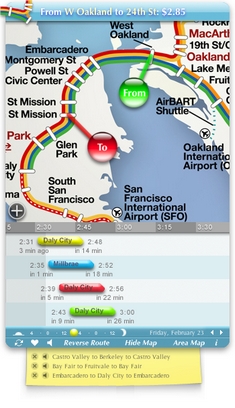
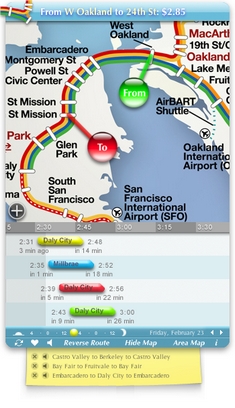
Seit ich mehr und mehr mit Bus, Zug, S-, U- und Straßenbahn durch Köln fahre, wünsche ich mir immer häufiger ein Tool wie Bret Victors BART Widget (Case Study).
Einfach die Start- und Zieladresse auf der Karte anklicken und schon könnte mir die Applikation die Kombinationen möglicher Verkehrsmittel samt Fahrzeit und Umsteigeorte anzeigen.
Zwei Klicks, einmal gucken — wie viel einfacher kann es einem ein Computer machen, die richtigen Entscheidungen zu treffen?

(Das BART Widget mit seiner Karten- und Reise-Ansicht. Leider kann man hier keine Adressen eingeben, sondern nur Haltestellen anklicken.)
Technisch gesehen ist so eine Applikation ja auch gar nicht so kompliziert. Google Maps liefert die Karten, Haltestellen-Geodaten kann man usergenerated sammeln lassen, Flash oder HTML+JS erlauben agile Interfaces wie Bret sie vorgemacht hat… Einzig die offene Schnittstelle der Kölner Verkehrsbetriebe fehlt, um die nötigen Verbindungsdaten zu liefern.
Und auch wenn ich mir über die Antwort schon sicher war, wollte ich trotzdem hören, was die KVB wohl dazu sagt, schließlich zeigt sie sich mit Ihren Handytickets schon ziemlich modern, bietet ihre Fahrpläne in allen möglichen Formaten zum Download und fragen prominent in der Topnavigation nach Feedback.
Also fragte ich sie nach einer API um eigene Visualisierungen möglich zu machen. — Die Antwort kam auch schon nach wenigen Tagen vom „Bereich 1312, Verbesserungsmanagement" und ist einfach ein zu schönes Beispiel für die Offenheit, die Firmen bisher vom Web2.0 gelernt haben, als dass ich sie hier vorenthalten wollte:
Sehr geehrter Herr Jordans,
vielen Dank für Ihre Anfrage. Es liegt nicht in unserem Intereese, dass eine eigene Visualisierung in welcher Form auch immer stattfindet.
Wenn jemand die Fahrplanauskunft auf seiner Seite anbieten möchte, stellen wir ein kleines HTML-Tag zur Implementierung zur Verfügung.
Sollten Sie daran Interesse haben, senden Sie uns bitte Ihre URL, damit wir die Inhalte ansehen und bewerten können.
Freundliche Grüße
Kölner Verkehrs-Betriebe AG
i.A. (…)
Danke, KVB, ihr habt es verstanden! :-).
[tags]datensicht, density, api, koeln, reisen, karte, interfacedesign, webaplikation[/tags]