Schon seit einer ganzen Weile, programmieren Leute aus dem MIT an einer Reihe an fancy Tools — alles voran Timeline, ein „DHTML-based AJAXy widget for visualizing time-based events. It is like Google Maps for time-based information."
— und erschreckt habe ich festgestellt, dass ich noch nirgends darüber gebloggt habe :).

Für mein Diplomprojekt hatte ich versucht, die Kalenderausgabe über einen 2. Kanal als Simile-Timeline darzustellen, bin aber leider an Zeichenkodierungsproblemen gescheitert…
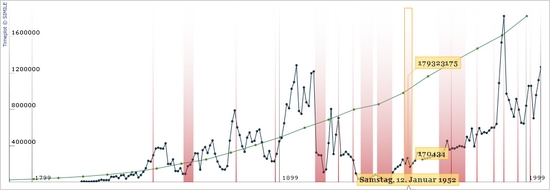
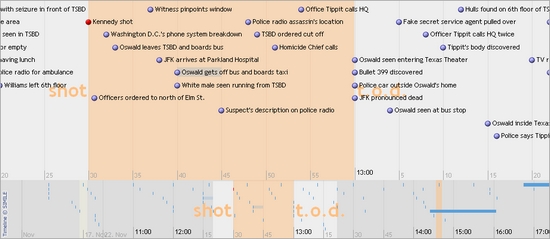
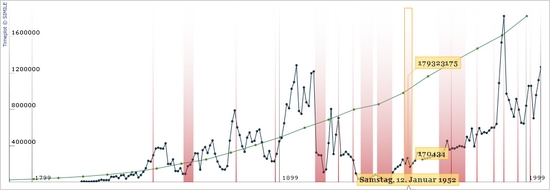
Heute entdecke ich ein weiteres, sehr spanndendes JavaScript-Projekt der Simile-Familie: Timeplot „a DHTML-based AJAXy widget for plotting time series and overlay time-based events over them"
.

Schade, dass man bisher so wenig Anwendungen dafür findet und Glückwunsch an die MITler, die mit dem GoogleMaps-API-artigen Ansatz so ein Randthema wie Zeit- und Datenvisualisierung so einfach gemacht haben.
Wäre es nicht beispielsweise einfach möglich, die Postings eines Weblogs auf der Timeline darzustellen? Das wäre noch cooler als entsprechende bisherige Plugins. Und parallel dazu den Traffik/Kommentare/… in einer Timeplot-Ansicht?
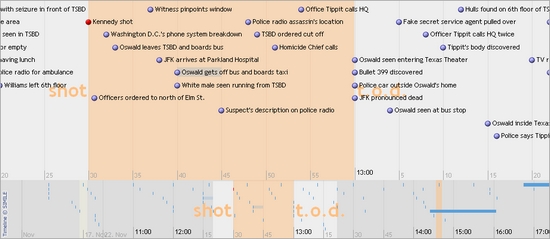
Ich muss meine rhetorische Frage zur Timeline direkt selbst beantworten: Klar ist es möglich und es wurde auch schon gemacht…
Spätestens nach Al Gores Friedensnobelpreis für seine Umweltpolitik ist klar, dass Ökologie und Friedenspolitik, keine getrennten Themen mehr sind. Der Global Marshall Plan geht für mich noch einen Schritt weiter und fügt auch die Wirtschaft in dieses neue Dreigespann hinzu.
Prof. Dr. Rademacher, ehemaliger Pfadfinder in der DPSG, Prof. in Ulm, Mitglied im Club of Rome und Mitbegründer der Global-Marshall-Plan-Initiative, wird am Donnerstag, 22.11. in Düren (30 Minuten von Köln und Aachen), die Vision einer öko-sozialen Marktwirtschaft erklären.
Wer kann, sollte vorbei kommen! :-)
Wegbeschreibung, Adresse und weitere Infos auf der Homepage des Bezirks Düren.

PS: Über Werbung für diesen Vortrag freuen wir uns sehr!
„Auf der API ist zwanzig mal mehr Traffic als auf unserer Website!"
sagt Twittergründer Biz Stone beim Elektrischen Reporter. Transkript. Video.
Wie kann man da noch die Bedeutung von APIs in Frage stellen :-).
Mehr zum Thema API: Warum Flickr sie nutzt und warum Delicious sie nutzt. Übrigens hat auch Delicious mehr RSS- als HTML-Traffic.
…sagt Luis von Ahn im Google-Talk „Human Computation". Der Talk ist schon älter, aber wer ihn noch nicht gesehen hat, sollte jetzt Konstantins und meiner Empfehlung folgen: Hoch interessant :).
Der Google-Talk:
Zu Beginn [Minute 1:30 ff] schon das Beispiel wie Porno-Spam-Versender die Captchas beim Anlegen von Yahoo!-Mail-Accounts umgehen. Sie füllen das Formular aus und senden das Bild auf einer ihrer Spam-Seiten. Dort wird es zwischen zwei Pronobilder gepackt und — oh wunder — in Sekunden gelöst… ;-)
Dann ist beeindruckend [Minute 8:00 ff] das theoretische Zeit-Potential, das hinter Spielen steckt, wie Luis von Ahn sie vorstellt. Man vergleiche die Zeit, die Solitaire gespielt wurde mit der, die es brauchte, den Panamakanal zu bauen:

Und dann sind da natürlich die drei Spiele-Beispiele:
-
-
-
Und
Verbosity produziert wähend des Spielens eine Sammlung an „common facts" zu Wörtern.
-
Ach, und gerade sehe ich, dass auch
reCaptcha von Luis von Ahn ist — musste ja auch so sein ;-)
Zum Schluss [Minute 33:00 ff] stellt Luis von Ahn die beiden grundsätzlichen Herangesehensweisen seiner Spiele vor — aber das erklärt er besser selbst :-).
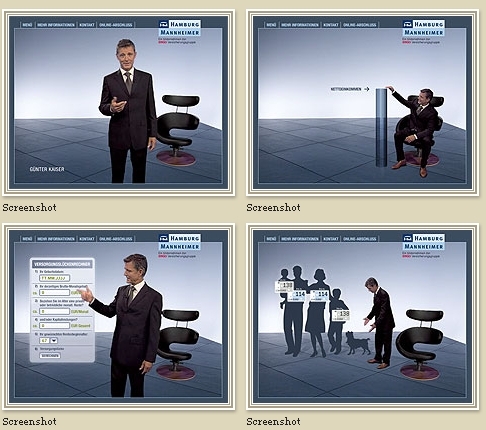
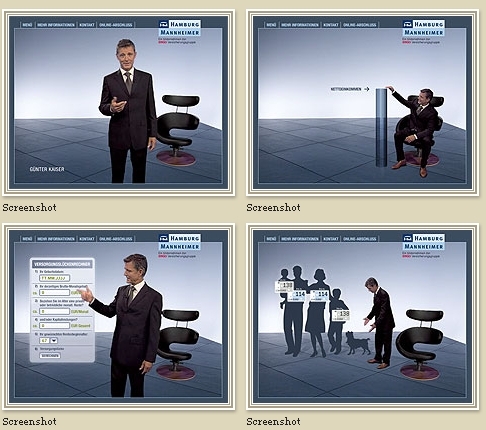
Eine Kollegin erzählte mir gerade von Herrn Kaiser 2.0, einem interaktiven Video-Spot der authentisch und klar rüberkommt und von Sounds of Seduction zusammen mit Planet Pixel produziert wurde. Dazu wurde Herrn Kaiser von Hamburg-Mannheimer-TV-Werbung „ausgegraben".
Besonders positiv fallen mir auf: Hervorragende Rhetorik (Text und Körpersprache), sehr gelungene Interaktion mit den Infografiken/Flashelementen, gute Navigation.
Zur Microsite (auf der Startseite der Hamburg-Mannheimer verlinkt)

[thx google und Planet Pixel]
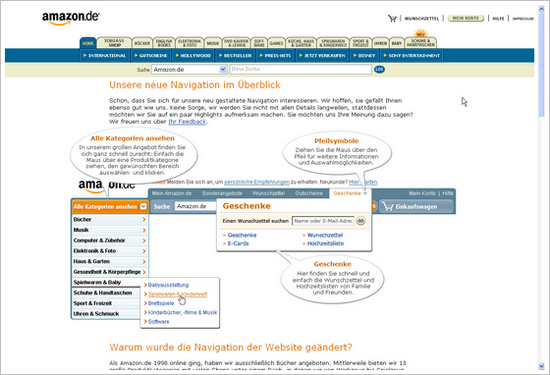
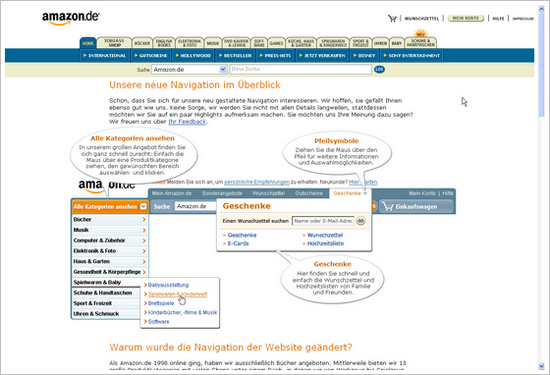
Sonntag habe ich kurz ein neues Design auf amazon.de gesehen. Ein radikaler Wechsel weg von dem altbekannten Look&Feel.
Kurz darauf war es jedoch wieder abgeschaltet. Nur diese Info-Seite zur neuen Navigation von Amazon selbst ist übrig.
Ich wünschte wirklich, es gäbe ein amazon-Entwickler-Blog in dem sie im Jensen-Harris-Style über den Prozess berichten :-).

[thx@kon für den Link]
Drei interessante Themen, die stark miteinander zusammenhängen: Personensuchmaschienen, vertikale Suchmaschinen und TopDown-Semantic-Web.
„Neuer Trend: Personensuche im Web" (work-innovation-Blog) bietet eine gute Übersicht über den großen Trend der Personensuchmaschienen. Beschrieben werden dort Spock, ZoomInfo, Pipl, Wink, Stalkerati, Yoname, Peekyou und Paterva Evolution.
R/WW schenkt aus dieser Liste insbesondere Spock viel Beachtung und einen guten Artikel „Spock – Vertical Search Done Right" und fasst außerdem weitere wichtige Seiten aus dieser Kategorie zusammen:
„Watch Out Google, Vertical Search Is Ramping Up!" (R/WW) — Vertical Search wird wichtiger. Informationen zu einem speziellen Thema werden für den Anwendungsfall optimiert dargestellt. R/WW stellt einige interessante Suchmaschinen vor:
- Pluggd (ähnlich Odeo und Podzinger) sucht in Video und Podcasts und nutzt eine Heatmapdarstellung — so schnell findet man andere (schlechtere ;)) Pfadfinder-Podcasts .
.
- Retrevo aggregiert Informationen rund um Elektronikprodukte und schafft es Herstellerseiten, Benutzerhandbuch-Suchtreffer und Forenbeiträge halbwegs übersichtlich darzustellen.
.
- weitere zum Thema Personensuche, Musik, Bilder, Reisen etc.
Und um das ganze noch Rund zu machen und es in den wirklich großen Kontext zu stellen: Vertikale Suchmaschinen als Top-Down-Ansatz des semantischen Webs:
„Top-Down: A New Approach to the Semantic Web„ — R/WW stellt Vertical-Searchengines wie die Personensuche Spock in den Kontext des Semantischen Webs. Die These ist, dass solche Suchmaschinen uns für die nächste Zeit am ehesten an das Semantische Web heranbringen werden.