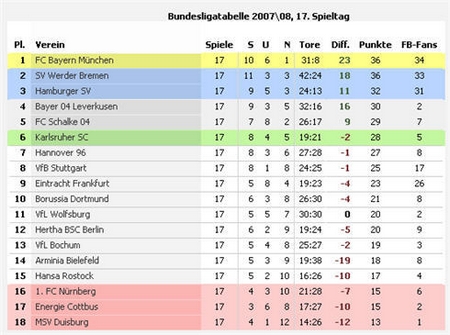
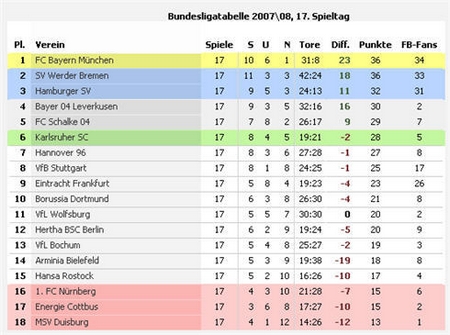
Ein schönes Beispiel für die Entwicklung einer Facebook-Anwendung zur Darstellung von und Wetten auf Bundesligaergebnisse beschreibt Robert Basic. Bei dem Testprojekt wollte Jojo ausprobieren, wie es ist, eine Facebook-Anwendung zu schreiben. Robert bemerkt richtig, dass die Idee (nur Ergebnisse anzeigen) noch zu langweilig ist und erst durch die Wetten einen interessanten Wiederbenutzungswert bekommt. Jetzt kann/könnte man auch sinnvolle Informationen in den MiniFeed/Radar der Benutzer kommuniziert — besonders wichtig, um seien App zu verbreiten.

Zur Applikation bei Facebook.
Ein anderes Beispiel:
LinkedIns OpenSocial-Kalender
In einem OpenSocial-Announcement-Video hat LinkedIn eine Kalender-Applikation für Messen und Kongresse gezeigt. Kalender für LinkedIn klingt IMO erstmal langweilig. Wenn man dann aber farblich markiert, welche meiner Kontakte (ersten und zweiten Grades) bereits zum Kongress gehen oder welche Kontakte 2 Grades ich dort noch kennen lernen könnte, bekommt ein einfacher Kalender durch die Feature des SN plötzlich großen Nutzen.
Wann sind Socialnetwork-Widgets also erfolgreich?
-
Ego — zeigen, dass man etwas ist/macht/für etwas steht
-
Interaktion — irgend etwas aktiv machen können, am liebsten etwas nützliches oder lustiges
-
Information — News für sich selbst angezeigt bekommen
-
Socialnetwork visualisieren — den Nutzen des
SocialGraphs herausarbeiten und Informationen visualisieren und aggregieren, die sonst aufwändig herauszufinden wären.
Die Punkte 1-3, die Robert und Jojo in ihren Posts schon ähnlich benennen, möchte ich um die Besonderheit von Socialnetworks ergänzen. Das LinkedIn-Beispiel oben zeigt mir, dass man auch ganz banale Anwendungen sehr nützlich machen kann, wenn man sie vor dem Hintergrund der Informationen überdenkt, die man aus dem Netzwerk/Social Graph des Users ziehen kann.
Was meint ihr?
Meine Kurzbeschreibung für OpenSocial, die neuste API aus dem Hause Google: „Google OpenSocial bringt Widgets in soziale Netzwerke".
Darin stecken für mich zwei Kernbotschaften:
- Darf man Open Social nicht verwechseln mit einer API, die es einfacher macht, soziale Netzwerke aufzubauen. Auch wenn ich das für unser Pfadfinderprojekt gerne gehabt hätte ;-)
- Ich verstehe die API nach allem, was ich bisher gesehen, gehört und gelesen habe, als eine Art fancy Widget-System.
Die Beispiele, die bisher gezeigt wurden (siehe Video unten), zeigen alle „nur" Integrationen von Featureanbietern in bestehende Plattformen. Dabei ist die eigentliche Leistung der API, den UniversalWidget-Ansatz auf ganz neue Art umzusetzen und außerdem den Widgets besseren Zugriff auf die Kernfunktionen der Plattform zu bieten.
Auf jeden Fall macht das alles einen sehr runden und guten Eindruck, ist auf dem Weg ein Standard zu werden und wird Facebook ganz schön unter Druck setzen.
Links:
Harvest ist ein web2.0liger Dienst für die Zeiterfassung. Er unterstützt unter anderem nette Feature wie die Synchronisation mit der Basecamp-Zeiterfassung.
Aktuell bewirbt Harvest seinen Dienst über ihr neue Time-Tracking-Widget das es für das OS X Dashboard (Mac) und für Yahoo! Widgets (Mac+PC) gibt.
Das Demo-Video (MOV) zeigt das Widget in Aktion. Sehr gut gefällt mir die flüssige Kommunikation zwischen der Webanwendung und dem Widget. Als alternativer Eingabeweg eine klare Verbesserung weil es der Aufwand der Eingabe minimiert.
Losgelöst von der guten Idee die Eingabe über ein Widget zu realisieren, sehe ich aber gerade an diesem Punkt noch Verbesserungspotential: Die Dropdowns im Widget-Interface beispielsweise halte ich nicht gerade für die beste Wahl…

Fazit: Gedanklich abgespeichert unter „sinnvolles Beispiel für die Verwendung von Widgets".
[tags]widget, web2.0, api[/tags]