Derek Sivers stellt in Frage, was sich bei vielen Bestellformularen als (schlechter) Quasistandard etabliert hat: Questioning what's REALLY needed in a system
Er sagt:
- Die Rechnungsadresse ist nur nötig, wenn man mit Kreditkarte bezahlt. Nicht aber beispielsweise bei einem Geschenkgutschein o.ä. Folglich erst die Zahlungsart abfragen.
- Postleitzahlen, Bundesstaaten u.ä. gibt es nicht in jedem Land. Folglich erst das Land abfragen und entsprechend darauf reagieren.
- Registrierung (Passwortabfrage) ist nur dann interessant, wenn Kunden mehrmals in einem Shop einkaufen gehen. Statistisch sind aber nur 15% der Käufer „Wiederholungstäter". Und ich behaupte, dass und diesen noch einige sind, die sich anschl. nicht mehr an ihr Passwort erinnern können. Folglich erst einmal das Produkt verschicken und im letzten Schritt erst fragen, ob man einen Account anlegen möchte.
- Die erste Zahl einer Kreditkartennummer verrät, welchem Anbieter sie gehört. Das wusste ich auch noch nicht. Folglich ist es klar, dass man sie die gesonderte Eingabe des Anbieters überspringen kann.
- Und aus den Kommentaren:
Geheimfragen wie der Geburtsname der Mutter sind quatsch. Passwörter sollten einfach auf Anfrage per eMail verschickt werden.
Heute habe ich wieder einen ganzen Tag damit verbracht in meiner Ruby On Rails-Demoapplication ähnliche Dinge abzufangen — es geht ohne Probleme. Ich frage mich, warum so viele Unternehmen einer so zentralen Sache wie dem Bestellvorgang so wenig Beachtung schenken.
Das hat mir gerade wahrscheinlich mehr als eine Stunde rumprobieren beschert:
Mein Controller-Code:
def live_img
render(:layout=>false)
@asdf = request.raw_post
end
Ergebnis im live_img.rhtml-Template:
@asdf ist nil
Und was ist die Lösung?
Na?
Richtig, ganz logisch:
Man darf das Templaterendering erst _nach_ der Variablendefinition ausschalten.
def live_img
@asdf = request.raw_post
render(:layout=>false)
end
Ergebnis im live_img.rhtml-Template:
@asdf existiert und wird richtig übergeben.
Bitte, Rails, mach das nicht noch mal mit mir … sonst macht es irgendwann keinen Spaß mehr!
Die Marketing-Trommel für Office 12 wird gestartet. Ähnlich wie in den Spiele-Communities setzt MS auf seine Fangemeinde, veröffentlicht (sehr) semi-profesionielle Videos (wmv) und verteilt Informationshappen über Jensen Harris' frisches Office User Interface-Blog.
Schon das Video macht deutlich: Wenn es denn ruckelfrei (schon wieder eine Formulierung die ich sonst nur in der Gaming-Sprache nutzen würde) läuft — man beachte die 1,x Sek. Ladezeit der Ribon-Paletten beim ersten Programmstart — wird das neue Office wirklich interessant! Und auch wenn das Menu-Symbol-Leisten-Konzept (endlich?!) über Bord ist, bleiben uns die Dialogboxen erhalten.
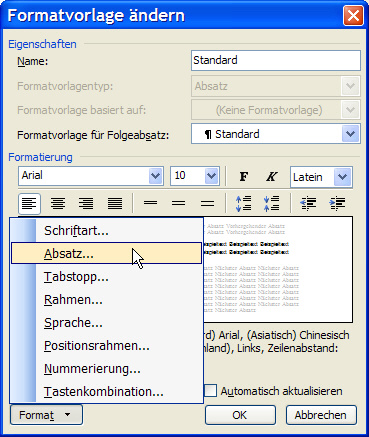
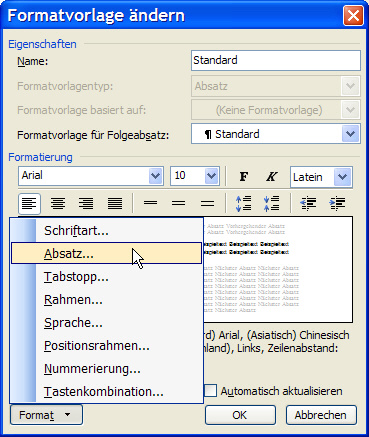
Sollte die Office-Crew es jedoch wagen, die &%=)X!"ďż˝te „Formatvorlage ändern"-Palette nicht neu zu gestalten…

Ein Word: Switch
Update 07-02-04: Schade, die neue Formatvorlagen-ändern-Palette wurde zwar etwas optisch aufgefrischt, aber dieser komische Nicht-Standard unten links ein Button zu platzieren, das sich wie ein Menü verhält und eigentlich durch Tabs oder eine Liste wie im Optionen-Menü ersetzt werden sollte, ist leider immernoch nicht korrigiert…
„Mach ma uns mal die Händ schmutzisch"
, „Feuern wir uns mal wieder selbst an", „seinen die Flügel", „und der Baum" und auch ein bisschen Deutschland…
Kampagne: Du bist Deutschland
Ich bin gespannt, wie die Medien darauf reagieren…
Update: Den Telepolis-Artikel mit Zitathighlights wie „Das Logo der Initiative, eine Art schwarz-rot-goldener Kothaufen,…"
muss man gelesen haben. Und auch die Flickr-Community mischt mit.
Es geschehen noch Zeichen und Wunder: Joomla! aims towards Accessibility and Standards Compliance…
Es ist nahezu unglaublich, wie lange man dafür gebraucht hat. xmambo ist jetzt fast zwei Jahre alt…
Bitte, bitte, released endlich ein ordentliches Template-System ohne Tabellen. Dann sorge ich schon selbst für die Accessibility.
Diese neuen Aussagen finden sich leider noch nicht in der Roadmap wieder. Im Gegenteil: Seid der Mambo-Joomla-Umstellung ist das angekündigte neue Templatesystem wieder zwei Versionsschirtte nach unten gerutscht.
Zurück zum Papier: Der PocketMod ist ein Papier-PDA.
The PocketMod is a new way to keep yourself organized. Lets face it, PDAs are too expensive and cumbersome, and organizers are bulky and hard to carry around. Nothing beats a folded up piece of paper. That is until now. With the PocketMod, you can carry around the days notes, keep them organized in any way you wish, then easily transfer the notes to your PDA, spreadsheet, or planner.
[via jotbe]
Der Ansatz nach der Grundkonzeption einer Webanwendung sehr bald mit dem Interface zu beginnen, ist für Grafiker wahrscheinlich nicht so fremd. In den einigen Entwicklerkreisen wird er als sehr modern, gewagt und zukunftsweisend gesehen. Die chicagoer Agentur 37signal nennt das „getting reals" und schreibt schon eine ganze Weile darüber (siehe Wrinting-Spalte rechts). Schlagworte (PDF) wurden mal für eine Präsentation zusammengefasst.
Heute lese ich bei „Uncommon Sense (for Software)" einen sehr ähnlichen interessanten Artikel Building it Front-to-Back.
Seine Arbeitsbeschreibung
1. Excel für erste Daten
2. Photoshop
3. Feedback (erste Optik)
4. HTML, CSS + insb. JavaScript-Spielereien
5. Feedback (erste Interaktivität)
6. PowerPoint für genaues Seiten"design"
7. Feedback (Gesamtstruktur, Features)
8. Statische, klickbare HTML-Umsetzung
9. Feedback auf Basis dieser für den Endbenutzer fertigen Anwendung
10. Code-Umsetzung in den gewohnten Schritten
[via jadedpixel]

 RSS-Liste der Artikel
RSS-Liste der Artikel

 52
52 73
73