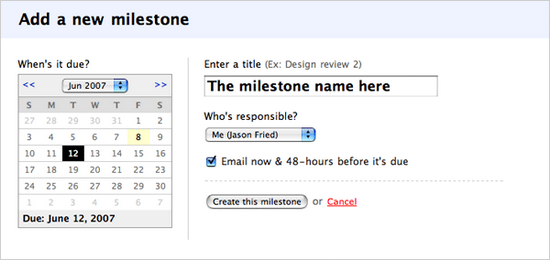
Ich fühle mich schon ein bisschen vorgeführt, wenn ich im 37signals-Produktblog eine so einfache und bisher unerreicht schnelle Lösung für das schnelle Eingeben von Datumwerten sehe:
Den Datepicker-Kalender einfach nicht verstecken sondern immer anzeigen… — genial einfach :-).
Warum sieht man das eigentlich zum ersten Mal? Sicher auch, weil kaum ein Interface so reduziert konzipiert wird, wie bei 37signals. Dann kann man es sich auch mal leisten, für eines der wichtigen Formularelemente etwas mehr Platz zu nutzen.
Nebenbei: Meine eigenen Ideen mit JavaScript-Spielchen die textbasierte Eingabe zu beschleunigen, habe ich leider immernoch nirgends umgesetzt zu sehen. Das wäre im Übrigen auch der wichtige Verbesserungsschritt, den ich jetzt im Basecamp-Interface sehe: Den „Due: June 12, 2007"-Text durch ein Inputfeld zu ersetzen, in dass man auch per Hand Daten reinschreiben/-pasten kann.
Und wenn man dafür keinen Platz hat?
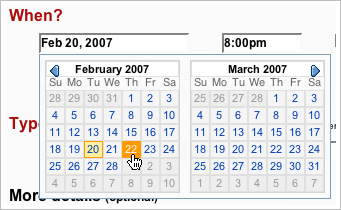
Auch dann kann man die Klick-Arbeit und -Zeit noch reduzieren. Yahoo hat nämlich ebenfalls mit einer Quasi-Konvention gebrochen und zeigt die Datumsauswahl nicht „OnClick auf Button" sondern „OnFocus in Textfeld" an. Wieder einen Klick und damit 10.000 $ pro Jahr gespart, wie Jacob Nielsen sagen würde ;-).
Im Übrigen ist der Yahoo-Kalender auch sonst sehr gut optimiert und damit sogar dem OpenSource-Quasi-Standard vorzuziehen.
PS: Zum Schluss noch etwas Visuelles und Technisches für Interessierte.
[tags]javascript, gui, benutzereingabe, datum, interaktion, interfacedesign, optimierung, 37signals[/tags]