Als das Getting Real-Buch von 37signals vor einigen Monaten heraus kam und ich die ersten Kapitel las, hatte ich die Idee, den Buch-Content in einem Wiki aus öffentlichen Quellen nachzubauen. Das wäre sogar gegangen, denn viele der Aussagen im Buch waren den aufmerksamen Bloglesern, Podcasthörern und Videoguckern schon bekannt.
Spätestens jetzt hätte es sich das erübrigt, denn jetzt gibt es das Buch kostenlos im HTML-Format. Die neue Strategie: Online-Lesen darf jeder, wer es gebündelt als PDF haben möchte, zahlt 19 $ und für 29 $ gibt die frisch gedruckte Papier-Version.
Ich halte das Buch für eine sehr gute Zusammenfassung vieler guter Gedanken aus dem Bereich der agilen Entwicklung, der Web2.0-geprägten (Web)Softwareentwicklung und einfach nur rational sinnvoller Methoden.
Wer es noch nicht getan hat, sollte jetzt einmal rein lesen!
Vorausgesetzt, er ist bereit sich auf den lautstarken Ton und die radikalisierend verkürzten Aussagen einzulassen und sie neutral gegen die bisher bekannten Prozesse gegenzudenken…
[via SVN]
jQuery ist ein JavaScript-Framework und gehört damit in die Liste von Prototype und Dojo. Timo Derstappen (teemow.com) hat uns dazu auf dem Barcamp in Berlin eine sehr gute Einführung gegeben und dabei auch sein eigenes Projekt Jamal vorgestellt.

 Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er ormigo programmiert. Ormigo verwendet — wie heute üblich — viele JavaScript- und AJAX-Effekt im Interface und steht damit vor dem Problem, die vielen JavaScript-Funktionen sinnvoll zu verwalten. Timos interessante Lösung orientiert sich an Ruby On Rails und CakePHP und soll auch mit diesen Frameworks zusammenarbeiten.
Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er ormigo programmiert. Ormigo verwendet — wie heute üblich — viele JavaScript- und AJAX-Effekt im Interface und steht damit vor dem Problem, die vielen JavaScript-Funktionen sinnvoll zu verwalten. Timos interessante Lösung orientiert sich an Ruby On Rails und CakePHP und soll auch mit diesen Frameworks zusammenarbeiten.

Mehr über jQuery und Jamal unter diesen Links:
-
-
Das
Jamal-Trac, auf dem Timo die Entwicklung in Zukunft koordinieren möchte.
-
-
-
Vergleich von Frameworks — Wobei ich glaube, dass jQuery dort zu schlecht abschneidet. Beispielsweise ist die Doku im Vergleich zu Prototype hervorragend.
-
Selbsterfahrung:
Auf der Rückfahrt im Zug hat mir Timo geholfen, mit Hilfe von jQuery die Bedienbarkeit des MenüManager-Plugins von ScoutPress zu verbessern. Dieser erste Praxistest zeigt mir: Das Aneinanderhängen von Funktionen und der Verzicht auf die vielen zusätzlichen leeren Funktionen, wie sie in Prototype vorkommen, erleichtern das Lernen erheblich. Es gibt einige gute Tutorials auf der sehr aktiven jQuery-Seite, so dass ich glaube, ich könnte zügig weiterkommen ;-).
Trotzdem gibt es ein paar Stolpersteine über die Timo vielleicht einmal mehr schreiben kann. Ich hoffe, dass einem sein Framework an diesen Stellen noch weiter unter die Arme greift damit die Arbeit noch leichter wird…
Vielen Dank, teemow
[tag]javascript,programmierung,empfehlung,vergleich,barcamp,konferenz,usability[/tag]

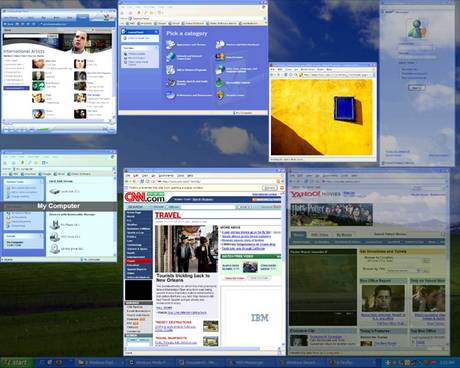
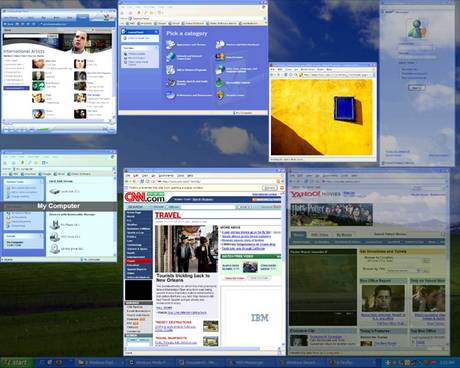
Heute habe ich nach einer sehr langen Testphase TopDesk gekauft. Auslöser war insbesondere, dass man die Trial nicht mehr verlängern könnte :-).
Hinzu kommt, dass das Tool mit <10 € sehr günstig ist aber den Arbeitsalltag eines Windows-nicht-Mac-Benutzers angenehm verschönert.
Von den ganzen Funktionen, die (die neue Version von) TopDesk beherrscht, nutze ich nur eine: Das verstecken aller Fenster oder anders gesagt: Das schnelle Sichtbarmachen des Desktops.
Ursprünglich habe ich dabei immer mit WINDOWS+D gearbeitet. Drückt man diesen Hotkey schnell genug hintereinander, kann man sogar neue Fenster öffnen, ohne dass die alten beeinflusst werden.
Doch TopDesk löst dieses Problem sehr viel eleganter. Eine Software, die sich viel-Desktop-Nutzer anschauen sollten!
PS: Ja, ich weiß, OS X kann all dies und noch viel mehr und viel schöner :).
[tag]software, bewertung_gut, usability, tj, windows[/tag]
„Well, our design goal was to require no training at all."
schreibt Jensen Harris einem neuen Post über Office 12. Und doch bietet er jetzt ein einseitiges Hilfedokument (PDF) an.
Ich kenne ähnliches von der Rössler Trauerdruck-Software, die ich mit Matthias gerade in Version 2 fertig stelle. Auch wenn das UI eigentlich selbsterklärend ist, wollen Firmen Dokumentation. In diesem Fall wird sie beispielsweise genutzt, um dem Kunden neben der „kleine CD" etwas zu überreichen, „etwas in der Hand zu haben"…
In kommenden Versionen werden ich versuchen, dieses Schriftstück durch Lernvideos zu ersetzen. Aber vorerst tut es gute Dienste.
Jensen spricht noch andere Punkte an: Auch wenn das neue Office UI an den meisten Stellen selbsterklärend ist, einige Metaphern oder einfach Buttonpositionen sind so ungewöhnlich, dass eine Erklärung ihnen gut tun wird. Beispielsweise die Dialog-Box-Launcher (Punkt 4).
Ich bin gespannt, in wie weit das neue Office das Prinzip des „Design für verschiedene Nutzerstadien" verwirklicht. Im Grunde könnten die Informationen aus diesem PDF auch beim ersten Programmstart erklärt werden…
In jedem Fall ist es positiv, dass die Office-Gruppe so viel Bewusstsein dafür hat, Dinge zu reduzieren und einfacher zu gestalten. Wenn ich an die fünf 250-Seiten starken Dokumentationshandbücher unseres alten Office 6 zurück denke… :-)
[tag]office, microsoft, dokumentation, interfacedesign, selbsterklaerend, usability[/tag]
mailblocker.de ist ein ärgerlicher „Service".
Zuletzt möchte mein Vater eine Anfrage über ein Angebot an eine Firma schicken. Er bekommt eine Fehlermeldung zurück und zeigt mir einen Zettel mit einem „PIN". Um das ganze zusammenzufassen — ich muss ihm dabei helfen, sich zu registrieren und die eMail erneut zu schicken.
Der Grund: Die Firma nutzt eine Software die mindestens genauso nervig ist wie Spam selbst: Mailblocker.de
Das Verfahren auf der Homepage sieht eigentlich ganz einfach aus, ist aber in der Praxis für mich als Kunden eine Zumutung. Mailblocker übergibt das Problem des Spam einfach an den Kunden: Man blockt einfach alle eingehenden eMail und verlangt von seinen Kunden, einen Registrierungsprozess zu durchlaufen, um eMail versenden zu können.
Das allein finde ich noch nicht einmal das schlimmste. Müsste man nur auf eine Bestätigungsemail klicken und seine Anfrage verifizieren. Aber so einfach macht es Mailblocker dem König Kunden nicht: Man muss die eMail aus seinem eigenen Postfach kramen und manuell weiterleiten.
Mit dem Lesen der Hilfetexte, Try-and-Error, Weiterleiten der eMail, … schafft es die glückliche weil spamfreie Firma somit problemlos ihre Kunden 15 Minuten zusätzlich arbeiten zu lassen um ihre Anfrage loszuwerden.
eMail-Schreiben kann so einfach und schnell sein…
Das ist Service.de!
[tag]usability, bewerbung_negativ, spam, email, kunde, erlebnis[/tag]
Ja, Henrik Olsen, das Buch Paper Prototyping ist in der Tat lesenswert! Inzwischen hat es meine Testphase übrigens bestanden und ich versuche es mit mittelmäßigem Erfolg unter Freunden zu verbreiten :).
[tag]prototype, paperprototype, usability, empfehlung, buch[/tag]
1,7 Millionen Blogeinträge in der Google Blog Search zum Suchwort „google calender" der jüngst in die lange (und mit neu gestalteten Icon versehene) Liste der Google-Produkte eingereiht wurde.
Mein erster Eindruck ist sehr gut. Die Non-Design-Aussagen kann ich nicht bestätigen. Es ist nicht emotional und nicht fancy aber der nüchterne, gut bedienbare Google-Stil genügt mir völlig…
Hervorragend finde ich die Editiermöglichkeiten. „Morgen, 14 h Treffen mit Matthias" in das „Quick Add"-Inputfeld eingeben und der Termin ist angelegt. Schneller, dynamischer und Menschen-gerechter (Gehirn-gerechter) als Outlook und die anderen großen Desktop-Kalender-Tools.
Das wird ein großes Problem werden für die Entwickler klassischer Desktopapplikationen. Die schnellen Releasezyklen, die hohe Flexibilität und gute Interaktivität dieser neuen Produkte lassen mich nachdenken, ob man nicht ganz umsteigen soll…
Aber vorerst warte ich noch und lasse Google weiter an seinem eigenen Office-Paket schnüren…
Update 06-04-14: „Calendar APIs Will Be The New Hotness" schreibt Dare Obasanjo über das große Potential, das der Google-Kalender durch seine API birgt.
Der Satz „Carl also said that an API was in the works, which would enable developers to create new products on top of Google Calendar." passt gut zum Artikel über MySpace-Tool-Geschäftsmodelle
Update 06-04-24: Die ersten Calendar-Plugins (hier für Rails) lassen natürlich nicht lange auf sich warten…
Update 06-05-05: Eine Sammlung von Tipps und Tricks zum Google Calendar bei StopDesign.


 3
3 6
6
 Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er
Jamal baut auf jQuery auf und bringt das MVC (Model-View-Controller)-Prinzip in die Welt des JavaScripts. Timo entwickelt das gerade während er