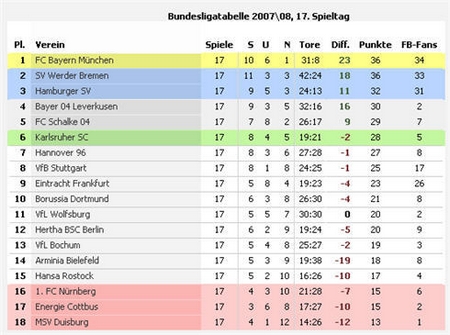
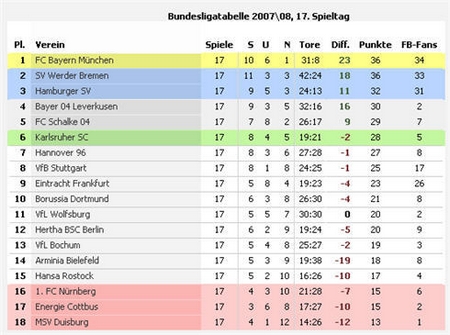
Ein schönes Beispiel für die Entwicklung einer Facebook-Anwendung zur Darstellung von und Wetten auf Bundesligaergebnisse beschreibt Robert Basic. Bei dem Testprojekt wollte Jojo ausprobieren, wie es ist, eine Facebook-Anwendung zu schreiben. Robert bemerkt richtig, dass die Idee (nur Ergebnisse anzeigen) noch zu langweilig ist und erst durch die Wetten einen interessanten Wiederbenutzungswert bekommt. Jetzt kann/könnte man auch sinnvolle Informationen in den MiniFeed/Radar der Benutzer kommuniziert — besonders wichtig, um seien App zu verbreiten.

Zur Applikation bei Facebook.
Ein anderes Beispiel:
LinkedIns OpenSocial-Kalender
In einem OpenSocial-Announcement-Video hat LinkedIn eine Kalender-Applikation für Messen und Kongresse gezeigt. Kalender für LinkedIn klingt IMO erstmal langweilig. Wenn man dann aber farblich markiert, welche meiner Kontakte (ersten und zweiten Grades) bereits zum Kongress gehen oder welche Kontakte 2 Grades ich dort noch kennen lernen könnte, bekommt ein einfacher Kalender durch die Feature des SN plötzlich großen Nutzen.
Wann sind Socialnetwork-Widgets also erfolgreich?
-
Ego — zeigen, dass man etwas ist/macht/für etwas steht
-
Interaktion — irgend etwas aktiv machen können, am liebsten etwas nützliches oder lustiges
-
Information — News für sich selbst angezeigt bekommen
-
Socialnetwork visualisieren — den Nutzen des
SocialGraphs herausarbeiten und Informationen visualisieren und aggregieren, die sonst aufwändig herauszufinden wären.
Die Punkte 1-3, die Robert und Jojo in ihren Posts schon ähnlich benennen, möchte ich um die Besonderheit von Socialnetworks ergänzen. Das LinkedIn-Beispiel oben zeigt mir, dass man auch ganz banale Anwendungen sehr nützlich machen kann, wenn man sie vor dem Hintergrund der Informationen überdenkt, die man aus dem Netzwerk/Social Graph des Users ziehen kann.
Was meint ihr?
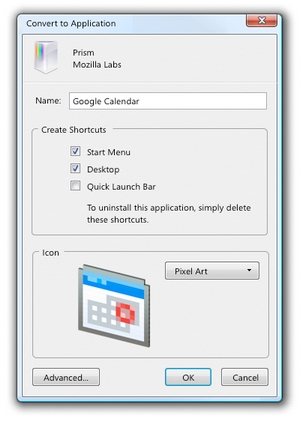
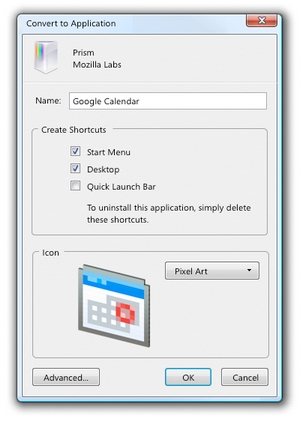
Webmontag- und Barcamp-Besucher kennen diese Idee schon — dort wurde so etwas schon am Mac für den Google Calendar vorgestellt(*) — jetzt gibt es Tools, die die Idee massentauglich machen:
Webapplikationen wie eine Sofware in einem eigenen Fenster nutzen, statt in einem Tap/im Standard-Browser.
Dr. Web schreibt darüber einen guten Artikel und mein eigener erster Test ist sehr vielversprechend.
Alles weitere ist IMO selbsterklärend, daher nur der Link: Web-Anwendungen auf dem Desktop bzw. direkt zum Prism-Mozilla-Projekt.

*) Sorry, finde den Link nicht =(

Jonathan Follett hat in dem UXmatters-Artikel „Interfaces That Flow: Transitions as Design Elements" sehr schön zusammengefasst, worüber wir mit Prof. Oliver Wrede im Continuity-Seminar gesprochen haben:
Wie kann man den Wechsel zwischen Interfacestadien gestalten, so dass er sich für den Benuzter natürlicher, verständlicher und angenehmer „anfühlt"?
Interessant ist, dass, obwohl das Thema im Applikationsdesign schon an vielen Stellen Einzug hält, es immernoch kaum Artikel dazu gibt…
Vielleicht gibt es hier oder in einem eigenen Continutiy-Beispiele-Blog ja bald mehr… bis dahin leßt, was Jonathan Follett schreibt :).
[tags]continuity, fh, animation, interaktionsdesign, userexperience, applikation, webapplication[/tags]
Noch so ein Tool, das ich wahrscheinlich lieben würde, hätte ich einen Mac: CODA on-window web development
Was mir aufgefallen ist:
-
sehr gute Kommunikation auf der Website: Informationshierarchie, Botschaften, …
-
geschickter Einsatz von JavaScript-Effekten — nichts Überflüssiges sondern nur zur Unterstreichung des Look&Feels
-
die Brücke vom Applikationsdesign zum Webdesign ist gelungen
-
ein sehr durchdachtes, integriertes Applikationskonzept

Was meint ihr dazu?
Hat jemand Praxiserfahrung?
[via OliverWrede RSS]
[tag]applikation, software, mac, webdesign, javascript, ajax[/tag]