Patrick Baudischs Projekte bei Microsoft Research und parc sind insg. alle sehenswert. Eines ist mir jetzt besonders aufgefallen, weil es eine Technik beschreibt, die wir inzwischen alle aus den iPhone-Videos schon kennen: Das Vergrößern von Screenelementen unter dem Finger auf mobilen Geräten.
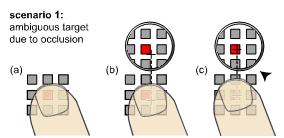
Kurz beschrieben: Möchte man auf einem PDA beispielsweise mit dem Finger ein kleines Element anklicken, wird der Bereich unter dem Finger durch Shift vergrößert und ist somit leichter anzuklicken.

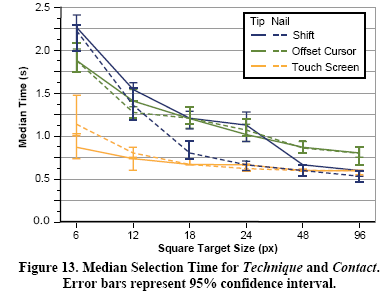
Die Ergebnisse: Shift mit Fingernagel-Bedienung und Fingerkuppen-Bedienung verhält sich besser als die vergleichbare Technik mit einem Offset zwischen Finger und Zeiger.
Mehr auf der Projekt-Website und im Video bei YouTube:
PS: Damit haben Herr Vogel und Herr Baudisch auf der CHI 2007 den BEST PAPER AWARD gewonnen (PDF).
[tags]mobile, mobile2.0, touchscreen, research, microsoft, baudisch, pda, hardware, interfacedesign, eingabegeraete[/tags]

 RSS-Liste der Artikel
RSS-Liste der Artikel
Noch keine Kommentare.
Trage deine zĂĽndenden Gedanken bei!
Ersten Funken beitragen
Liebe SEO-Spammer: Jeder Kommentar der nur annähernd nach Link-Spam aussieht, wird gelöscht oder editiert. Bitte erspart mir die Arbeit! Danke. Tobias
Formatierung