In Firefox kann man die Werbung in Google Mail mit Adblock Plus oder einen Greasemonkey Script ausblenden.
In Mailplane dagegen gibt es diese Möglichkeit (noch) nicht.
Aber es gibt einen Workaround: Einfach ein Custom Stylesheed hinzufügen, das die Ads ausschaltet.
Das Stylesheet:
Ihr könnt es natürlich selbst basteln… aber warum sich die Arbeit machen, wenn die Jungs von „GMail Without Ads!" auf userscripts.org schon super CSS-Code gebaut haben?
Meine Datei heißt „Mailplane no Ads.css" und liegt im Programme Ordner am Mac direkt unter der Mailplane.app.
/*
Quelle:
http://userscripts.org/scripts/show/37693
bzw. http://userscripts.org/scripts/source/37693.user.js
*/
table.iY > tr > td:first-child + td > div { width: auto !important } table.iY > tr > td:first-child + td + td > div { width: 0 !important; position: relative !important; font-size: 85% !important; } table.iY > tr > td:first-child + td + td > div > div { position: absolute !important; right: 10px !important; top: -2px !important} table.iY div.hj { width: auto !important;} table.iY div.hj div.hk { display: inline !important; padding-right: 3px !important;} /* NO ADS! */ .u5, .u8 { display: none !important;} table[class=\"T1HY1 nH iY\"] { width: 100% !important;} div[class=\"ip iq\"] { margin-right: 13px !important;} textarea.ir { width: 100% !important;}
Installation:
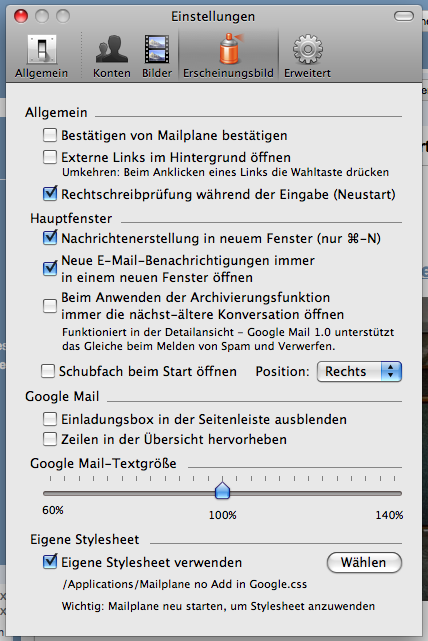
Um das Custom CSS in Mailplane zu aktivieren, müsst ihr in den Einstellungen unter Erscheinungsbild das „Eigene Stylesheet" aktivieren und auswählen.

Ergebnis: Keine Werbung mehr in der Detailansicht von Mails. Man hat den vollen Platz für seine E-Mail. Toll.
Danke an den Autor des Greasemonkey-Scripts für den CSS-Schnipsel!
PS: Ich musste anschließend Mailplane neu starten weil Googlemail nicht mehr im neuen Interface laden wollte… aber das kann auch andere Gründe haben.

 RSS-Liste der Artikel
RSS-Liste der Artikel
Fernstudium Student (fernstudium-guide.de)
22.12.09 13:10
Direktlink
(fernstudium-guide.de)
22.12.09 13:10
Direktlink
Hey super cool mit den css-Anpassungen.
Hab noch ne kleinere css gefunden, wo er nur Ads rausmacht, jedoch nichts an den Sidebar-Links verändert.
http://github.com/adamstac/mailplane-hide-gmail-ads-css/blob/master/mailplane-hide-gmail-ads.css
Zweiten Funken beitragen
Liebe SEO-Spammer: Jeder Kommentar der nur annähernd nach Link-Spam aussieht, wird gelöscht oder editiert. Bitte erspart mir die Arbeit! Danke. Tobias
Formatierung