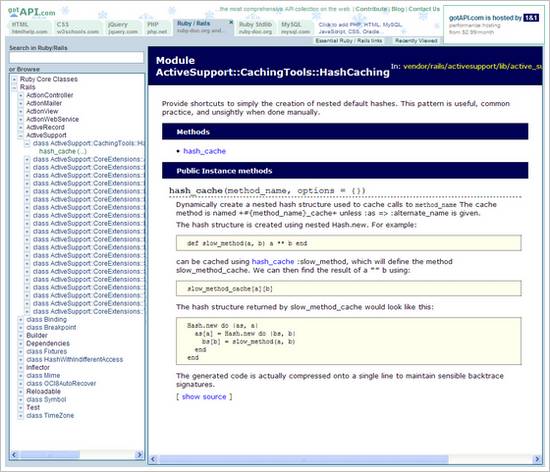
Das jQuery-Blog machte mich gerade auf gotAPI.com aufmerksam. Eine tolle Seite: Sie bietet eine zentrale, einfache Oberfläche für alle möglichen Onlinedokumentationen. Ajax-Search, Tree-Ansicht, …
So etwas habe ich mir insbesondere bei Rails schon lange gewünscht. Die total verframete Doku davon istwar nämlich nicht gerade angenehm zu bedienen…

PS: HTML, JS, CSS, jQuery, PHP, Rails, SQL — wenn jetzt noch jemand das WordPress-Wiki richtig aufbereitet, bin ich wunschlos glücklich :-)
Ich bin eben erst auf Firefox 2 umgestiegen. Damit bis jetzt zu warten hatte zwei Gründe: Zum Einen erhöhte es die Chancen, direkt alle wichtigen Plugins in einer 2.0-kompatiblen Version vorzufinden und zum Anderen findet man dann leichter gute und getestete Anleitungen wie diese:
Firefox 1.x und 2.0 parallel installieren.
Zur Übersicht empfehle ich die Schritte im Firefox-Browser.de-Wiki „Zwei Profile oder zwei Firefox-Versionen gleichzeitig nutzen" abzuarbeiten.
Zum ersten Punkt: Vier Möglichkeiten, seine Profile zu sichern sind in dem englischen Originalartikel zu oberst aufgeführt. Nebenbei: Die FEB-Extension konnte ich nicht installieren, MozBackup dagegen funktionierte gut (dort auch die Plugins backupen lassen).
Eine Ergänzung zum Wiki: Ich habe mit Hilfe von MozBackup mein 1.5er-Profil nach dem ersten FF2-Start in das FF2-Profil wiederherstellen lassen. Anschließend hat FF2 alles nötige gemacht, so dass ich jetzt zwei identische FF-Versionen mit nahezu gleichen Einstellungen habe, ohne dass sich die beiden Versionen „stören".
[tag]firefox, mozilla, browser, software, installation, tipp[/tag]
Another hooray for Kopozky! To me he is now officially „Dilbert 2.0".
So kommentiert Xmasmuffin den letzten Comic-Eintrag von Mr. Kopozky. Natürlich gehört mehr als ein schön modifiziertes WordPress, Kommentare und gute Comics dazu, um an Dilbert herankommen. Aber die Geschichten der ÔÇ£Kopozky Web SolutionsÔÇØ sind auf seinem guten Weg! :-)


via Designer in Action-Newsletter 17.12.2006
5.2. kopozky.net
Comic-Blog ueber das Berufsleben eines Kreativen…
http://www.kopozky.net
[tag]comic,webdesign,design,illustration,web2.0[/tag]
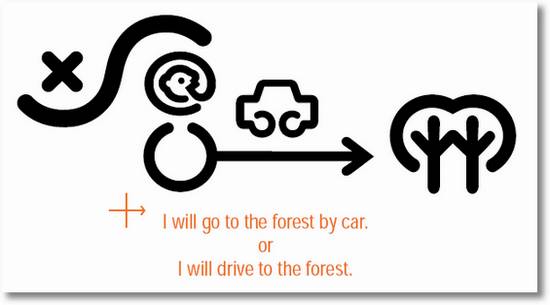
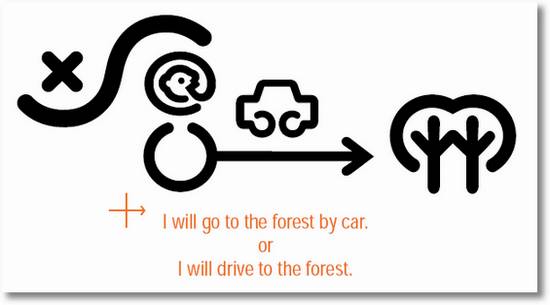
Elephants Memory ist eine visuelle Zeichensprache, die von Timothee Ingen-Housz entwickelt wurde.
Leider ist es recht schwer, Informationen über Elephants Memory im Internet zu finden. Das ist auch in den letzten 2 Jahren seit dem Visperanto-Seminar an der FH Aachen nicht besser geworden. Damals hat uns Timothee selbst alles erklärt, was man über diese nichtlineare visuelle Sprache wissen wollte.
Jetzt bleibt nur noch der Weg des Lesens und Schauens. Hier einige Links die euch das erleichtern sollen:
-
„The ElephantÔÇÖs Memory – In search of a pictorial language (PDF)" ist ein PDF das früher auf apple.com veröffentlicht war. Es ist meiner Meinung nach die beste Beschreibung der Sprache durch Timothee selbst. Da die Datei schon lange unauffindbar ist und weder Google-Cache noch die Waybackmaschine weiterhelfen, habe ich sie hier gespiegelt.
Um einen Eindruck zu bekommen, sind die vielen erklärenden Grafiken und Satzbeispiele sehr hilfreich. Die im PDF formulierten Anwendungsfälle und die Conclusion dagegen haben sich — wie ich aus den Gesprächen im Seminar weiß — weiterentwickelt und sind nicht mehr ganz aktuell.
-
-
Das
Seminarweblog Visperanto sammelt ebenfalls ein paar (zum Teil veraltete) Links und ist auch zu anderen Themen aus dem Kontext visueller Sprachen interessant.
-
-
Alle weiteren Links die man beispielsweise über Google findet, sind meist tod oder uninteressanter.

Update: Bei onefootprint.com gibt es doch noch eine Version des oben verlinkten PDFs.
Ich bin beeindruckt, was zur Zeit alles bei Microsoft passiert:
- Die Vista „Windows Presentation Foundation" WPF sieht nach einem sehr gut durchdachten Ansatz aus auf dem nicht nur alles sichtbare in Vista selbst basiert, sondern der auch Entwicklern komfortablen Zugriff auf gute Funktionen ermöglicht. Karsten Januszewski gibt im 22Min-Channel9-Video einen Überblick.
Es gibt noch mehr Videos zum Thema die ich aber nicht kenne.
Mehr zur Technik der WPF bei msdn.
- Überhaupt arbeitet Microsoft im Moment stark daran, die ganzen neuen Schnittstellen von Vista auch an die Entwickler zu kommunizieren. Da wären beispielsweise die Gadgets, die RSS-Plattform, Spracherkennung, die Windows-Suche, …
- Dazu gehört natürlich auch, das neue GUI-Konzept aero mit seinen Interaktionsstandards zu verbreiten. Dass Windows-Programme hier Nachholbedarf haben, bezweifelt glaube ich niemand. Ich hoffe, die „Top Rules for the Windows Vista User Experience" werden wirklich umgesetzt :)
Wen das look-and-feel von Vista interessiert, der sollte in den dort überall verlinkten GUI-Guidelines stöbern.
- Sehr cool in dem Video unter 1. ist der North Face-Shop (technische Infos). Auch er basiert auf der WPF-Engine und ich verstehe zwar nicht, wie Microsoft die exsessive Video- und 3D-Verwendung der WPF auf anderen Plattformen umsetzt, aber zukünftig wird man diese Anwendungen wohl auch direkt im Browser nutzen können. Auch auf dem Mac. (via Oliver Wrede)
- Und damit Adobe Flash sich auch wirklich angegriffen fühlt, stellt Microsoft neben diesem Browserplugin WPF/E (WPF Everywhere) auch gleich vier neue Entwicklungstools vor:
Microsoft Expression, a suite of tools for creative designers that gives you the freedom to bring your vision to reality and boosts developer collaboration in the delivery of rich user experiences for the Web, Windows Vista applications and beyond.
heißt es in typischem Marketing-Slang. Das Websitedesign in schöner Flash- und Apple-Sauberkeit drückt zusätzlich aus, dass man hier nicht die Standard-Microsoft-Zielgruppe anspricht.
[tag]vista, microsoft, windows, apple, flash, interfacedesign, video, wpf, softwareentwicklung, gui, ui[/tag]
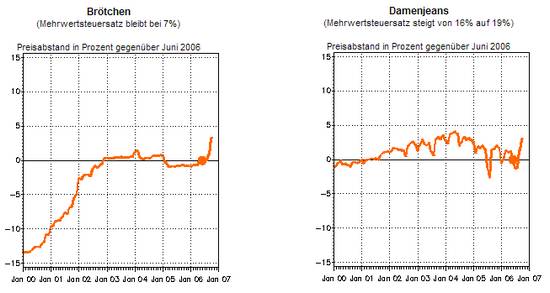
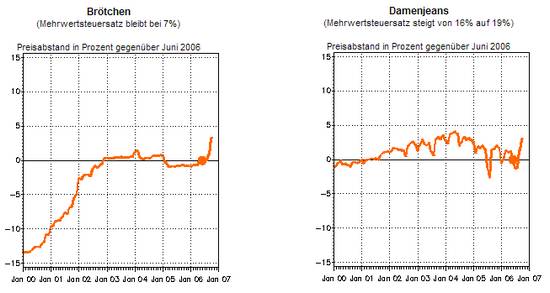
Beim statistischen Bundesamt gibt es eine interessante Aufstellung zur Preisentwicklung: Die Diagramme zeigen beispielhaft für einige Waren und Dienstleistungen die Entwicklung des Verbraucherpreisindex für Deutschland.
Die orangen Kreise markieren den Bezugsmonat Juni 2006. Beispiel: Ein Wert von -13% im Januar 2000 bedeutet, dass die Preise für Brötchen im Januar 2000 durchschnittlich um 13% niedriger lagen als im Bezugsmonat Juni 2006.
Lebensmittel sind seit 2000 eher Teurer, Möbel eindeutig teurer und Drogerieartikel günstiger geworden.
Bei Bekleidung sieht man der Kurve die Sommerrabatte an. Modeschmuck dagegen hat eine interessante Kurve mit Geraden und Sprüngen.

[tag]statistik, tufte, deutschland, konsum[/tag]