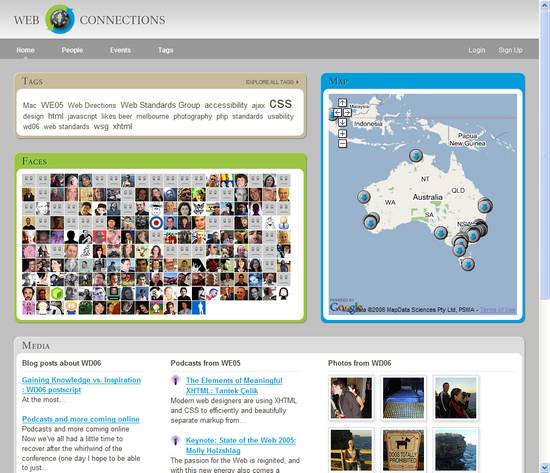
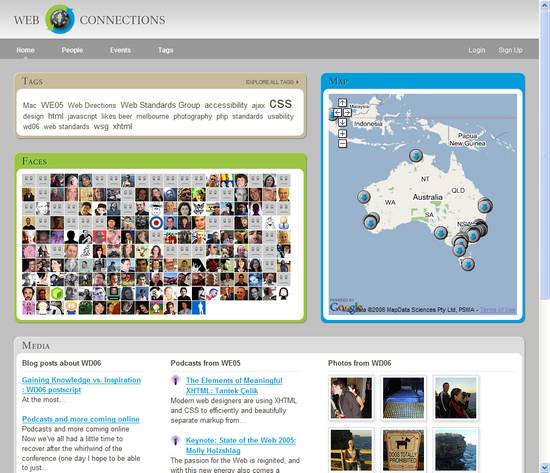
Web-Connections
Das schon im Identity-Post verlinkte Projekt von Cameron und Tim zur Web Directions-Konferenz in Australien finde ich eine tolle Lösung für das angesprochene Problem der Verknüpfung von Person und digitaler Identität. Tim hat auf meine eMail-Anfrage geantwortet, dass sie das Tool vielleicht für Barcamps etc. zur Verfügung stellen, wahrscheinlich aber nicht ganz öffnen (kein OpenSource).

Die Features sind einfach und gut: Ich registriere mich als Person mit beliebigen Kontaktdaten, kann mich taggen und geo-lokalisieren und mit den anderen Teilnehmer im FOAF-Stil vernetzen. Das geht an einigen Stellen (zB FOAF) weiter als die großen Plattformen wie beispielsweise OpenBC.
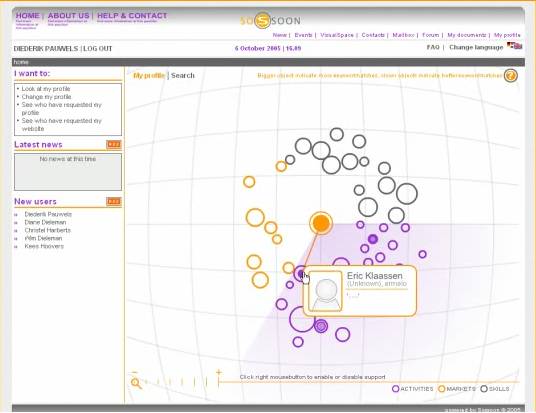
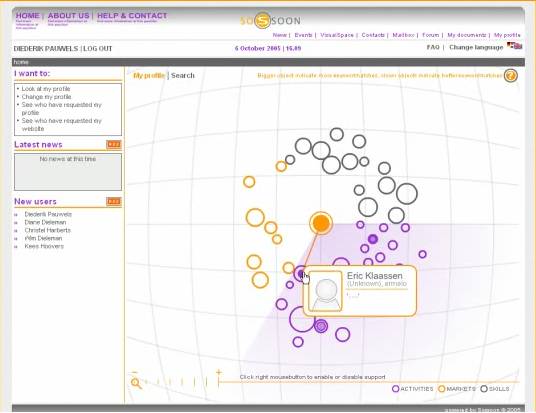
SoSoon (Flash-Demo)
SoSoon ist die Lösung einer niederländischen Firma für Events und Messen. Die Flash-Demo zeigt viele OpenBC-Features und eine interessante weil wenig verbreitete grafische Lösung für die Darstellung von Beziehung zu Teilnehmern.

Das ganze muss für einen bestimmten Zeitraum und die Anzahl der geplanten Benutzer gekauft werden. Mit einem Fragezeichen versehe ich, ob SoSoon dabei die vielfältigen und unterschiedlichen Ziele des Sozialen Netzwerkens, Knowledgemanagements, der Bewerbersuche und Marktforschung gleichzeitig lösen kann…
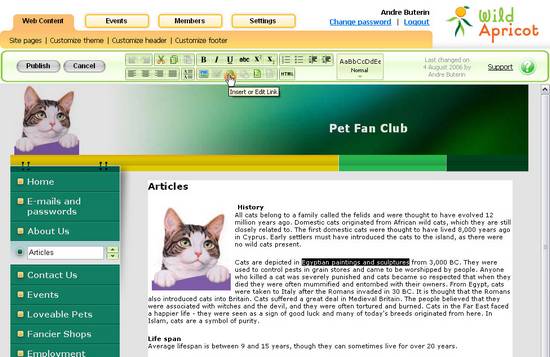
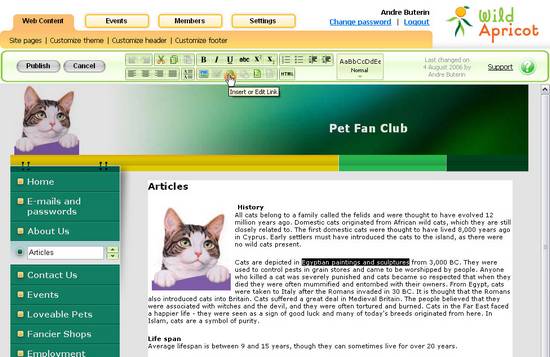
Wild Apricot
Nennt sich selbst: „Web 2.0 software for association management and non-profits administration". Die Tour zeigt dabei eher klassische CMS-Funktionen für Website mit Editor, Templates, Benutzerverwaltung und Kalender-Modul mit Onlineregistierung.
 (Quelle)
(Quelle)
Die in der Einleitung erwähnten Punkte Member Database und Donationmanagement hatten mich etwas anderes/mehr erwarten lassen…
TBC




 (
(
 Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er
Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er 
