…und werden damit bald zum Quasistandard für Datenvisualisierungen auf einer Zeitachse werden.
Hier ein paar Beispiele, die IMO dazu führen, dass sich diese Visualisierungsmethode schnell verbreiten wird und damit hoffentlich „bald" davon ausgegangen werden kann, das Nutzer auch damit umzugehen wissen.
Prominentestes Beispiel: Google Finance und — seit einer kurzen Weile — die Google-Visualisation API, YouTube und viele andere Google-Dienste. — Mehr hierzu hier im Blog…
Etwa zeitgleich aber visuell mit einem etwas anderer Ansatz kommt die Simile-Timeline daher um im Google-Maps-Stil via API Daten anzuzeigen. — Auch hierzu mehr hier im Blog…
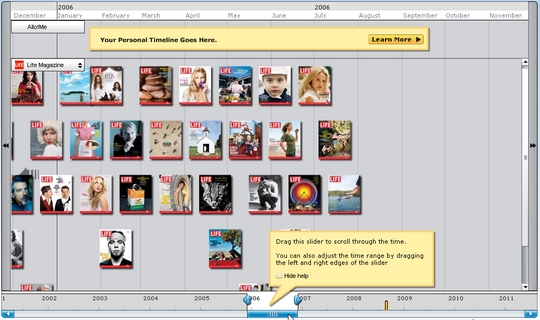
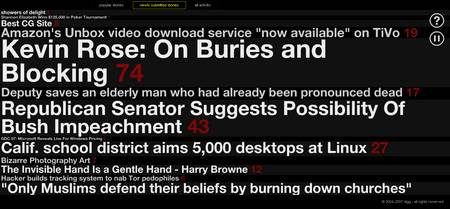
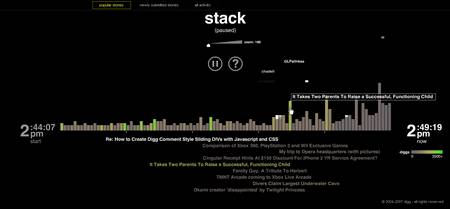
Und jetzt kommen langsam die Adaptionen wie die Livestream-Timeline von AllOfMe (Beschreibung dieses Dienstes).
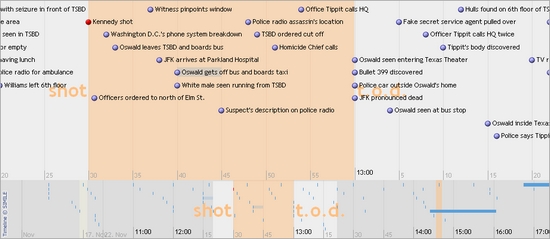
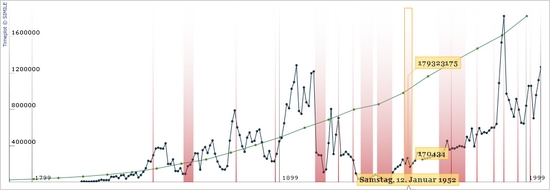
Der wichtige Unterschied zwischen diesen Timelines und klassisches Zeitleisten, wie man sie aus MS Encarta und der Darstellung von Geschichtsdaten (Beispiel) kennt: Ein großer Ausschnitt wird Fokussiert und gleichzeitig der Context in einer kombinierten Anzeige+Auswahl angezeigt.
Damit gehören diese Zeitleisten für mich in die Interface-Kategorie Fokus + Kontext (focus plus context) — ein Themenfeld, zu dem es noch einige andere sehr interessante Interfacestudien gibt, zum Beispiel
„focus-plus-context screens" (Karten auf Großscreens) und „halo" (PDA-Navigation), beide von Patrick Baudisch. Zu beiden gibt es auf der Seite Videos.
PS Offtopic: Jetzt hoffe ich nur noch, dass bald mal jemand für Wikipedia eine einfachere Timeline-Funktion entwickelt als die komplizierte (zwar sehr flexible) „Easy Timeline".
[tags]timeline, zeitleiste, focus plus context, visualisierung, datensicht, google, zeit, datenvisualisierung[/tags]