Eben noch habe ich das neue DabbleDB-Video angeschaut und gedacht, wie toll es ist, dass DabbleDB so hilfreiche Visualisierungen wie die Kartenansicht und die Gruppierungen so einfach macht.
Für mich ist das einer zentralen Vorteile (USP) von DabbleDB. Schließlich geht es darum, möglichst schnell, möglichst aussagekräftige Informationen aus den Daten herauszuziehen. Das macht Office 2007 mit seinen Heatmaps sehr schön und ist auch die Motivation von Mihai Parparita gewesen, als er seine Google Mail-IMAP-„API" gebaut hat um seinen E-Mail-Verkehr zu analysieren (via). Eine Funktion die ich zuletzt bei dem Outlook-Plugin XOBNI gesehen habe (Invitations gibts bei mir).
Da hätte es mich eigentlich nicht wundern dürfen, dass Google dieses wichtige Thema gleich aufgreift und eine dicke API d'raus baut (via). Erst Recht nicht, da sie vor ein paar Tagen erst YouTube-Videos mit Statistik-Visualisierungen von Analytics (Karte mit HeatMap) und Google Finance (Chart-Komponente) ausgestattet hatten.
In der Dokumentation der Google Visualization API findet man eine lange Liste mit allen möglichen Darstellungsformen — die meisten davon kann man übrigens in Google Docs/Spreadsheet nutzen (Videodemo) und als Gadget auf seiner iGoogle-Seite hinzufügen.
Under den vielen gewöhnlichen Diagrammen (Balken, Kuchen, …) sind zwei, die besonders wichtig sind:
1. Die Motion Chart-Ansicht, die ich bisher nirgends gesehen habe — außer bei dem inzw. von Google gekauften Gapminder-Projekt.

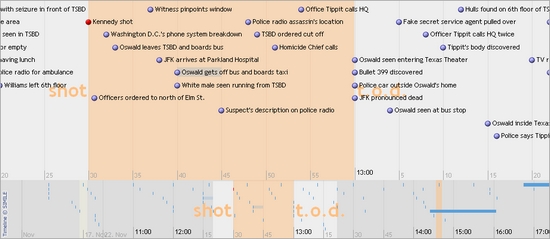
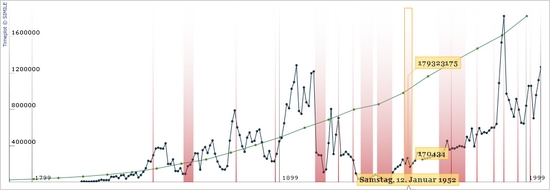
2. Die Interactive Time Series-Ansicht, die es im Fokus+Context-Prinzip bei Google Finance seit längerem erlaubt, große Datenmengen sehr kompfortabel zu durchstöbern.

Ich bin sehr gespannt, was uns in diesem Bereich noch alles erwartet und an welchen Stellen wir zukünftig bessere Sicht auf unsere Daten bekommen werden. Hans Rosling (mehr bei mir) wird sich jedenfalls freuen, dass seine beiden TED-Talk-Wunsche jetzt in refüllung sind: Zum einen sind die UN-Daten kürzlich öffentlich zugänglich gemacht worden, zum anderen hat mit der Google API jetzt jeder die Möglichkeit, seine tollen Visualisuerungen zu nutzen.
[tags]visualisierung, google, api, density, diagramm, datensicht, statistik[/tags]