Ihr kennt Balsamiq, nicht wahr?
Ich denke, Peldi sollte auf jeden Fall darüber nachdenken, einen Prototypen (Labs Projekt) zu erstellen, der zeigt, wie man mit einem Flash-Wireframing-Tool in Google Wave arbeiten könnte.
Mehr dazu habe ich Peldi in seinem GetSatisfaction unter „Embedding Balsamiq in Google Wave" geschrieben.
Was denkt ihr darüber? Bitte kommentiert die GetSatisfaction-Unterhaltung.
PS: Mehr über die Ideen, die ich Peldi dort in mäßigem Englisch versuche, näher zu bringen in meinem Blogpost über Google Wave.
Eine kurze Empfehlung:
Die Präsentation von Sebastian Deterding über Game Design ist sehr gut. Die beste Zusammenfassung für das Thema, die ich bisher gelesen habe.
Tipp: Vollbild anschalten und die Slidebescheibung in Ruhe lesen.
Update: 26.2.2010: Den Vortrag gibt es jetzt auch als Video. Leider klappt das AVI nicht, aber die Flashplayer Version funktioniert. Quelle: http://www.informatik.haw-hamburg.de/usability.html
Michael hat am Freitag auf dem DevHouseFriday seinen Palm Pre vorgestellt und eine HalloWelt-Applikation gezeigt.
Mein Fazit in Kurzform:
Die Idee hinter dem Palm Pre ist super: Browserbasierte Programme, Offenheit, HTML 5+Javascript, Daten aus und in die Cloud holen, Multitouch, …
Die Umsetzung ist aber noch nicht gut genug: App-Store hat kaum Programme, Entwickler-Community noch nicht gut genug, Entwicklung noch etwas hakelig, Hardware des Palm Pre einfach noch zu schlecht (Tastatur, Aufklappen), Interface scharf an der Grenze des zu komplexen…
Danke, Michael, für die Insights
Der nächste DevHouseFriday kommt übrigens bestimmt: http://twitter.com/DevHouseFriday
… wenn auch das Shopdesign eher häßlich ist.
Wer viel an seine Packstation schicken lässt, weiß, wie kompliziert es sein kann einem Shop-Interface die Packstationadresse beizubringen. Da ist so ein Hinweis direkt bei der Eingabe sehr hilfreich.
In Firefox kann man die Werbung in Google Mail mit Adblock Plus oder einen Greasemonkey Script ausblenden.
In Mailplane dagegen gibt es diese Möglichkeit (noch) nicht.
Aber es gibt einen Workaround: Einfach ein Custom Stylesheed hinzufügen, das die Ads ausschaltet.
Das Stylesheet:
Ihr könnt es natürlich selbst basteln… aber warum sich die Arbeit machen, wenn die Jungs von „GMail Without Ads!" auf userscripts.org schon super CSS-Code gebaut haben?
Meine Datei heißt „Mailplane no Ads.css" und liegt im Programme Ordner am Mac direkt unter der Mailplane.app.
/*
Quelle:
http://userscripts.org/scripts/show/37693
bzw. http://userscripts.org/scripts/source/37693.user.js
*/
table.iY > tr > td:first-child + td > div { width: auto !important } table.iY > tr > td:first-child + td + td > div { width: 0 !important; position: relative !important; font-size: 85% !important; } table.iY > tr > td:first-child + td + td > div > div { position: absolute !important; right: 10px !important; top: -2px !important} table.iY div.hj { width: auto !important;} table.iY div.hj div.hk { display: inline !important; padding-right: 3px !important;} /* NO ADS! */ .u5, .u8 { display: none !important;} table[class=\"T1HY1 nH iY\"] { width: 100% !important;} div[class=\"ip iq\"] { margin-right: 13px !important;} textarea.ir { width: 100% !important;}
Installation:
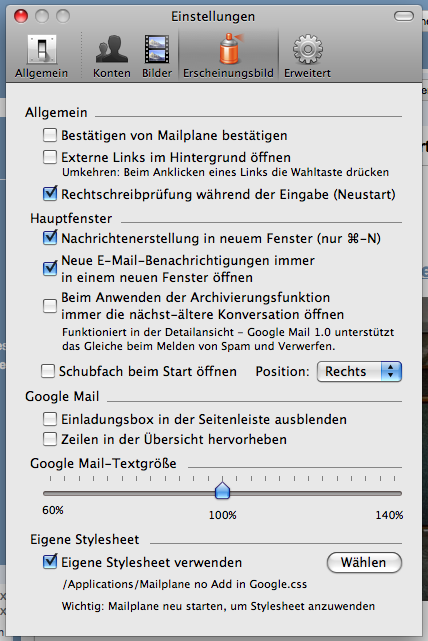
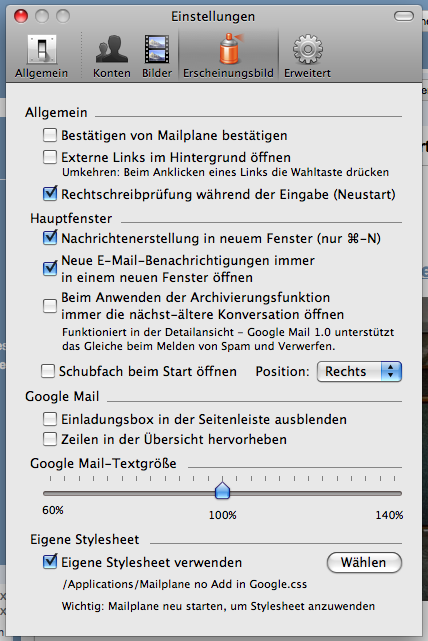
Um das Custom CSS in Mailplane zu aktivieren, müsst ihr in den Einstellungen unter Erscheinungsbild das „Eigene Stylesheet" aktivieren und auswählen.

Ergebnis: Keine Werbung mehr in der Detailansicht von Mails. Man hat den vollen Platz für seine E-Mail. Toll.
Danke an den Autor des Greasemonkey-Scripts für den CSS-Schnipsel!
PS: Ich musste anschließend Mailplane neu starten weil Googlemail nicht mehr im neuen Interface laden wollte… aber das kann auch andere Gründe haben.