Auch wenn ich selten über Hardware schreibe, dieses positive Erlebnis will ich gerne weitergeben:
 Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
Nur unwesentlich aufwendiger war es dann, den USB-Drucker, der an der Fritz-Box hängt, auf dem neu vernetzten Rechner einzurichten.
Was mich neben dieser einfachen Bedienung besonders überzeugt: Der USB-Stick unterstützt sehr schnelle WLAN-Verbindungen und hat (in Kombination mit der FritzBox) auch direkt eine besondere Verschlüsselung integriert/aktiviert.
Ich überlege schon, das WLAN meines Notebooks auszuschalten und mit einem Stick schneller und fehlerunanfälliger zu surfen…
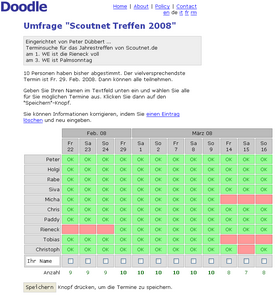
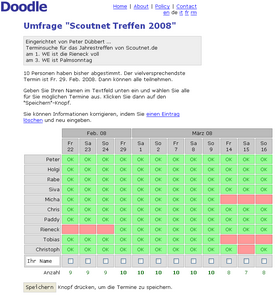
Doodle ist ein einfacher und sehr praktischer Webservice, der sich einem Problem annimmt, das wir alle kennen: Terminkoordination.
Peter aus dem Scoutnet-Team hat dieses schöne Tool gefunden und wir haben es erfolgreich zur Planung des nächsten Scoutnet-Treffens genutzt (Screenshot).

Die Bedienung ist ganz einfach und wird auch ausführlich bebildert erklärt:
-
Man erstellt eine neue Umfrage. Die Bezeichnung finde ich etwas irreführend, es geht aber trotzdem um Terminabsprachen.
-
Benutzer geben an, ob sie zu den angefragten Zeiten können.
-
Man sieht in der Übersicht direkt, wie viele Leute wann können.
Ausprobieren? Zur Demo-Umfrage auf doodle.ch.
Cross-Post auf www.pfadiblog.de und www.fly.ingsparks.de.
Vorab: Dieses Posting habe ich schon im März in einem internen Blog geschrieben und füge es jetzt der Vollständigkeit und einfachen Verlinkung wegen zu den flyingsparks hinzu.
Auf der gleichen Konferenz spricht Joshua Schachter, Gründer von Delicious über Dinge, die er bei der Erstellung seines bekannten Social-Bookmarking-Dienste gelernt hat (MP3).
Auch hier findet sich wieder eine Zusammenfassung des 40-Minuten Vortrags im Netz.
Und auch hier geht es unter anderem wieder um das Thema URL-Design.
Die Punkte die Schachter ab Minute 16 anspricht:
- URLs sollen die Art und Weise wiederspiegeln, wie eine Seite benutzt wird
- URL-Eingabefeld ist das erste, das Benutzer von der Seite sehen
- Nutzer kopieren sie herum in eMail, IM, Dokumenten
- keine Sessionkeys in der URL, keine IDs, keine “index.php”
- das sind Dinge, die nur von der Technik und nicht von den Benutzer benötigt werden und auch nur der Technik helfen, nicht dem Benutzer — den interessiert es nicht
- ugly
- erfahrene Benutzer navigieren mit Hilfe der URLs. In Delicious spart das sogar Funktionalität im HTML-Interface
Interessant auch unter dem Gesichtspunkt der Bedeutung von RSS: Delicious hat mehr RSS-Traffic als HTML-Anfragen. Entsprechend gutes Caching ist nötig.
Auch in diesem Vortrag wird im Übrigen die Bedeutung offener APIs angesprochen:
Meine Stichworte dazu:
- Entwickler brauchte API ohnehin um eigene Daten in das System zu laden und heraus zunehmen.
- “it really does help adaption” insb. für Early Adopter die über das Produkt sprechen und es viral bewerben
- Sicherheitsgefühl: API gibt die Gewissheit, dass man immer an seine Daten heran kommt
- Offline speichern von Daten (temporär)
- je offener eine API, desto mehr Leute benutzen sie — bei delicious XML
- Tonnen an Tools die die API nutzen
Die ursprüngliche URL http://www.webuser.co.uk/carsonworkshops/JoshuaSchachter.mp3 ist leider nicht mehr verfügbar. Ich habe mein Backup bei mir bereit gestellt.
Vorab: Dieses Posting habe ich schon im März in einem internen Blog geschrieben und füge es jetzt der Vollständigkeit und einfachen Verlinkung wegen zu den flyingsparks hinzu.
Auf der Future Of Webdesign-Konferenz letztes Jahr sprach Cal Henderson (Flickr) über die 10 Punkte, die Flickr erfolgreich macht.
Sein 40-Minuten-Vortrag (MP3) gibt einen sehr interessanten Einblick in die Hintergründe, die Flickr zu einem der erfolgreichsten Fotodienste im Web gemacht hat.
Es gibt eine Reihe an Posts im Web, die Teile de Vortrags zusammenfassen. Eine besonders gute Zusammenfassung wurde von Simon Willison erstellt.
—-
Hervorheben möchte ich ein immer noch und immer wieder wichtiges Thema: URL-Design. Ab Minute 14:30 geht es los (MP3).
Hier, was Willison aus Hendersons Vortrag zum Thema Clean URLs notiert hat:
Core principle: there’s no reason to expose the guts of our application any more. Expose the logical structure instead. The core to this on Unix is to use mod_rewrite and Apache. URLs are not filenames – they don’t have to point to something on the filesystem. mod_rewrite lets you translate incoming URLs to whatever you need for the thing to work.
Power geeks navigate by hacking the URL. Guessability matters. Downside: you might forget to link to things as the application designer!
When Flickr started, made some bad URL decisions (e.g. link to the actual photo file). Originally was flickr.com/photos/12.jpg – really hard to scale.
You have to support the old style URLs for ever. Lesson learnt the difficult way.
Und außerdem sei das Thema API noch hervorgehoben:
Meine Stichworte aus dem Vortrag (ca 11. Minute)
- Ursprünglich gebaut, weil man für AJAX-Interfaces ohnehin bestimmte Anfragen ständig brauchte.
- Einer der ersten die eine API veröffentlicht haben
- Read-Only — schon ein sehr wertvoller Dienst (maschinenlesbare Ausgabe)
- Flickr entwickelt sich zu einem Datenspeicher für Fotos; andere bauen die Ausgabekanäle und Interfaces drumherum (TJ: vgl. auch Facebook etc)
- Beispiel: Das Spiel namens Faster (oder so), das auf der API aufbaut, wäre von Flickr nie gebaut worden, weil es nicht dem Kern der Netzapplikation entspricht, nicht skalieren würde und zu teuer im Support ist. Bei dem Spiel werden Fotos gezeigt und man muss den zugehörigen Tag erraten. Aber da Flickr die API zur Verfügung stellt, haben sich Leute gefunden, die es gebaut haben “but its really cool” und Flickr profitiert von der generierten Aufmerksamkeit und den gesteigerten Sign-Ups
- Denkfehler: Keine API zur Verfügung zu stellen bedeutet nicht, dass Leute nicht probieren werden, an die Daten zu kommen. Sie werden jedoch wesentlich unangenehmere Wege wählen und beispielsweise die Website grabben…
Mit einer API hat man selbst Kontroll über die Anfrage und bestärkt Leute, selbst etwas auszuprobieren…
Die ursprüngliche URL http://www.webuser.co.uk/carsonworkshops/CalHenderson.mp3 ist leider nicht mehr verfügbar. Ich habe mein Backup bei mir bereit gestellt.
Für das kommende und schon erwähnte Barcamp in Frankfurt, wird zur Zeit per Online-Vote ein Termin gefunden. Barcamp-Besucher bitte mitmachen :-).
PS: Für solche Terminkoordinationen habe wir zuletzt in einer (kleineren) Gruppe Doodle benutzt. Ein schönes Tool dafür!
Update: Ich habe den Artikel „Multi-Touch-Screen — Geschichte, Zukunft, neues Video" mit Verweisen auf zwei neuen Videos aktualisiert.
Andreas beschreibt ein aktuelles und schönes Beispiel einer Band, die sehr gut gezielt mit Web2.0-Community-Techniken arbeitet, um ihre neue Platte zu promoten.
Es geht um Groove Armada, die ich bisher weder kannte noch aufgrund ihrer Musik näher kennen lernen wollte ;).
Wie die Kampagne bisher abläuft, fasst Andreas zusammen. Die Buzzwords sind: Bandwebsite + Weblog, MySpace-Video, MySpace-Seite, Handy- und eMail-Bilder, last.FM-Account mit Soundbeispielen und Wikipedia-Link.

Etwas ähnliches wünsche ich mir ja schon seit langem für mein Hobby die Pfadfinder: Eine BP-MySpace-Seite und natürlich aktuell auch direkt einen SecondLife-Zeltplatz :-)…
 Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
Gestern Abend habe ich in 10 Minuten und ohne viel nachdenken zu müssen einen FRITZ!WLAN USB Stick mit einem FRITZ!Box Fon verbunden und auf einem Rechner installiert. Nach drei Schritten (animierte Anleitung) konnte ich schon ins Internet
 RSS-Liste der Artikel
RSS-Liste der Artikel

 18
18 73
73