37signals hat eine neue Version von Backpack veröffentlicht (Preview-Artikel 1, 2, 3) und es gibt fünf Dinge, die man aus Interface- und Konzept-Sicht einmal bewusst wahrgenommen haben sollte:
Der (neue) „Blank Slate"
Blank Slate nennt 37signals in ihrem Buch den Zustand einer Seite, in dem noch keine Informationen eingetragen wurden. In der Vergangenheit, haben sie häufig mit Demo-Content als Screenshot gearbeitet, jetzt wird — grafisch schön oder zumindest auffällig umgesetzt — auf die Neues-Element-Links hingewiesen.
In dem älteren Hilfe-Video über Tags (MOV) sieht man, wie diese Funktion vorher gelöst war:
Das verbesserte und erweiterte Drag & Drop
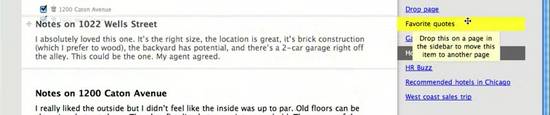
Man kann Seitenelemente jetzt per Drag & Drop auf der Seite aber auch zwischen Seiten und in neue Seiten verschieben. Das Interaktionsverhalten ist dabei sehr gut im Detail umgesetzt: Die Bewegung des markierten Elements, das Highlighting der Zielseite, der Hilfetext OnMouseOver, der Ladebalken beim Verschieben, …
Besser als der Screenshot, ist das Video (MOV):

Die optimierte „Give this page a name"-Funktion (neue Seite)
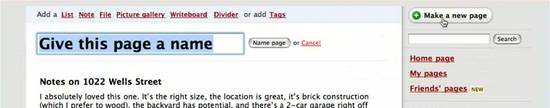
Typisch für 37signals und ihr Bestreben, die Arbeit so einfach wie möglich zu machen, ist das Verhalten beim Erstellen einer neuen Seite: Der Title ist direkt im Edit-Modus, es gibt kein eigenes Label sonder der Inhalt dient als Beschreibung, ist aber direkt markiert, so dass man direkt seinen Titel eintippen kann und mit Enter die Erstellung abschließt.
Genau das meint Raskin, wenn er in seinem Buch von der Minimierung von Interaktionsschritten spricht (Stichwort KLM).

(auch aus dem Video)
Die richtig versteckten Funktionen Edit, Move, Delete und Rename
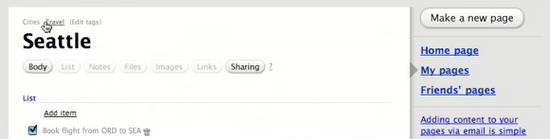
Nicht wirklich neu aber gut gemacht: Basecamp versteckt die Bearbeiten-Funktionen für seine Seiten-Elemente so lange, bis der Benutzer mit der Maus über ein Element fährt.
Sehr gut sieht man das in dem Demo-Video (MOV) über das Verschieben.

Der große Vorteil: Die Backpack-Seiten sind im Standard-Zustand sehr übersichtlich, es kann auf eine eigene Admin-Umgebung verzichtet werden (getreu dem Motto „one interface") und der Benutzer muss nur eine Interaktionsmetapher lernen: Die bearbeiten-Funktionen im Content-Bereich stehen onmouseover links neben der Überschrift.
Einziger Schönheitsfehler: Die Funktionen sollten meine Meinung nach auch dann erscheinen, wenn man mit der Maus links von der Überschrift ist. Im Video sieht man, dass bei vielen Verschiebe-Aktionen, ständig die ungewohnte Umweg-Bewegung über die Überschrift gemacht werden musste.
Das Thema OpenID und Open Bar
Dem Thema sollte man eigentlich einen ganzen Post widmen, weil 37signals mit ihrer OpenBar eine gute und sehr schön anschaulich-praktische Integration von openID umgesetzt haben. Kurz gesagt: Sie nutzen openID als (externe) single-sign-on-Lösung für ihre Produkte und beginnen ihre bis dahin mäßig vernetzen Einzelprodukte über die OpenBar zu verknüpfen.
[tags]37signals, raskin, openid, interaktion, drag-and-drop, webapplikation, interfacedesign, continuity,klm, blank-slate [/tags]

 RSS-Liste der Artikel
RSS-Liste der Artikel

Noch keine Kommentare.
Trage deine zĂĽndenden Gedanken bei!
Ersten Funken beitragen
Liebe SEO-Spammer: Jeder Kommentar der nur annähernd nach Link-Spam aussieht, wird gelöscht oder editiert. Bitte erspart mir die Arbeit! Danke. Tobias
Formatierung