Seit dem Continuity-Seminar versuche ich verstärkt, die Methoden des Paper Prototyping umzusetzen. Warum? Weil wir beispielsweise erst mit Hilfe der vielfältigen und leistungsstarken Methoden, die man diesem Schlagwort zuordnet, unser Abschlussexperiment, die Neukonzeption des Interfaces für den DB-Fernverkehrsautomaten, umsetzen konnten.
Aber was ist Paper Prototyping?
Shawn Medero beschreibt das aktuell bei A List Apart (via Tim). Der Artikel geht nicht gerade in die Details und betrachtet auch nicht alle Möglichkeiten, gibt aber einen guten Überblick.
Insbesondere die Beispiel-Scans/Fotos solltet ihr euch anschauen, da sie offen-sichtlich machen, worum es geht und wie Paper-Prototypen im Prinzip funktionieren.


Amazon search inside
Wer wirklich mehr über das Potential von Konzeption, Entwurf und Testen mit Stift und Papier wissen möchte, sollte ich das Buch Paper Prototyping von Carolyn Snyder zulegen! Es scheint das Standard-Werk zu sein, gehört inzwischen auf meinen coffee table.
Dieses Buch empfielt übrigens nicht nur Shawn in seinem ALA-Artikel, sondern auch Jensen Harris in seinem Office User Interface Blog. In dem Artikel Paper Prototypes beschreibt er, wie das Office 12-Team auf die Idee für das radikal neue Office-Interface gekommen ist.
Jensen zeigt damit auch, wie vielfältig Papier-Prototypen ausgelegt werden. Es geht nicht nur um Stift und Papier, sondern auch um Interface-Ausdrucke, wie er auch in The Wall of Ribbons beschreibt und zeigt.
Persönlich reizt mich an dieser Arbeitsweise, dass die Arbeit mit Stift und Papier immer noch viel intuitiver ist, als den Umweg über Software zu gehen. Trotzdem gibt es auch gerade hier viel zu lesen: Jensen Harris schreibt über Prototyping With PowerPoint und bei boxesandarrows kann man über Prototypenentwicklung mit Dreamweaver und Visio lesen. Gerade was die PowerPoint- und Dreamweaver-Verwendung angeht, bin ich skeptisch :).
Vielversprechender dagegen finde ich den Ansatz von Prof. James Landay: DENIM Einmal, weil er mit Tablet-PCs arbeitet und somit die praktische Stifteingabe berücksichtigt. Zum Zweiten aber auch, weil sein Ansatz den gesamten Prototyping-Prozess in einer Anwendung berücksichtigt. In welche Richtung das geht, zeigen seine Videos.
Doch wieder weg von der Software:
In dem Artikel An Introduction to Using Patterns in Web Design beschreibt Ryan Singer schon 2004, wie er durch Papierskizzen seinen Konzeptionsprozess beschleunigt und anschließend direkt in die Umsetzung springen kann.
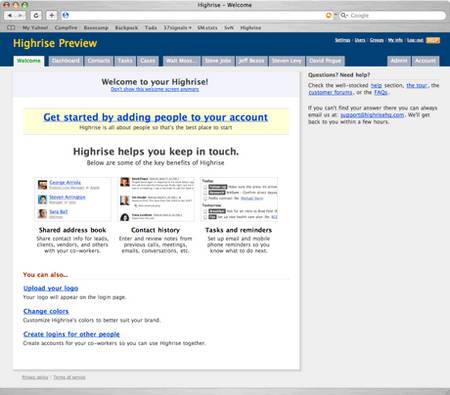
In den Kapiteln There's Nothing Functional about a Functional Spec und Don't Do Dead Documents des Getting-Real-Buchs, das ja bekanntlich inzwischen kostenlos online steht, geht 37signals ebenfalls auf diesen Vorteil ein: Im Rahmen des Feldzugs gegen Spezifikationsdokumente werden die Chancen der schnellen Papierskizze hervorgehoben: Build, don't write. If you need to explain something, try mocking it up and prototyping it rather than writing a longwinded document.
flow|state beschreibt noch einen anderen Vorteil in dem Artikel Matching design sketches to the desired level of design feedback. Kurz gesagt: Zu hübsch kann nachteilig sein, da es den Blick vom Konzept hin zu visuellen und unwichtigen Details (ab)lenkt. Schaut euch die vier Beispielbilder des gleichen Interfaces an und ihr versteht, worauf Jan Miksovsky hinaus will.
Und wen das alles noch nicht überzeugt hat: Auch Jakob Nielsen finden Paper Prototypen gut — wenn das kein Argument ist? ;-)