Ich glaube, diese Podcasts sind wert gehört zu werden: Carson Workshops Summit – The Future of Web Apps
 ein Weblog von Tobias Jordans zu den Themen
ein Weblog von Tobias Jordans zu den Themen
Ich glaube, diese Podcasts sind wert gehört zu werden: Carson Workshops Summit – The Future of Web Apps
Would these things be nice to have? Sure. Would they be great to have? Sure. Would they be cool to have? You bet. But do they really matter? Nope. And that’s why we left them out.
Ein weiteres Zitat, das in die „Getting-Real"-Liste von 37signals passt, über die ich schon früher schrieb.
„It just doesn’t matter" ist ein interessanter Beitrag.
Aber wie findet man die wirklich relevanten Funktionen eines Services?
37Signals ist dabei ziemlich erfolgreich. All ihre fünf Produkte zeichnen sich dadurch aus, dass sie sich auf das absolut notwendigste beschränken. Und das funktioniert.
In den Kommentaren der Seite geht die Diskussion genau dieser Frage nach.
Die These von Nathan Rutman: Nicht die Firma, sondern die Kunden/Zielgruppe bestimmt die Funktionalität.
Jason Fried hält dagegen: Wir sind die Zielgruppe. Wir bauen Software, die uns gefällt und unseren Bedürfnissen entspricht. Und wir finden Menschen, die die gleichen Lösungswege suchen wie wir.
Oder um es mit „Anonymous Coward" zu sagen: When the end user calls the shots we get nasty bloated software (See MS products). When companies with taste call the shots we get the iPod.
Wie gesagt: ein interessanter Artikel
Zum gleichen Thema: Essential vs. Non-Essential
Kurz eine Einleitung aus der Liste begeisterter Zitate: Was ist Shopify?
“Shopify is a new e-commerce framework that, I believe, will put all the others to shame immediately after it’s launched — it’s that amazing. Shopify is based on Ruby on Rails and has the most extensible theming system I’ve ever seen on any web application before, I can’t tell you how easy it will be to make a totally new user interface for your company’s e-commerce store.”
Die Begründer von Shopify haben einen Template-Contest ausgerufen.
Zwei Dinge gehören hervorgehoben:
1. Die Methode des Online-Pitches
…hat natürlich eine Reihe Vorteile für Shopify: Eine große Bandbreite an Entwürfen, überschaubare Kosten (10 iPod Nanos) und — am wichtigsten — eine Dynamik, die nur solch ein Wettbewerb erzeugen kann. Schon jetzt bloggen viele darüber, wie toll und einfach das „Vision"-Templatesystem ist (siehe 2), wie gut Shopify funktionieren wird … und so fort.
Genau das soll schließlich kommuniziert werden: Shopify ist so einfach zu individualisieren, dass „jeder" Webdesigner es kann. Das wird sehr anschaulich, wenn man sich das Template-Toolkit anguckt:
2. Das Vision-„theme design toolkit"
Die Idee ist hervorragend: Statt sich mit der fehleranfälligen Online-Bearbeitung der Templates herumzuärger, bietet Shopify eine lokale Instanz zum Templatedesign als Download an. Das Video (MOV) gibt einen guten Überblick, wie einfach das geht.
Es wurde einiges getan, um die Templateentwicklung unkompliziert zu machen. Da sich dadurch der Spaßfaktor erhöt und das Flow-Potential steigt, bin ich sicher, es werden einige gute Ergebnisse dabei heraus kommen.
Fazit: Wer Zeit hat, mitmachen. Für alle anderen: Beobachten (RSS).
Was ist das Web2.0?
Well first of all, if you don't know, you are a looser!
Demetri Martin hat die einzig wahre Antwort
Myspace on The Daily Show – Google Video
Letzte Woche war Diplomausstellung.
Und wieder wurde aus einer Reihe Kommilitonen Dipl. Designer…
Das paradoxe daran: Man studiert mehr als acht Semester mit Kommilitonen, hat eine Vorstellung von ihren (grafischen) Stärken und Fähigkeiten und löst genau dann, wenn Kooperationen und Zusammenarbeiten wirklich relevant werden, jede Verbindung zueinander auf.
Bisher konnte man sich einfach in der FH treffen und wusste zumindest theoretisch, wo wer zu finden war. Und nach dem Diplom, wenn für Job und Zukunft Netzwerke, Kontakte und Menschen noch viel wichtiger werden, fehlt einem die passende (eMail-)Adresse…
OpenBC bietet sich als Lösung für dieses Problem an: Ein offenes Netzwerk in dem jeder unkompliziert seine Daten hinterlegen kann.
Wer so rein gar nicht weiß, was es damit auf sich hat, dem empfehle ich die 10-Punkte-Einführung auf openbc.de.
Und dann schnell hinein, ins offene Business-Netzwerk…
Wichtig ist im Grunde nur eines: Dass wir alle ein Suchwort eintragen, unter dem wir uns wiederfinden…
Mein Vorschlag für die Stichwortliste „Hochschulen":
Hochschulen: Fachhoschule Aachen, FH Aachen, Aachen Design, …
„Aachen Design" ist in dieser Liste besonders wichtig, damit wir uns von den bereits 200 Studenten absetzen, die unter „FH Aachen" eingetragen sind…
Übrigens: Zur Zeit sind wir erst zu acht aus unserem FB. Mich findet ihr unter Tobias Jordans
Bis bald im openBC und viel Erfolg nach dem Diplom! :-)
PS: Lasst euch auf der Anmelde-Seite nicht von der „Premium-Mitgliedschaft" und Testphase abschrecken! Nach der Testphase bekommt ihr die Standard-Mitgliedschaft. Die reicht fürs erste aus und hat keine zeitliche Beschränkung. Ihr bezahlt nur, wenn ihr es wollt!
Es gibt einen neuen Stern am UI-Webloghimmel: Das Yahoo! User Interface Blog
OK, das ist sehr theatralisch formuliert ;-) aber in den Feedreader gehört sicher. Der Dr. Web Newsletter beschreibt, dass es nicht nur das Weblog, sondern auch AJAX-Scriptklassen gibt:
Yahoo startet das User Interface Blog und spendiert der Webgestalterwelt gleich zwei Bibliotheken mit Open Source AJAX Codes. Die „Design Pattern Library" bringt neun vorgefertigte Module, die sich auf eigenen Seiten dienlich einsetzen lassen. Darunter sind eine Auto-Vervollständigung für Formulare, eine Brotkrumennavigation, Drag und Drop Elemente, Rating und Paginierung. Die „Interface Library" beinhaltet häufig verwendete AJAX-Bausteine. Das alles ist teils recht umfangreich dokumentiert, kostenfrei und wird zusätzlich durch das neue Blog unterstützt.
Viele der Beiträge im Y!-Weblog befassen sich mit Design-Pattern. Hierzu hat auch Oliver Wrede interessante Links gesammelt.
Meine Pattern bei Del.icio.us.
Treemap, Hyperbolictree, Startree und Fisheye — alles Visualisierungstechniken, die die für spezielle Anwendungen die perfekte Lösung sein können.
(mehr im Datensicht– und Interfacelift-Seminarweblog)
Häufig scheitert es schon daran, dass es keine Standardmodule gibt, um diese Ausgabeformen in Applikationen zu integrieren.
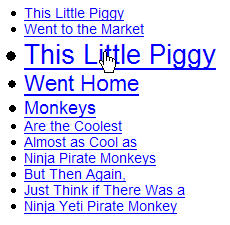
Für Fisheye-Menus hat Paul Armstrong jetzt einen interessanten weil sehr einfachen Ansatz ausprobiert: Verschachtelte CSS-Klassen formatieren eine Link-Liste im Fisheye-Stil.

Der dazugehörige Artikel: „Navigation Magnification"
Die Demo
via Dr. Web Weblog: Die Linklupe
CSS und Browserkompatibilität schränken die Möglichkeiten stark ein, so dass das System ist bei weiten noch nicht perfekt umgesetzt.
Mir fällt auch nicht direkt eine Anwendung ein.
Wichtig finde ich aber, dass diese Darstellungsmethoden, die schon vor Jahren in der UI-Forschung erprobt wurden, langsam in den Mainstream wandern. Das MS Treemapper Excel-Add-In ist ein weiteres solltes Beispiel…