Mit Office 2007 wurde das Ribbon eingeführt und mit ihm hat die User Experience und das User Centered Design bei Microsoft Office und viele anderen, ähnlich komplexen Programmen, Einzug gehalten.
Endlich hat man verstanden, dass es nicht darum geht, 10 Features mehr zu veröffentlichen, sondern die bestehenden besser zugänglich und leichter bedienbar zu machen.
Als Office 2007 eingeführt wurde, hat Jensen Harris über viele der Entscheidungen gebloggt (und ich wiederum über ihn). Die frühen Folger wie MindManager , die kurze Zeit später das Ribbon ebenfalls eingeführt haben, waren leider nicht so offen.
Autodesk dagegen teilt mit uns einige ihrer Erfahrungen! Zwar berichten auch sie erst nach dem fertigen Release von ihrem Prozess — dafür legen sie jetzt richtig los: Es gibt schon zwei Blogs (1, 2) die sich mit User Experience für Autodesk befassen und Artikel wie „The Foundation of a Great User Experience" , die zeigen, dass Autodesk sich die volle UX-Spritze gesetzt hat :).
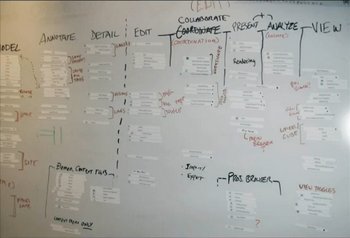
Video 1: Der Prozess zum neuen Interface mit Magneten, Papier und Statistik.
Was hat Autodesk also gemacht? — Sie haben alle Menüeinträge/Befehle auf Magneten geschrieben und auf einem Whiteboard arrangiert und kommentiert.
Das ganze fand irgendwo statt, wo alle Kollegen immer auf den Stand der Dinge schauen konnten um Kommentare abzugeben und mitzumachen. — Ein wichtiges Detail, wie ich finde, schon allein um die Akzeptanz einer solch großen Änderung im Unternehmen zu steigern.
Auf diese Weise konnten sie verschiedene neue Gruppierungen für das zukünftige Ribbon austesten. Die Zwischenschritte wurden über Fotos dokumentiert.

Schritt 1: Die Informationsarchitektur schaffen.
Anschließend wurden Prototypen des neuen Ribbon erstellt und getestet. Zuerst waren es Papierprototypen, dann inaktive Webseiten und später erste Softwareprototypen. Alle wurden mit Kunden getestet.
Viele Tests wurden dabei remote durchgeführt um Zeit zu sparen. Zudem gab es „validation tests" — wahrscheinlich sind damit Langzeittests unter realen Bedingungen gemeint.

Schritt 2: Testing auf allen Wegen (Papier, Web, Software)
Mehr über die Testmethode und den Auswahlprozess.
Die Rückmeldung von Kunden war, dass sie sich über die vielen neuen Funktionen in der Software freuen würden. Damit hat Autodesk die gleiche Erfahrung gemacht wie zuvor Jensen Harris in Office 2007: Eine sinnvolle Neuanordnung von Funktionen in Aufgabenbezogenen Gruppen, schafft eine Transparenz, die es den Kunden erlaubt, mehr Funktionen zu sehen und zu verwenden. — Denn bei beiden Applikationen wurden kaum neuen Feature eingeführt; sie wurden nur besser präsentiert.
Die Entscheidungen, welche Funktionen in welcher Größe im Ribbon dargestellt werden, wurde auch bei Autodesk auf Basis von Kundendaten getroffen. Im Video sieht man in Minute 2:35 verschiedene Diagramme, die die Nutzungshäufigkeit von Funktionen widerspiegeln. Auf Basis dieser Informationen konnte man entscheiden, welche Funktionen/Button wie groß dargestellt werden sollen.

Schritt 3: Finetunig auf Basis von statistischen Daten
Video 2: Das neue Interface in Aktion mit neuen Funktionen für Einsteiger und Experten.
Mit diesem Video bekommt man einen guten Eindruck von der Funktionsweise der neuen Ribbon-Oberfläche.
Zwei Dinge sind mir besonders aufgefallen:
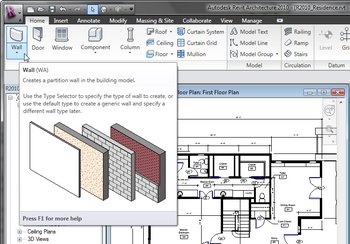
Zu Einen wurde neuen Nutzern der Softwareeinstieg sehr viel leichter gemacht. Zum Beispiel sind die neue SuperTooltipps (mehr) ein tolles Hilfsmittel, um eine Funktion schnell zu verstehen und zu erlernen. Ebenso das Paradigma von Office2007, Effekte und Funktionen mit möglich hohem visuellen Feedback anzubieten. In diesem Fall betrifft das den Wechsel von reinen Text-Listen zu Vorschau+Text-Listen.

SuperTooltipps erklären über Text und Bild (Quelle)
Auf der anderen Seite fallen kleine Details auf, die das Autodesk-Interface von dem Office 2007-Interface unterscheiden. Zum Beispiel die Möglichkeit, das Ribbon in zwei Stufen zu verkleinern. Ein kluger Schritt, wie ich finde, da Autodesk im Vergleich zu den Officeprodukten eine größere Experten-Nutzerschaft hat, die mit solche Detailfunktionen gut klarkommen werden.
In RobiNZ CAD Weblog erfährt man von weiteren solcher Expertenfunktionen. So soll zum Beispiel möglich sein, die „Menüs" zu personalisieren. Diese Funktion wurde in Office2007 bewusst deaktiviert — für die Akzeptanz von AutoCAD durch seine Expertencommunity, kann sie jedoch durchaus von entscheidender Bedeutung sein. Auch, wenn dadurch die Software komplexer wird.
Fazit:
- Das Ribbon scheint mir eine hervoragende Wahl für Autodesk/AutoCAD zu sein.
- Es ist interessant zu lesen, wie stark der Entwicklungsprozess dem gleicht, den Jensen Harris für Office beschrieben hat.
- Autodesk scheint es geschafft zu haben, die Nutzerschaft gut einzubinden und das Ribbon-Prinzip auf eine Exertensoftware anzuwenden.
- Und zuletzt: Die Autodesk-UserExperience-Blogs mach einen guten Eindruck und werden jetzt abonniert. :)


