Das WordPress-Entwickler-Team hat zum neuen Jahr zwei neue Community-Funktionen eingeführt: Eine Ideenbörse und eine Mecker-Seite.
Insgesamt zwei sehr gute Ideen!
Die Meckerseite wird vielen helfen, sich den größten Ärger vom Herzen zu schreiben und damit das Wohlbefinden der Gemeinschaft steigern :). Gleichzeitig gibt sie in der Summe der „bemeckerten" Themen wertvollen Aufschluss über Problempunkte.
37signals beschreibt ja immer wieder, dass sie selbst keine Featurelisten mehr führen da die dringensten Funktionen ohnehin ständig per eMail-Anfrage an sie gerichtet würden, so dass sie sie gar nicht vergessen könnten… Mir gefällt da der offener Ansatz von WP.org besser :).
Die Ideenbörser geht das Ganze von der positiven Seiten an. Wie schon vor knapp einem Jahr bei Pixoh beschrieben, hat das WP-Team seine Forums-Software etwas umgebaut so dass man Ideen schreiben, taggen, bewerten und kommentieren kann.
So sind in kurzer Zeit schon einige interessante Vorschläge eingegangen.
Meine eigenen Favoriten: Inline Documentation, Merge Backend+Frontend, Better Backend-Theming, jQuery for WP.
Ich bin gespannt, wie gut das ganze funktioniert, wenn mehr und mehr Einträge folgen… Den WP-Team gibt es mit Sicherheit einen viel besseren Überblick über die Vorschläge und Wünsche der Community als das bisher möglich war…
Optimistisch stimmt mich dabei, dass die Entwickler offensichtlich zur Zeit viel auf der Seite unterwegs sind. Unsinnige Vorschläge werden geschlossen, eben war die Site kurz down wegen eines PHP-Fehlers ;) und Matt hat auf meine Inline-Doc-Idee geantwortet.
[tag]wordpress, community, dokumentation, community-building, open source, jquery[/tag]
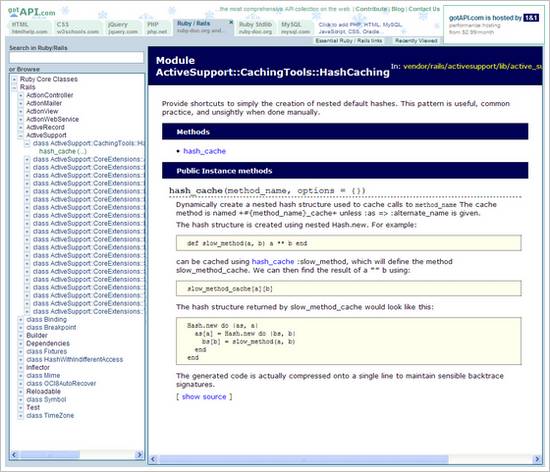
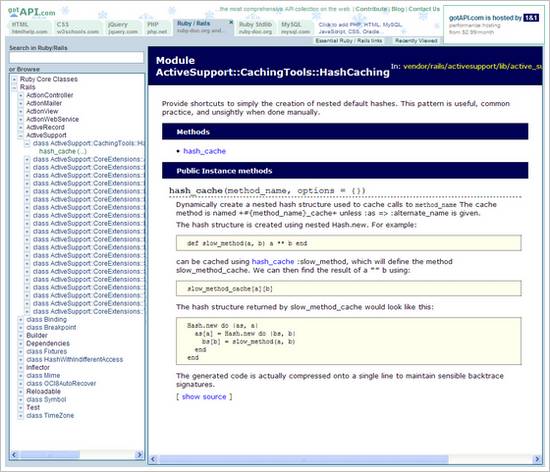
Das jQuery-Blog machte mich gerade auf gotAPI.com aufmerksam. Eine tolle Seite: Sie bietet eine zentrale, einfache Oberfläche für alle möglichen Onlinedokumentationen. Ajax-Search, Tree-Ansicht, …
So etwas habe ich mir insbesondere bei Rails schon lange gewünscht. Die total verframete Doku davon istwar nämlich nicht gerade angenehm zu bedienen…

PS: HTML, JS, CSS, jQuery, PHP, Rails, SQL — wenn jetzt noch jemand das WordPress-Wiki richtig aufbereitet, bin ich wunschlos glücklich :-)
„Well, our design goal was to require no training at all."
schreibt Jensen Harris einem neuen Post über Office 12. Und doch bietet er jetzt ein einseitiges Hilfedokument (PDF) an.
Ich kenne ähnliches von der Rössler Trauerdruck-Software, die ich mit Matthias gerade in Version 2 fertig stelle. Auch wenn das UI eigentlich selbsterklärend ist, wollen Firmen Dokumentation. In diesem Fall wird sie beispielsweise genutzt, um dem Kunden neben der „kleine CD" etwas zu überreichen, „etwas in der Hand zu haben"…
In kommenden Versionen werden ich versuchen, dieses Schriftstück durch Lernvideos zu ersetzen. Aber vorerst tut es gute Dienste.
Jensen spricht noch andere Punkte an: Auch wenn das neue Office UI an den meisten Stellen selbsterklärend ist, einige Metaphern oder einfach Buttonpositionen sind so ungewöhnlich, dass eine Erklärung ihnen gut tun wird. Beispielsweise die Dialog-Box-Launcher (Punkt 4).
Ich bin gespannt, in wie weit das neue Office das Prinzip des „Design für verschiedene Nutzerstadien" verwirklicht. Im Grunde könnten die Informationen aus diesem PDF auch beim ersten Programmstart erklärt werden…
In jedem Fall ist es positiv, dass die Office-Gruppe so viel Bewusstsein dafür hat, Dinge zu reduzieren und einfacher zu gestalten. Wenn ich an die fünf 250-Seiten starken Dokumentationshandbücher unseres alten Office 6 zurück denke… :-)
[tag]office, microsoft, dokumentation, interfacedesign, selbsterklaerend, usability[/tag]