Als Google Mapmaker vor einer Weile veröffentlicht wurde, habe ich selbst nicht viel davon mit bekommen. Abgesehen von dem Kommentar aus der Openstreetmap-Community, das Google sich nicht die Rechte an Daten sichern sollte, die von Nutzern freiwillig für Google erstellt werden. Ein berechtiger Einwand, den Google aber durch die Möglichkeit zum Datendownload zum Teil entkräftet.
Ein TED Talk hat mich jetzt aber noch einmal eine Blick auf Map Maker werfen lassen. In dem 1,5 Minuten kurzen Video beschreibt ein Google Mitarbeiter, das 2005 nur 15 % der Erde durch gute Karten erfasst waren. Ein Umstand, der die Hilfe in Krisensitutionen wie beim Tsunami oder aktuell in Haiti extrem erschwert. Seit dem Tsunami in 2005 haben in Google Map Maker tausende Freiwillige aus 170 Ländern Millionen von Informationsschnipseln zusammengetragen.

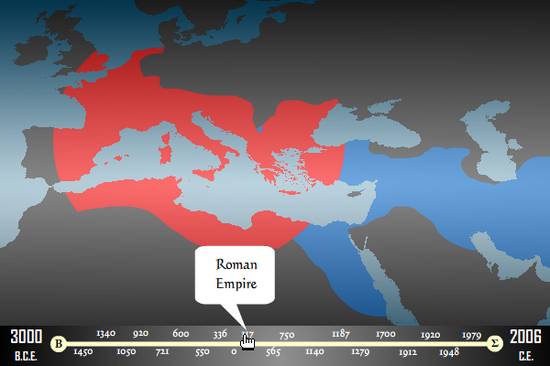
Visualiserung aus dem TED Talk: Entwicklung der Zeichnungen in Map Maker von 2005 bis 2009 (Vergrößern)
In dem Google Map Maker Launch Post gibt es eine weitere schöne Grafik, die das Potential visualsiert.
Karten Vergleich Google Map vs. Google Map Maker
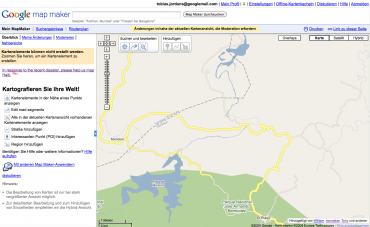
Laut dem TED Talk war die Ursprungsidee oder -motivation also, in Kriesenregionen gutes Kartenmaterial bereitzustellen. Und tatsächlich wird man, wenn man heute die Google Map Maker-Seite besucht, dort auf Haiti und den Aufruf, Haiti sauber zu kartografieren, hingewiesen.
Das sieht dann so aus:
So sieht die Google Map Maker Karte von einem Ort in Haiti aus:
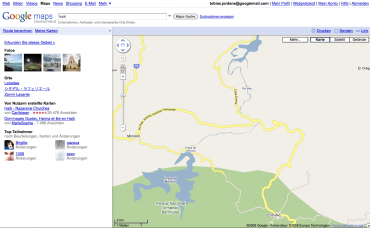
Und im Vergleich dazu die Google Maps des gleichen Ortes. Ich wüsste gerne welche Daten jetzt genauer sind.
Besonders schön finde ich, dass unten rechts im Map Maker die Personen aufgeführt werden, die an diesem Kartenausschnitt beteiligt waren. So kann man sich beispielsweise das Profil von Tony, einem in New York lebenden Studenten angucken, der unter anderem die Gemeindegrenzen für einen der Orte im Kartenausschnitt eingefügt hat.
Insgesamt ein wirklich schönes Projekt von Google mit beeindruckenden Ergebnissen.
Und jetzt, hier noch der TED Talk:
Lalitesh Katragadda: Making maps to fight disaster, build economies